1.万维网WWW
万维网WWW(World Wide Web)是一个大规模的、联机式的信息储藏所,英文简称Web。
万维网用链接的方法能非常方便地从互联网上的一个站点访问另一个站点,从而主动地按需获取丰富的信息。
万维网是一个分布式的超媒体系统,它是超文本系统的补充。超文本是指抱恨指向其他文档的链接的文本。也就是说,一个超文本由多个信息源链接成,而这些信息源可以分布在世界各地,并且数目也是不受限制的。利用一个链接可以使用户找到远在异地的另一个文档,而这又可以链接到其他的文档。这些文档可以位于世界上任何一个接在互联网上的超文本系统中。超文本是万维网的基础。
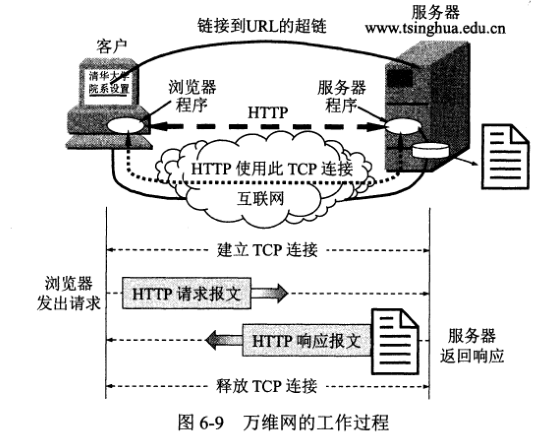
万维网以客户服务器方式工作。浏览器就是在用户主机上的万维网客户程序。万维网文档所驻留的主机则运行服务器程序,因此这台主机也称为万维网服务器。客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维网文档。
万维网必须解决一下几个问题:
- 怎样标识分布在整个互联网上的万维网文档? -- 使用统一资源定位符URL(Uniform Resource Locator)来标志万维网上的各种文档使得每一个文档在整个互联网范围内具有唯一的标识符URL。
- 用什么样的协议来实现万维网上的各种链接? -- 万维网客户程序与万维网服务器程序之间交互遵循严格的协议,即超文本传送协议HTTP(HyperText Transfer Protocol)。
- 怎样使不同作者创作的不同风格的万维网文档,都能在互联网的各种主机显示? -- 使用超文本标记语言HTML(HyperText Markup Language)。
- 怎样使用户清楚地知道在什么地方存在着链接? -- 使用搜索工具可以在万维网上方便地查找所需的信息。
2.统一资源定位符URL
统一资源定位符URL是用来表示从互联网上得到的资源位置和访问这些资源的方法。
URL的一般形式由以下四个部分组成:<协议>://<主机>:<端口>/<路径>
使用HTTP的URL:http:///<主机>:<端口>/<路径> HTTP的默认端口号是80,通常可省略。若再省略<路径>项,则URL就指到互联网上的某个主页。
3.超文本传送协议HTTP
HTTP协议定义了浏览器怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。
从层次的角度看,HTTP是面向事务的应用层协议,它是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。

HTTP使用了面向连接的TCP作为运输层协议,保证了数据的可靠传输。HTTP不必考虑数据在传输过程中被丢弃后又怎样被重传。但是,HTTP协议本身是无连接的。即虽然HTTP使用了TCP连接,但通信的双方在交换HTTP报文之前不需要先建立HTTP连接。
HTTP协议是无状态的。即同一个客户第二次访问同一个服务器上的页面时,服务器的响应与第一次被访问的相同(假设现在服务器还没有把该页面更新),因为服务器并不记得曾经访问过的这个客户,也不记得为该客户曾经服务过多少次。HTTP的无状态特性简化了服务器的设计,使服务器更容易支持大量并发的HTTP请求。

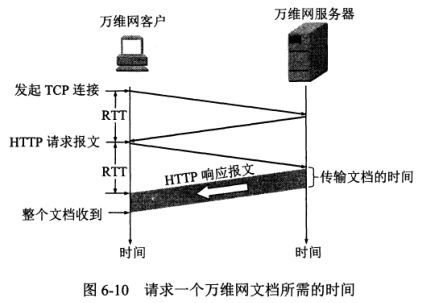
请求一个万维网文档所需的时间是该文档的传输时间(与文档大小成正比)加上两倍往返时间RTT(一个RTT用于连接TCP连接,另一个RTT用于请求和接收万维网文档,TCP建立连接的三报文握手的第三个报文段中的数据,就是客户对万维网文档的请求报文)
HTTP/1.0的主要缺点,就是没请求一个文档就要有两倍RTT的开销。若一个主页上有很多链接的对象(如图片等)需要依次进行链接。那么每一次链接下载都导致2×RTT的开销。另一种开销就是万维网客户和服务器每一次建立新的TCP连接都要分配缓存和变量。特别是万维网服务器往往要同时服务于大量客户的请求,所以这种非持续连接会使 万维网服务器的负担很重。好在浏览器都能够打开5~10个并行的TCP连接,而每一个TCP链接处理客户的一个请求。因此,使用并行TCP连接可以缩短响应时间。
HTTP/1.1协议较好地解决了这个问题,它使用了持续连接。所谓的持续连接就是万维网服务器在发送响应后仍然在一段时间内保持这条连接,使同一个客户(浏览器)和服务器可以继续在这条连接上传送后序的HTTP请求报文和相应报文。这并不局限于传送同一个页面上链接的文档,而是只要这些文档都在同一个服务器上就行。
HTTP/1.1协议的持续连接有两种方式,即非流水线方式和流水线方式。
非流水线方式的特点,是客户在收到前一个响应后才能发出下一个请求。因此,在TCP连接已建立后,客户每访问一次对象都要用去一个往返时间RTT。但非流水线方式还是有缺点的,因为服务器在发送完一个对象后,其TCP连接就处于空闲状态,浪费了服务器资源。
流水线方式的特点,是客户在收到HTTP的响应报文之前就能够接着发送新的请求报文。于是一个接一个的请求报文到达服务器后,服务器就可以联系发回相应报文。因此,使用流水线方式时,客户访问所有的对象只需花费一个RTT时间。流水线工作方式使TCP连接中的空闲时间减少,提高了下载文档效率。

每一个请求报文发出后,都能收到一个响应报文。响应报文的第一行就是状态行。状态行包括HTTP版本、状态码和解释状态码。
状态码都是三位数字的,分为5大类:
- 1xx表示通知信息,如请求收到了或正在进行处理
- 2xx表示成功,如接受或知道了
- 3xx表示重定向,如要完成请求还必须采取进一步的行动
- 4xx表示客户的差错,如请求中有错误地语法或不能完成
- 5xx表示服务器的差错,如服务器失效无法完成请求
例如:202 Accepted(接受)、400 Bad Request(错误的请求)、404 Not Found(找不到)
4.HTTPS
HTTPS(Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL。

超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS,为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
(1)HTTPS和HTTP的区别:
- HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费
- HTTP是超文本传输协议,信息是明文传输,HTTPS则是具有安全性的SSL加密传输协议
- HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443
- HTTP的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比HTTP协议安全。
- HTTP协议工作在应用层、而HTTPS协议工作在传输层。
(2)HTTPS的优点
- 使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器
- HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比HTTP协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
- HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
(3)HTTPS的缺点
- SSL的证书费用很贵,以及其在服务器上的部署、更新维护非常繁琐
- HTTPS握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电,也会消耗CPU资源。
- HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此受到影响。
- 网站改用HTTPS以后,由HTTP跳转到HTTPS的方式增加了用户访问耗时(多数网站采用301跳转)。
- HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
(4)HTTPS协议的工作过程

5.HTML
要使任何一台计算机都能显示出任何一个万维网服务器上的页面,就必须解决页面制作的标准化问题。
超文本标记语言HTML(HyperText Markup Language)就是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍。
HTML并不是应用层的协议,只是万维网浏览器使用的一种语言。