vue 中 elementUI el-table 实现滚动加载
一、需求
vue 中 elementUI el-table 实现滚动加载,场景:当表格需要显示大量数据时,又想通过一页来进行展示数据。
二、实现方法
a、监听表格对应的滚动条
当表格滚动条到达底部时,通过监听触发加载下一页的方法。
b、代码实现
关键代码如下:
// 获取表格对象 let dom = document.querySelector(".el-table__body-wrapper"); dom.addEventListener("scroll", (v) => { const scrollDistance = dom.scrollHeight - dom.scrollTop - dom.clientHeight; // 判断是否到底,可以加载下一页 if (scrollDistance <= 1) { // 判断是否全部加载完成 if (this.page >= this.totalPage) { this.$message.warning("已经见底了 ~"); } if (this.page < this.totalPage) { //当前页数小于总页数就请求 this.page++; //当前页数自增 // 加载下一页方法 this.getNextList(); } } });
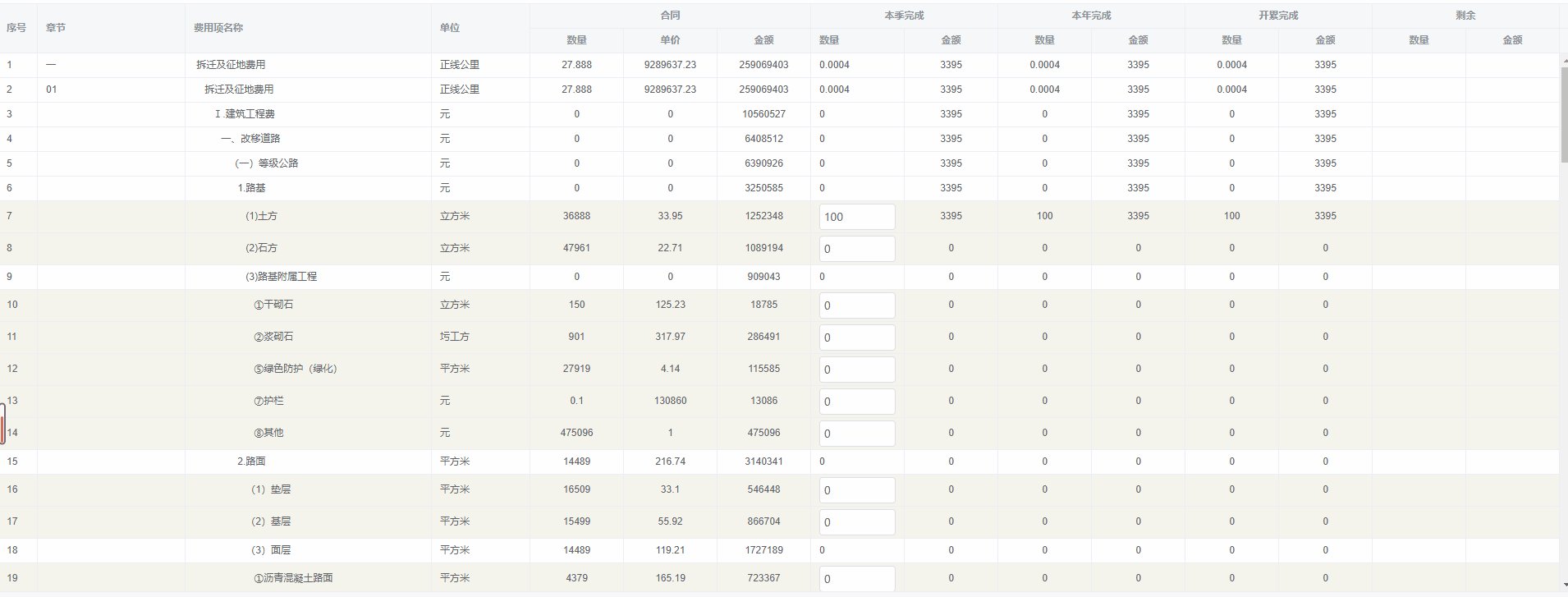
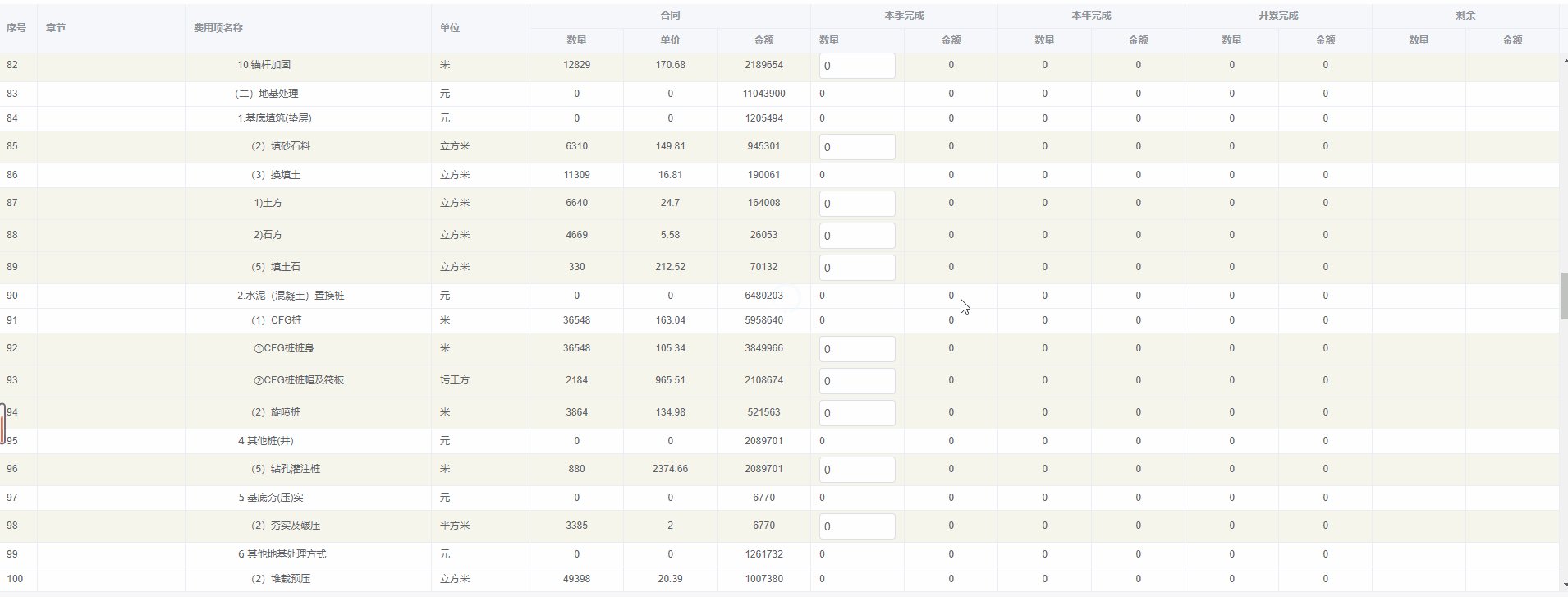
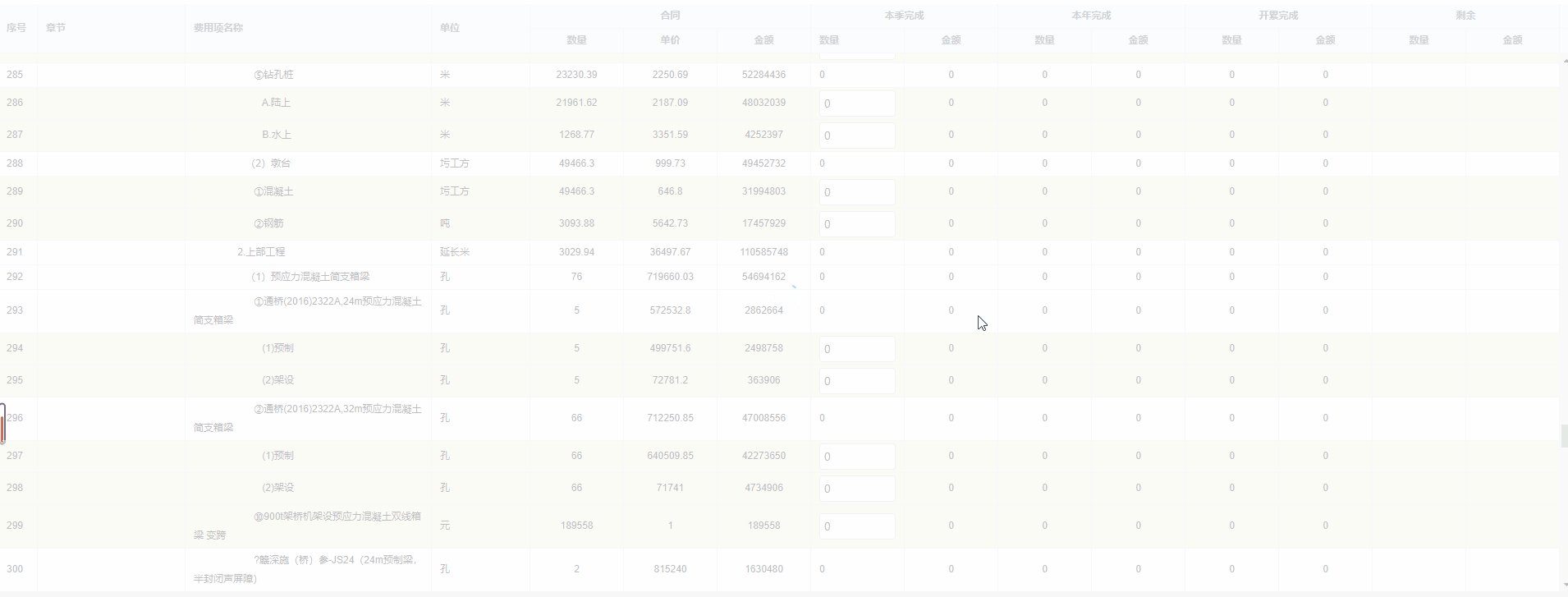
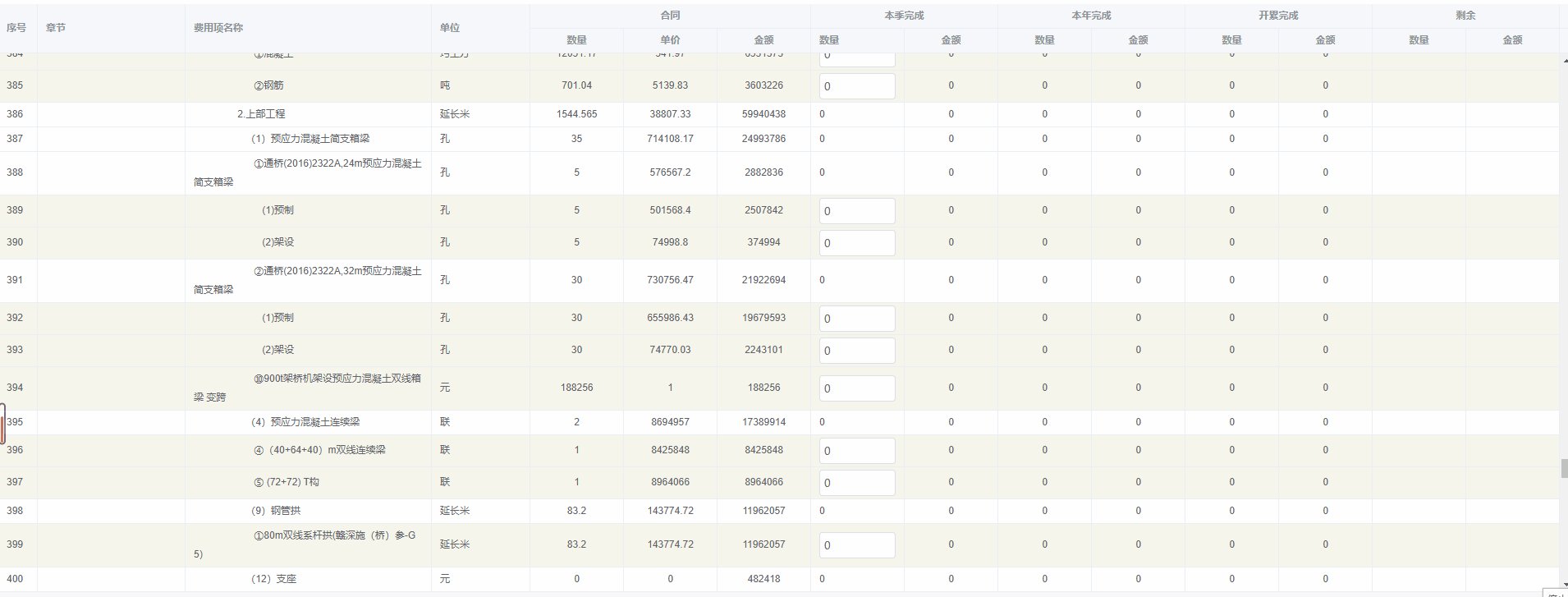
三、效果图

四、源码下载
以下是完整代码,以及做了优化的用户无感知的滚动加载(两个版本哦~),下载地址: