1.修改ueditor.config.js 后台接收地址
// 服务器统一请求接口路径 , serverUrl: "http://xxxxx/Utility/UEditor"
2.服务器配置对于的接收程序:
1).设置服务器允许跨域:
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> </customHeaders> </httpProtocol> </system.webServer>
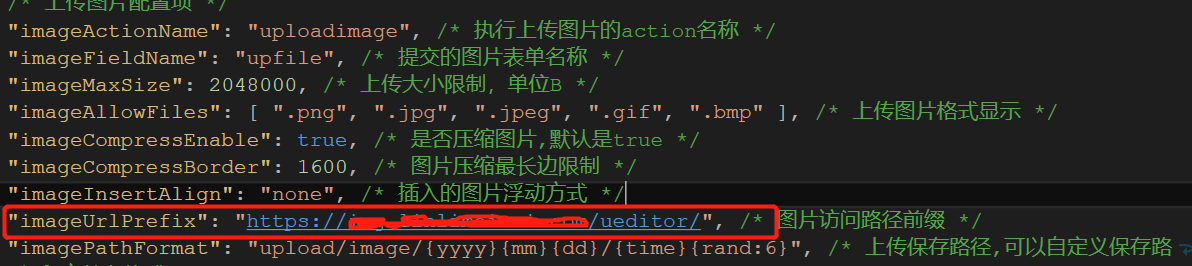
2).修改config中config.json 文件返回的图片访问路径,不然上传图片后无法展示,其他路径依次修改

3).收到包含callback的请求action,必须把 callback返回,不然 警告Cross-Origin Read Blocking (CORB) blocked cross-origin response,导致按钮无妨点击,文件列表无法显示
string callback = Request["callback"]; return Content(callback + "(" + 返回的Json+ ")");
3.上传图片成功,但是一直提示上传失败,需修改本地ueditor.all.js,修改后注意页面是否引用ueditor.all.js而不是ueditor.all.min.js
// domUtils.on(iframe, 'load', callback); // form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?':'&') + params); //form.submit(); function ajaxUploadFile(url, form) { $.ajax({ cache: true, type: "POST", url: url, data: new FormData(form),// 你的formid processData: false, contentType: false, error: function (request) { console.log(22); }, success: function (json) { var link, loader, body = (iframe.contentDocument || iframe.contentWindow.document).body, result = body.innerText || body.textContent || ''; var json = eval('('+json+')'); link = me.options.imageUrlPrefix + json.url; if (json.state == 'SUCCESS' && json.url) { loader = me.document.getElementById(loadingId); loader.setAttribute('src', link); loader.setAttribute('_src', link); loader.setAttribute('title', json.title || ''); loader.setAttribute('alt', json.original || ''); loader.removeAttribute('id'); domUtils.removeClasses(loader, 'loadingclass'); } else { showErrorLoader && showErrorLoader(json.state); } form.reset(); } }); } var action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?' : '&') + params); ajaxUploadFile(action, form);
完美解决UEditor跨域上传遇到的问题