Bootstrap是Twitter推出的一个用于前端开发的开源工具包,可以快速的开发界面,我只能说,确实很好用,省去了很多手写的css,js代码~~~
官网http://www.bootcss.com/提供了两个版本,我选择了3.2的。
在页面中引用bootstrap只需将下面文件引入:
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="js/jquery.js"></sccript>
<script src="js/bootstrap.min.js"></script>
需要注意的是Bootstrap是基于Jquery的,所以引入前必须先引入Jquery库http://jquery.com/
下面是一个简单的入门案例:
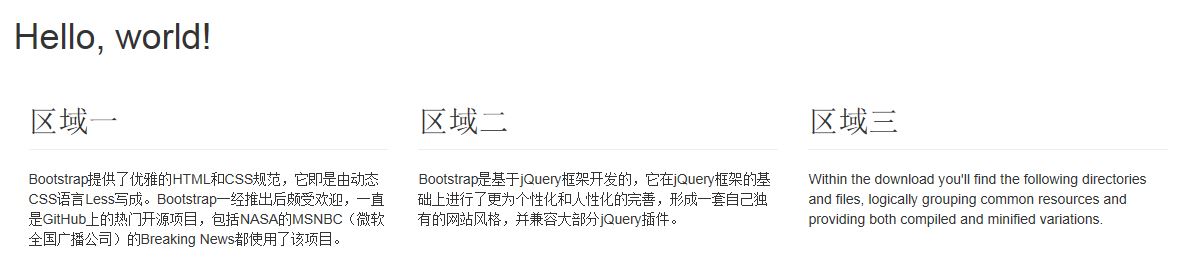
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="js/jquery.js"></sccript> <script src="js/bootstrap.min.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <div class="container"> <body> <div class="row"> <h1>Hello, world!</h1> <div class="col-xs-4"> <h2 class="page-header">区域一</h2> <p>Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。</p> </div> <div class="col-xs-4"> <h2 class="page-header">区域二</h2> <p>Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。</p> </div> <div class="col-xs-4"> <h2 class="page-header">区域三</h2> <p>Within the download you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations.</p> </div> </div> </body> </div> </html>
代码将文本分为了三部分,首先在body中设置class="container"属性,然后确定行class="row",再分成三列 class="col-xs-4"
效果如下:

(我使用的是世界之窗浏览器预览的,因为政府的原因chrome现在越来越不好用了,所以索性不用,试了很多浏览器,最后选择了世界之窗,小巧,轻便,干净)