一、内联标签和块标签的区别
内联,内嵌,行内属性标签:
1、默认同行可以继续跟同类型标签;
2、内容撑开宽度
3、不支持宽高
4、不支持上下的margin和padding
5、代码换行被解析
块属性标签:
1、默认独占一行显示;
2、没有宽度时,默认撑满一排
3、支持所有css命令
二、display
display:block; 显示为块
display:inline; 显示为内嵌
display:inline-block
特性:
1、块在一行显示;
2、行内属性标签支持宽高;
3、没有宽度的时候内容撑开宽度
问题:
1、代码换行被解析(一个空格大小);
2、ie6 ie7 不支持块属性标签的inline-block;
解决办法用float标签
三、float标签
1、浮动: left/right/none
元素加了浮动,会脱离文档流 ,按照指定的一个方向移动直到碰到父级的边界或者另外一个浮动元素停止
1.使块元素在一行显示
2.使内嵌支持宽高
3.不设置宽度的时候宽度由内容撑开
4.脱离文档流
5.提升层级半层(标签的内容会被挤出来)
文档流是文档中可显示对象在排列时所占用的位置
2、clear left/right/both/none 元素的某个方向不能有浮动元素,clear只能加给块元素
清浮动方法
1.父级加高 问题:扩展性不好
2.父级加浮动 问题:页面中所有元素都加浮动,margin左右自动失效(floats bad !)
3.父级加display:inline-block 清浮动方法: 问题:margin左右自动失效;
4.加空标签.clear{height:0;font-size:0;clear:both;}清浮动问题:IE6 最小高度 19px;(解决后IE6下还有2px偏差)
5.在浮动元素下加br清浮动<br clear="all"/> 问题:不符合工作中:结构、样式、行为,三者分离的要求。
6.给浮动元素加after伪类 清浮动方法(现在主流方法)
- .clear:after{content:'';display:block;clear:both;}
- .clear{zoom:1;} after伪类: 元素内部末尾添加内容;
- :after{content"添加的内容";} IE6,7下不兼容
- zoom 缩放
a、触发 IE下 haslayout,使元素根据自身内容或者父级的父级的大小计算宽高。
b、FF 不支持;
7.overflow:hidden 清浮动方法; 问题:需要配合 宽度 或者 zoom 兼容IE6 IE7;
8.position:absolute;绝对定位元素子级的浮动可以不用写清浮动方法;
9.position:fixed;固定定位元素子级的浮动可以不用写清浮动方法;(IE6不兼容)
3、浮动兼容性问题
- IE6双边距BUG(IE6下块属性标签浮动,并且有横向margin,横向margin加倍。):
a、IE6
b、浮动
c、横向margin
d、块属性标签(加display:inline;)
- IE6下 li部分兼容性问题:
a、左右两列布局,右边右浮动IE6 IE7下折行;(方法:左边元素也加浮动)
b、IE6 IE7 li 没有浮动,内容元素都浮动 在IE6 IE7下 li 下方会产生4px间隙问题;(方法:加vertical-align:top;)
四、光标类型
cursor:text(文本类型)|pointer(光标呈现为指示链接的指针(一只手))|default( 默认光标(通常是一个箭头))
改变当前页的鼠标图形:body{height:1500px; cursor:url(hand.cur),pointer;}
注意:用图片cur不存在兼容性问题。
五、overflow
overflow: scroll | auto | hidden;
- overflow:hidden;溢出隐藏(裁刀!)
- overflow:scroll默认有滚动条
- overflow:auto溢出有滚动条
六、vertival-align / img问题
1、vertical-align 垂直对齐方式
- a、加垂直对齐方式的同排元素都要加垂直对齐方式;
- b、垂直对齐方式可以解决元素下方间隙问题;
2、图片下方间隙问题
- a、display:block; (改变标签本身特性)
- b、overflow:hidden; (必须知道图片高度) d、vertical-align (暂时最完美的方案)
七、定位
1、position:relative; 相对定位/定位偏移量
a、不影响元素本身的特性;
b、不使元素脱离文档流;
c、如果没有定位偏移量,对元素本身没有任何影响;
定位元素位置控制
top/right/bottom/left 定位元素偏移量。
2、position:absolute; 绝对定位/定位层级
a、使元素完全脱离文档流;
b、使内嵌支持宽高;
c、块属性标签内容撑开宽度;
d、定位元素默认后者高于前者;修改z-index可以控制层级,数越大层级越高;
e、如果有定位父级相对于定位父级发生偏移,没有定位父级相对于整个文档发生偏移;
f、相对定位一般都是配合绝对定位元素使用;
z-index:[number]; 定位层级
八、遮罩滤镜/固定定位
1、遮罩弹窗(优酷弹窗)
- 标准 不透明度: opacity:0~1;
- IE 滤镜: filter:alpha(opacity=0~100);
position:fixed; 固定定位 与绝对定位的特性基本一致,差别是始终相对整个文档进行定位;
问题:IE6不支持固定定位;配合JS实现兼容
2、定位其他值:
position:static ;默认值
position:inherit ;从父元素继承定位属性的值
position:relative | absolute | fixed | static | inherit;
3、定位的兼容问题、清浮动方法
- position:relative;
在 IE6 下父级的 overflow:hidden是包不住子级的relative;(解决办法:父级加position:relative或者position:absolute;让父级成为定位元素)
- position:absolute;
在 IE6 下定位元素的父级宽高都为奇数那么在 IE6 下定位元素的 right 和 bottom 都有1像素的偏差。
- position:absolute;
绝对定位元素子级的浮动可以不用写清浮动方法;
- position:fixed;
固定定位元素子级的浮动可以不用写清浮动方法;(IE6不兼容)
九、表格
1、表格样式重置
- table{border-collapse:collapse;} 单元格间隙合并
- th,td{padding:0;}重置单元格默认填充
2、注意事项:
1、不要给table,th,td以外的表格标签加样式;
2、单元格默认平分table 的宽度
3、th里面的内容默认加粗并且左右上下居中显示
4、td里面的内容默认上下居中左右居左显示
5、table 决定了整个表格的宽度;
6、table里面的单元格宽度会被转换成百分比;
7、表格里面的每一列必须有宽度;
8、表格同一竖列继承最大宽度;
9、表格同行继承最大高度;
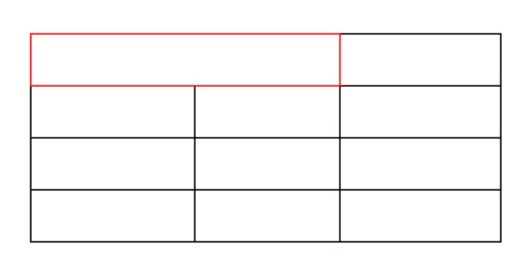
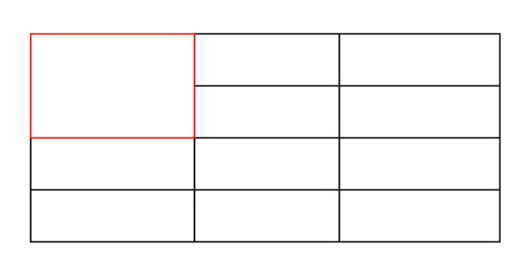
3、单元格合并
colspan 属性规定单元格可横跨的列数。 <td colspan="2"></td>

rowspan 属性规定单元格可横跨的行数。 <td rowspan="2"></td>

十、表单

- label 标签为 input 元素定义标注(建立关联,点击文字可以选中单选按钮) <input type="checkbox" name="" id="a"/> <label for="a">男</label>
-
checked 在页面加载时默认选定的 input 元素。 <input type="checkbox" name="" checked/>
-
disabled 属性规定应该禁用 input 元素。 <input type="checkbox" name="" disabled/>
-
select/option 下拉选框 对高度的支持不兼容;
- textarea 文本域 各个浏览器下的默认滚动条显示不兼容——解决办法:overf:auto;
css3新增 resize 调整尺寸属性(resize:none;禁止调整大小);
焦点框兼容:outline:none;
-
outline 轮廓线— A标签轮廓线去除方法: 1、<a href="#" onfocus="this.blur();">……</a> 2、<a href="#" hidefocus>……</a>
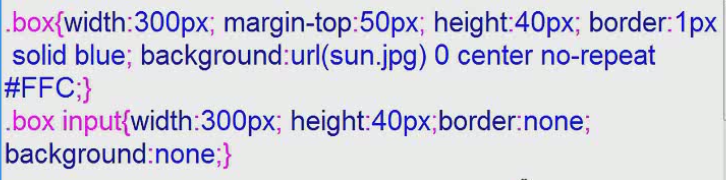
- IE6下input背景滚动——解决办法:将input用div包住,对div设置和input一样的样式,在去除input的默认属性如下所示:

十一、前端规范
1、所有书写均在英文半角状态下的小写;
2、id,class必须以字母开头;
3、所有标签必须闭合;
4、html标签用tab键缩进;
5、属性值必须带引号;
6、<!-- html注释 -->(注意:符号之间有空格,负责容易出现兼容性问题)
7、/* css注释 */(注意:符号之间有空格,负责容易出现兼容性问题,尤其IE6下)
8、ul,li/ol,li/dl,dt,dd拥有父子级关系的标签;
9、p,dt,h标签 里面不能嵌套块属性标签;
10、a标签不能嵌套a;
11、内联元素不能嵌套块;