欢迎吐槽
前言
angular.cn教程中用的是systemjs加载器,那用webpack应该怎么配置呢?本文 demo: https://github.com/LeventZheng/angular2-practice-colloection ( 非本人,而是群里大神共享的一份资料,感谢 )。webpack通过这份文件能实现:typescript转码,html、css、图片加载,less支持,区分开发环境,热更新,启动浏览器自动打开。
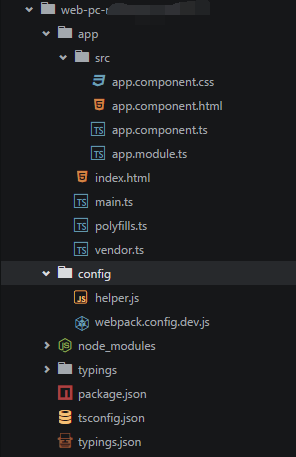
文件结构

如何引入
// 组件中
@Component template: require('./app.component.html'), styles: [ require('./app.component.css') ]
//或者less支持
styles: [
require('./app.component.less").toString( )
]
config -- helper.js
var path = require('path');
var _root = path.resolve(__dirname, '..');
function root(args) {
args = Array.prototype.slice.call(arguments, 0);
return path.join.apply(path, [_root].concat(args));
}
exports.root = root;
config -- webpack.dev.config.js
var webpack = require('webpack');
var helper = require('./helper.js');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
devtool: 'cheap-module-eval-source-map',
entry: {
'polyfills': './app/polyfills.ts', // 补丁包
'vendor': './app/vendor.ts', // 库包,包含@angular/core等
'app': './app/main.ts' // 入口文件
},
output: {
path: helper.root('dist'),
publicPath: 'http://localhost:8080/',
filename: '[name].js',
chunkFilename: '[id].chunk.js'
},
resolve: {
extensions: ['', '.js', '.ts']
},
module: {
loaders: [
{
test: /.ts$/,
loaders: ['awesome-typescript-loader', 'angular2-template-loader']
},
{
test: /.html$/,
loader: 'html'
},
{
test: /.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file?name=assets/[name].[hash].[ext]'
},
{
test: /.css$/,
exclude: helper.root('app'),
loader: ExtractTextPlugin.extract('style', 'css?sourceMap')
},
{
test: /.css$/,
include: helper.root('app'),
loader: 'raw'
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'app/index.html'
}), // 新建入口文件,并自动引入全部脚本 配合浏览器自动打开插件很方便
new ExtractTextPlugin('[name].css'),
new OpenBrowserPlugin({
url: 'http://localhost:8080'
}), // 浏览器自动打开
new webpack.DefinePlugin({
_ENV_: 'production'
})
],
devServer: {
historyApiFallback: true,
stats: 'minimal'
}
};
补丁文件-- polyfills.ts
import 'core-js/es6';
import 'core-js/es7/reflect';
require('zone.js/dist/zone');
if (process.env.ENV === 'production') {
// Production
} else {
// Development
Error['stackTraceLimit'] = Infinity;
require('zone.js/dist/long-stack-trace-zone');
}
vendor文件-- vendor.ts
// Angular import '@angular/platform-browser'; import '@angular/platform-browser-dynamic'; import '@angular/core'; import '@angular/common'; import '@angular/http'; import '@angular/router'; // RxJS import 'rxjs'; // Other vendors for example jQuery, Lodash or Bootstrap // You can import js, ts, css, sass, ...
package.json ( npm start 实现热更新 )
{
"name": "web-pc-manage-system-2",
"version": "0.0.1",
"description": "web-pc-manage-system-2",
"scripts": {
"start": "webpack-dev-server --config config/webpack.config.dev.js --inline --hot --progress --port 8080",
"build": "rimraf dist && webpack --config config/webpack.prod.js --progress --profile --bail"
},
"licenses": [
{
"type": "MIT",
"url": "https://github.com/angular/angular.io/blob/master/LICENSE"
}
],
"dependencies": {
"@angular/common": "~2.1.0",
"@angular/compiler": "~2.1.0",
"@angular/core": "~2.1.0",
"@angular/forms": "~2.1.0",
"@angular/http": "~2.1.0",
"@angular/platform-browser": "~2.1.0",
"@angular/platform-browser-dynamic": "~2.1.0",
"@angular/router": "~3.1.0",
"core-js": "^2.4.1",
"rxjs": "5.0.0-beta.12",
"zone.js": "^0.6.25"
},
"devDependencies": {
"angular2-template-loader": "^0.4.0",
"awesome-typescript-loader": "^2.2.4",
"css-loader": "^0.23.1",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.8.5",
"html-loader": "^0.4.3",
"html-webpack-plugin": "^2.15.0",
"jasmine-core": "^2.4.1",
"karma": "^1.2.0",
"karma-jasmine": "^1.0.2",
"karma-phantomjs-launcher": "^1.0.2",
"karma-sourcemap-loader": "^0.3.7",
"karma-webpack": "^1.8.0",
"null-loader": "^0.1.1",
"open-browser-webpack-plugin": "0.0.2",
"phantomjs-prebuilt": "^2.1.7",
"raw-loader": "^0.5.1",
"rimraf": "^2.5.2",
"style-loader": "^0.13.1",
"typescript": "^2.0.2",
"typings": "^1.3.2",
"to-string-loader": "^1.1.5",
"webpack": "^1.13.0",
"webpack-dev-server": "^1.14.1",
"webpack-merge": "^0.14.0"
}
}