此篇为学习笔记
概述
Ajax(Asynchronous Javascrpt And Xml)是一种运用于浏览器的技术,它可以在浏览器与服务器之间使用异步通信机制进行数据通信,从而允许浏览器向服务器获取少量信息而不是刷新整个页面。
首先要明白什么是异步,异步常常和Callback联系在一起,例如你去买包子,老板还没做好,你等着他做好,这是同步;异步就是你不需等待他做好,你可以做其他的事情,而当他做好的时候给你个信号,你去取。
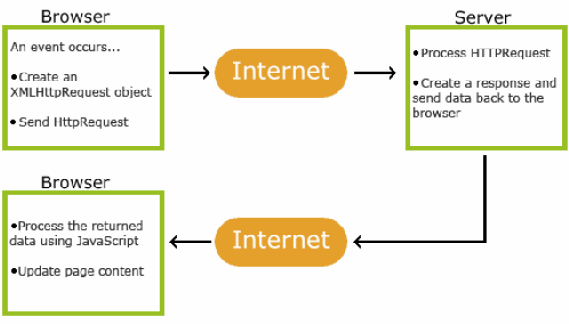
下面为Ajax 的原理图 ;
可以看到最重要的是使用 XMLHttpRequest 这个对象向服务器发送请求。
XMLHttpRequest
先看一下下面这个实例 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>
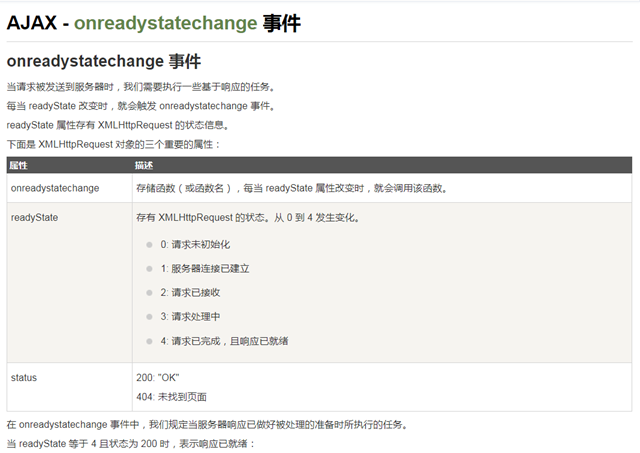
可以看到不同版本浏览器创建请求对象是不相同的,open 方法写入 url , send 方法发送请求,而 oncreadystatechange 则是个回调函数,用于“通知”前端页面请求完成的结果。
发送请求
上图是发送请求的参数详解
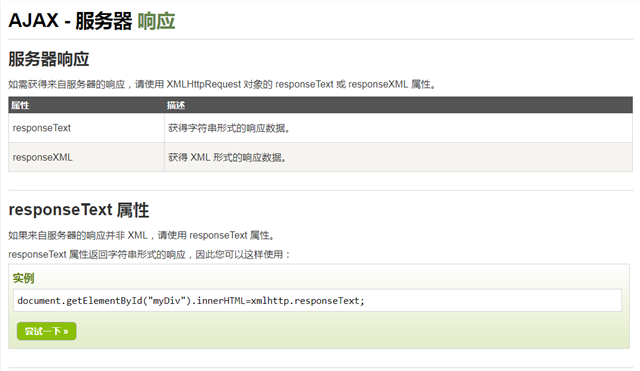
响应返回
例如这样子 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
var txt,x,i;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
}
}
xmlhttp.open("GET","cd_catalog.xml",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>我收藏的 CD :</h2>
<div id="myDiv"></div>
<button type="button" onclick="loadXMLDoc()">获取我的 CD</button>
</body>
</html>
响应回调
总结
- Ajax 为异步请求,可以达到不更新整个界面而更新局部的效果
- Ajax 使用XMLHttpRequest 对象发送请求,发送主要的方法是 open 和 send
- XMLHttpRequest 利用回调函数来更新界面