git clone https://github.com/BradLarson/GPUImage
先git clone 下这个库:

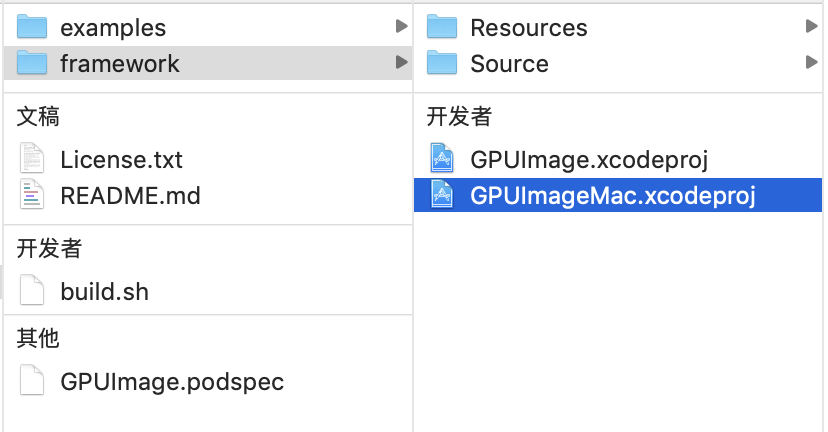
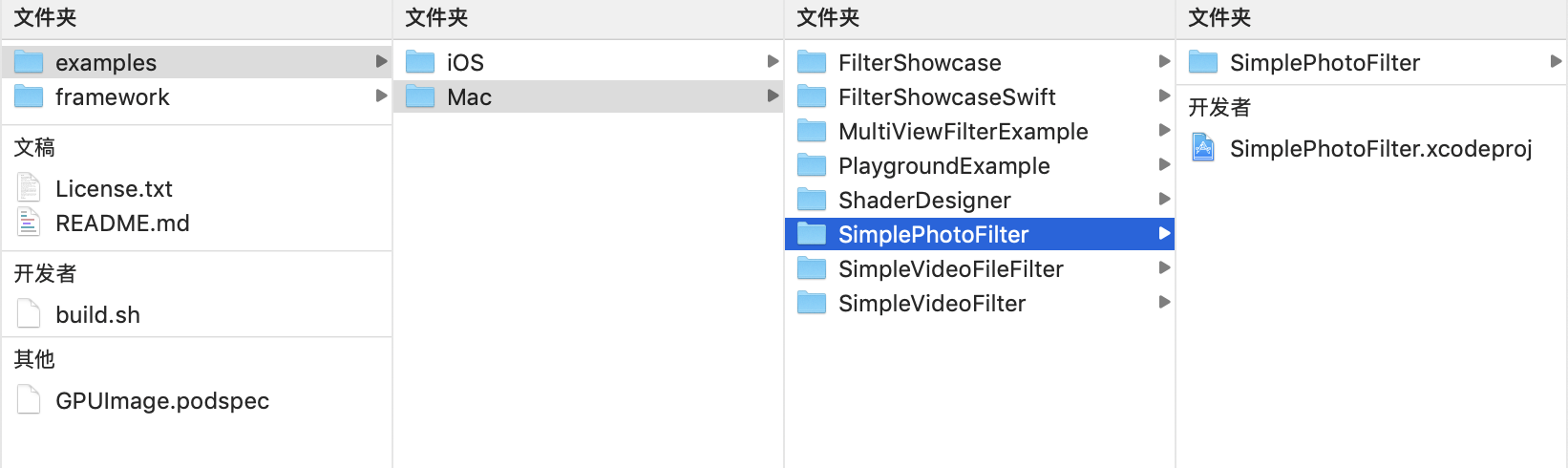
可以看到拉下来的代码里有一些examples:选择Mac文件夹里的SimplePhotoFilter文件夹里的SimplePhotoFilter.xcodeproj


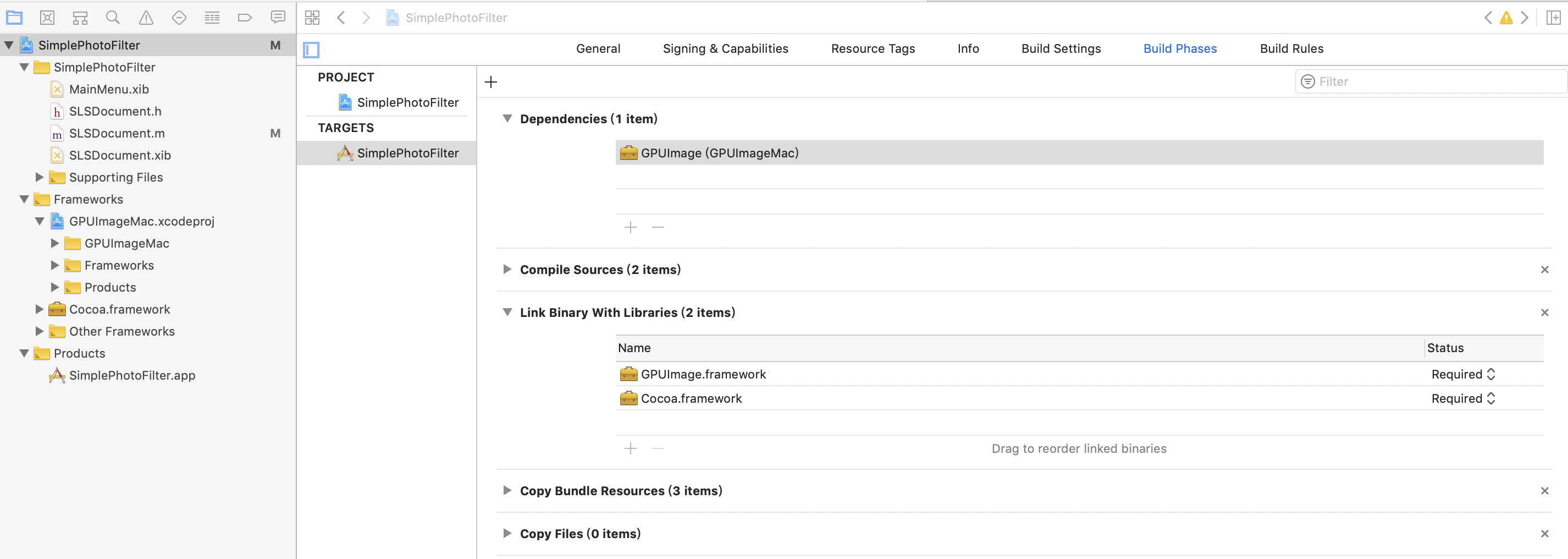
打开工程之后,把 GPUImageMac.xcodeproj 文件拖到 Frameworks下面。
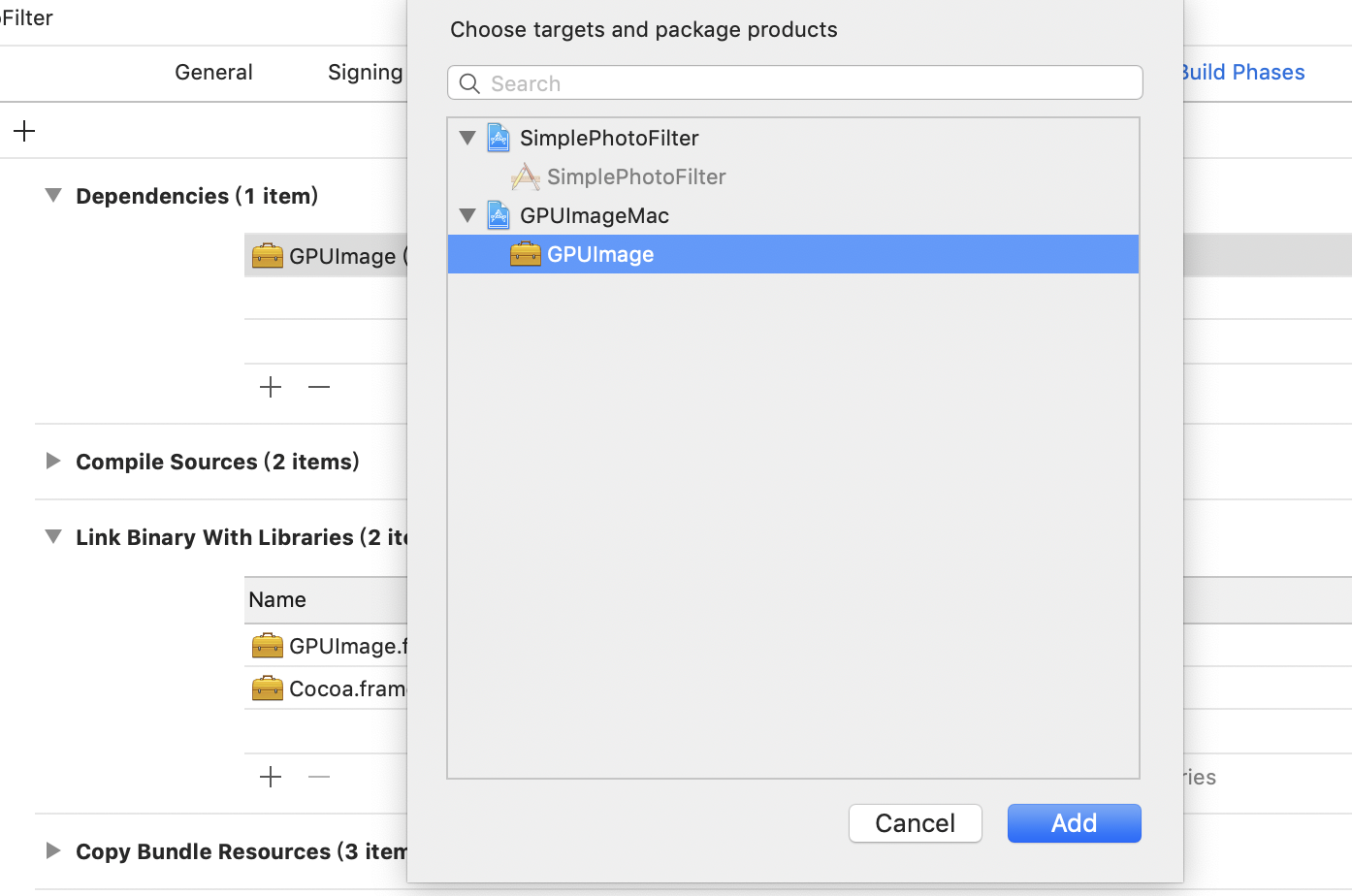
再点击工程里的TARGETS -> Build Phases -> Dependencies -> 添加GPUImage

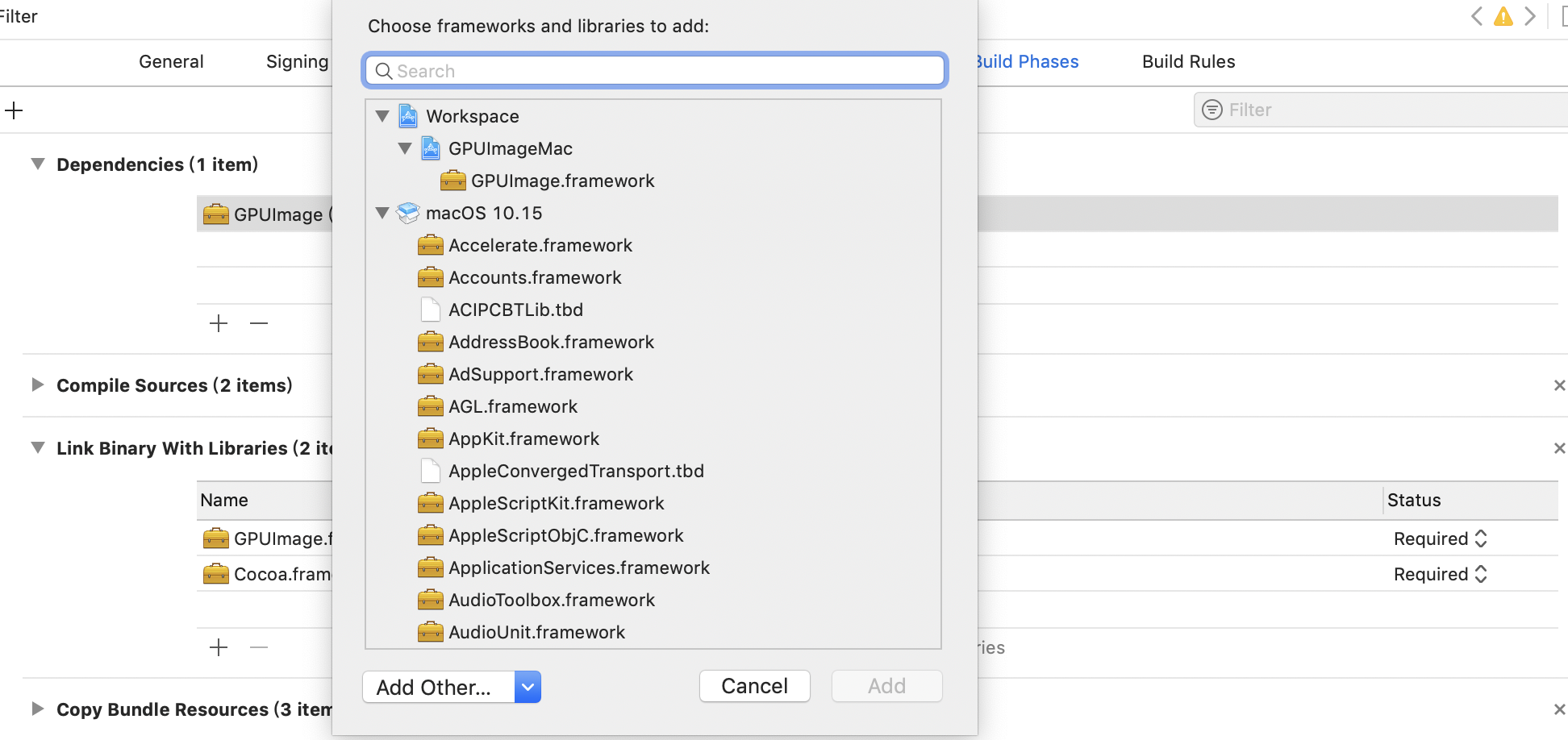
添加 TARGETS -> Build Phases -> Link Binary With Libraies -> (点击+号) 添加GPUImage.framework 和 Cocoa.framework


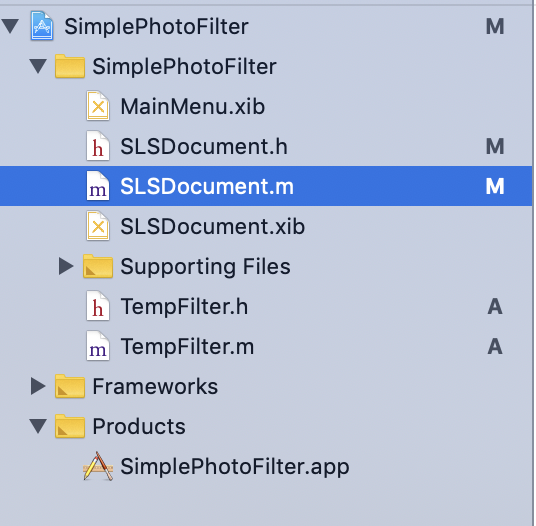
在SLSDocument.m文件中写主要步骤,自己再定义一个filter文件来重写想要实现的滤镜逻辑。
- (void)windowControllerDidLoadNib:(NSWindowController *)aController { [super windowControllerDidLoadNib:aController]; // Add any code here that needs to be executed once the windowController has loaded the document's window. NSLog(@"Did load nib"); // [inputPicture addTarget:imageFilter]; // [imageFilter addTarget:self.imageView]; // [inputPicture addTarget:self.imageView]; // [inputPicture processImage]; NSImage *sourceImage = [[NSImage alloc] initWithContentsOfFile:@"/Users/bella/Desktop/单步数据/IMG_0154.JPG"]; //获取数据源 inputPicture = [[GPUImagePicture alloc] initWithImage:sourceImage]; //创建黑白素描滤镜 TempFilter *sobelFilter = [[TempFilter alloc] init]; // GPUImageBrightnessFilter *sketchFilter = [[GPUImageBrightnessFilter alloc] init]; // sketchFilter.brightness = 0.5; //设置要渲染的区域 [sobelFilter setupFilterForSize:sourceImage.size]; [inputPicture addTarget:sobelFilter]; GPUImageFilter *lasterFilter = sobelFilter; // [imageFilter addTarget:sketchFilter]; [lasterFilter addTarget:self.imageView]; [lasterFilter useNextFrameForImageCapture]; //开始渲染 [inputPicture processImage]; //获取渲染后的图片 NSImage *resultImage = [lasterFilter imageFromCurrentFramebuffer]; NSData *imageData = [resultImage TIFFRepresentation]; NSBitmapImageRep *imageRep = [NSBitmapImageRep imageRepWithData:imageData]; NSDictionary *imageProps = [NSDictionary dictionaryWithObject:[NSNumber numberWithFloat:1.0] forKey:NSImageCompressionFactor]; imageData = [imageRep representationUsingType:NSJPEGFileType properties:imageProps]; BOOL writeResult = [imageData writeToFile:@"/Users/bella/Desktop/单步数据/output.JPG" atomically:NO]; NSLog(@"Write result %@", @(writeResult)); NSLog(@""); return; }