-
css3
css3 - 制作奇奇怪怪的背景
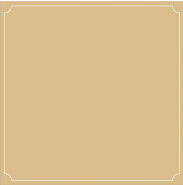
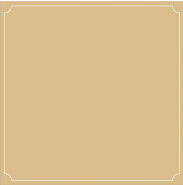
内凹圆角的背景:
效果图:

代码如下:
.background {
display: inline-block;
background: #dabe8d;
position: relative; //为了伪类好定位。
400px;
height: 400px;
z-index: -1; //使其置于底部
}
.background:before { //白色内凹圆角背景
content: ' ';
380px;
height: 380px;
background: #fff;
background: radial-gradient(circle at top left,
transparent 15pt,#fff 0) top left, /*左上角内凹圆角*/
radial-gradient(circle at top right,
transparent 15pt,#fff 0) top right, /*右上角内凹圆角*/
radial-gradient(circle at bottom right,
transparent 15pt,#fff 0) bottom right, /*右下角内凹圆角*/
radial-gradient(circle at bottom left,
transparent 15pt,#fff 0) bottom left;/*左下角内凹圆角*/
background-size: 50% 50%; /*上方的radial-gradient 都只占1/4*/
background-repeat: no-repeat;
display: inline-block;
position: absolute; /*绝对定位至居中。*/
top: 10px;
left: 10px;
z-index: -1; /*使其置于底部*/
}
.background:after {
content: ' '; /*与背景同色内凹圆角背景,与:before重合形成边框。*/
378px;
height: 378px;
background: #dabe8d;
background: radial-gradient(circle at top left,
transparent 15pt,#dabe8d 0) top left, /*左上角内凹圆角*/
radial-gradient(circle at top right,
transparent 15pt,#dabe8d 0) top right, /*右上角内凹圆角*/
radial-gradient(circle at bottom right,
transparent 15pt,#dabe8d 0) bottom right, /*右下角内凹圆角*/
radial-gradient(circle at bottom left,
transparent 15pt,#dabe8d 0) bottom left; /*左下角内凹圆角*/
background-size: 50% 50%; /*上方的radial-gradient 都只占1/4*/
background-repeat: no-repeat;
display: inline-block;
position: absolute; /*绝对定位至居中*/
top: 11px;
left: 11px;
z-index: -1; /*使其置于底部*/
}
-
相关阅读:
迷宫最短路径问题的dfs,bfs实现
高效率的排序算法2--归并排序
高效率的排序算法1--快速排序
POJ No.2386 Lake Counting
部分和问题 --dfs
dfs的一个小实现(啊哈算法的例题)
HDU 5710 Digit Sum
【视频播放器】在macOS上使用IINA
视音频格式基础知识&视频压缩
影视作品(电影,电视剧,PV,MAD,AMV)的制作程序
-
原文地址:https://www.cnblogs.com/BlackBirch/p/7729574.html
Copyright © 2020-2023
润新知