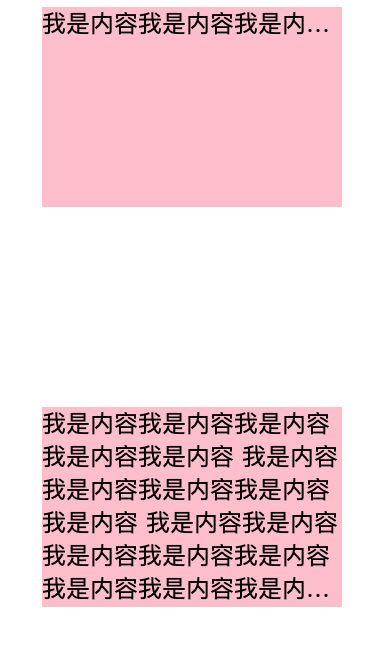
我们平时经常看到的一种效果,文本内容超出后显示省略号。
效果如下
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.demo1 p {
300px;
height: 200px;
background-color: pink;
margin: 0 auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.demo2 p {
300px;
height: 200px;
background-color: pink;
margin: 200px auto;
/* 多行文本省略号 */
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6;
overflow: hidden;
}
</style>
<body>
<div class="demo1">
<p>
我是内容我是内容我是内容我是内容我是内容
</p>
</div>
<div class="demo2">
<p>
我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容
</p>
</div>
</body>
</html>