系列文章传送门:
- 网络协议 1 - 概述
- 网络协议 2 - IP 是怎么来,又是怎么没的?
- 网络协议 3 - 从物理层到 MAC 层
- 网络协议 4 - 交换机与 VLAN:办公室太复杂,我要回学校
- 网络协议 5 - ICMP 与 ping:投石问路的侦察兵
- 网络协议 6 - 路由协议:敢问路在何方?
- 网络协议 7 - UDP 协议:性善碰到城会玩
- 网络协议 8 - TCP 协议(上):性恶就要套路深
- 网络协议 9 - TCP协议(下):聪明反被聪明误
- 网络协议 10 - Socket 编程(上):实践是检验真理的唯一标准
- 网络协议 11 - Socket 编程(下):眼见为实耳听为虚
网络协议五层通天路,咱们从物理层、到链路层、网络层、再到传输层,现在又进一步,来到了应用层。这也是我们五层协议里最上面的一层,关于应用层,有太多协议要了解。但要说最有名的,那肯定就是 HTTP 了。
HTTP 协议,几乎是每个人上网用的第一个协议,同时也是很容易被人忽略的协议。
就像 http://blog.muzixizao.com/,是个 URL,叫作统一资源定位符。之所以叫统一,是因为它是有规定格式的。HTTP 称为协议,blog.muzixizao.com 是一个域名,表示互联网的一个位置。有的 URL 会有更详细的位置标识,例如
正是因为格式是统一的,所以当你把这样一个字符串输入到浏览器的框里的时候,浏览器才知道如何进行统一处理。
HTTP 请求的准备
浏览器会将 blog.muzixizao.com 这个域名发送给 DNS 服务器,让它解析为 IP 地址。关于 DNS 解析的过程,较为复杂,后面会专门介绍。
域名解析成 IP 后,下一步是干嘛呢?
还记得吗?HTTP 是基于 TCP 协议的,所以接下来就是建立 TCP 连接了。具体的连接过程可点击这里查看。
目前使用的 HTTP 协议大部分都是 1.1.在 1.1 协议里面,默认开启了 Keep-Alive 的,这样建立的 TCP 连接,就可以在多次请求中复用。虽然 HTTP 用了各种方式来解决它存在的问题,但基于TCP 的它,每次建立连接的三次握手以及断开连接的四次挥手,这个过程还是挺费时的。如果好不容易建立了连接,然后做一点儿事情就结束了,未免太浪费了。
HTTP 请求的构建
建立了连接以后,浏览器就要发送 HTTP 的请求。请求的格式如下图:

如图,HTTP 的报文大概分为请求行、首部、正文实体三部分。接下来,咱们就来一一认识。
请求行
在请求行中,URL 就是 http://blog.muzixizao.com,版本为 HTTP 1.1。这里要说一下的,就是对应的请求方法。有以下几种类型:
1)GET 请求
对于访问网页来讲,最常用的类型就是 GET。顾名思义,GET 就是去服务器获取一些资源。对于访问网页来讲,要获取的资源往往是一个页面。其实也有很多其他的格式,比如返回一个 JSON 字符串。当然,具体要返回什么,是由服务端决定的。
例如,在云计算中,如果我们的服务端要提供一个基于 HTTP 协议的 API,获取所有云主机的列表,就会使用 GET 方法请求,返回的可能是一个 JSON 字符串,字符串里面是一个列表,列表里面会有各个云主机的信息。
2)POST 请求
另一种类型叫做 POST。它需要主动告诉服务端一些信息,而非获取。而要告诉服务端的信息,一般都放在正文里面。正文里有各种各样的格式,最常见的的就是 JSON了。
例如,我们平时的支付场景,客户端就需要把 “我是谁?我要支付多少?我要买什么?” 这样信息告诉服务器,这就需要 POST 方法。
再如,在云计算里,如果我们的服务器,要提供一个基于 HTTP 协议的创建云主机的 API,也会用到 POST 方法。这个时候往往需要将 “我要创建多大的云主机?多少 CPU 和多少内存?多大硬盘?” 这些信息放在 JSON 字符串里面,通过 POST 的方法告诉服务器。
除了上面常见的两种类型,还有一种 PUT 类型,这种类型就是向指定资源位置上传最新内容。但是 HTTP 的服务区往往是不允许上传文件的,所以 PUT 和 POST 就都变成了要传给服务器东西的方法。
在我们的实际使用过程中,PUT 和 POST 还是有区别的。POST 往往是用来创建一个资源,而 PUT 往往是用来更新一个资源。
例如,云主机已经创建好了,想对云主机打一个标签,说明这个云主机是生产环境的,另外一个云主机是测试环境的。我们修改标签的请求往往就是用 PUT 方法。
还有 DELETE 方法。这个是用来删除资源的。
首部字段
请求行下面就是首部字段。首部是 key-value 格式,通过冒号分割。这里面,往往保存了一些非常重要的字段。
- Accpet-Charset:客户端可以接受的字符集。防止传过来的字符串客户端不支持,从而出现乱码;
- Content-Type:正文格式。我们进行 POST 请求时,如果正文是 JSON,我们就应该将这个值设置为 application/json;
- 缓存字段 Cache-Control、If-Modified-Since。
这里重点认识下缓存字段。为什么要使用缓存呢?这是因为一个非常大的页面有很多东西。
例如,我们浏览一个商品的详情,里面有商品的价格、库存、展示图片、使用手册等待。
商品的展示图片会保持较长时间不变,而库存胡一根筋用户购买情况经常改变。如果图片非常大,而库存数非常小,如果我们每次要更新数据的时候都要刷新整个页面,对于服务器的压力也会很大。
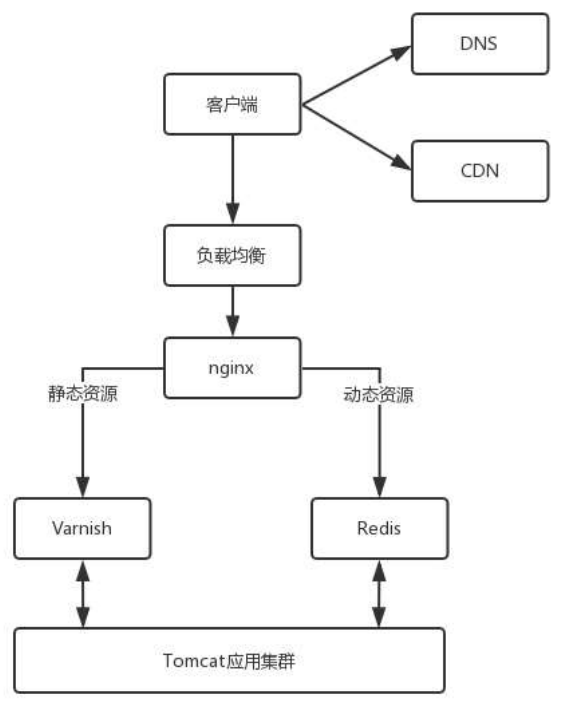
对于这种高并发场景下的系统,在真正的业务逻辑之前,都需要有个接入层,将这些静态资源的请求拦在最外面。架构就像下图:

其中 DNS、CDN 会在后面的章节详细说明。这里咱们就先来了解下 Nginx 这一层。它是如果处理 HTTP 协议呢?对于静态资源,有 Vanish 缓存层,当缓存过期的时候,才会访问真正的 Tomcat 应用集群。
在 HTTP 头里面,Cache-Control 是用来控制缓存的。当客户端发送的请求中包含 max-age 指令时,如果判定缓存层中,资源的缓存时间数值比指定时间的数值校,那么客户端可以接受缓存的资源;当指定 max-age 值为 0,那么缓存层通常需要将请求转发给应用集群。
另外,If-Modified-Since 也是关于缓存的字段,这个字段是说,如果服务器的资源在某个时间之后更新了,那么客户端就应该下载最新的资源;如果没有更新,服务端会返回“304 Not Modified” 的响应,那客户端就不用下载了,也会节省带宽。
到此,我们拼凑起了 HTTP 请求的报文格式,接下来,浏览器会把它交给传输层。
HTTP 请求的发送
HTTP 协议是基于 TCP 协议的,所以它是以面向连接的方式发送请求,通过 stream 二进制流的方式传给对方。当然,到了 TCP 层,它会把二进制流变成一个个的报文段发送给服务器。
在发送给每个报文段的时候,都需要对方有一个回应 ACK,来保证报文可靠地到达了地方。如果没有回应,那么 TCP 这一层会重新传输,直到可以到达。同一个包有可能被传了好多次,但是 HTTP 这一层不需要知道这一点,因为是 TCP 这一层在埋头苦干。
而后续传输过程如下:
- TCP 层封装目标地址和源地址。TCP 层发送每一个报文的时候,都需要加上自己的地址和它想要去的地址,将这两个信息放到 IP 头里面,交给 IP 层进行传输。
- IP 层获取 MAC 头。IP 层需要查看目标地址和自己是否在同一个局域网。如果是,就发送 ARP 协议来请求这个目标地址对应的 MAC 地址,然后将源 MAC 和目标 MAC 放入 MAC 头,发送出去;如果不在同一个局域网,就需要发送到网关,这里也要通过 ARP 协议来获取网关的 MAC 地址,然后将源 MAC 和网关 MAC 放入 MAC 头,发送出去。
- 网关转发。网关收到包发现 MAC 符合,取出目标 IP 地址,根据路由协议找到下一跳的路由器,获取下一跳路由器的 MAC 地址,将包发给下一跳路由器。
- 数据包到达目标地址的局域网。通过 ARP 协议获取目标地址的 MAC 地址,将包发出去。
- 目标地址检查信息,返回 ACK。目标机器发现数据包中的 MAC 地址及 IP 地址都和本机匹配,就根据 IP 头中的协议类型,知道是 TCP 协议,解析 TCP 的头,获取序列号。判断序列号是否是本机需要的,如果是,就放入缓存中然后返回一个 ACK,如果不是就丢弃。
- 根据端口号将数据包发送到指定应用。TCP 头里面还有端口号,HTTP 的服务器正在监听这个端口号。于是,目标机器自然指定是 HTTP 服务器这个进程想要这个包,就把数据包发给 HTTP 服务器。
- HTTP 服务器处理请求。HTTP 服务器根据请求信息进行处理,并返回数据给客户端。
HTTP 返回的构建
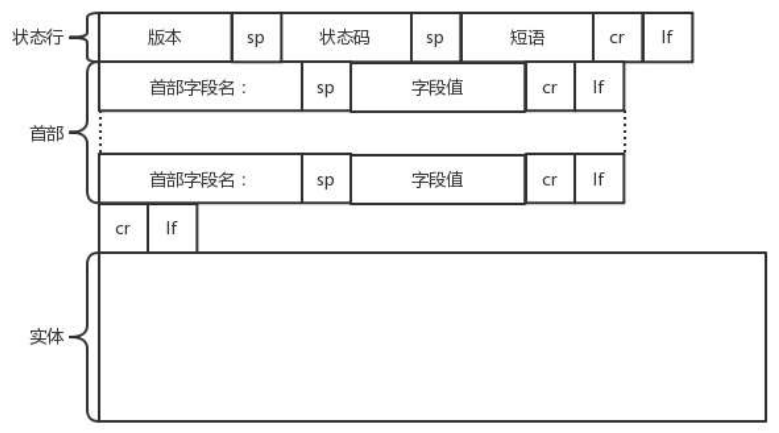
HTTP 的返回报文也是有一定格式的,如下图:

状态行包含状态码和短语。状态码反应 HTTP 请求的结果。200 是大吉大利;404 则是我们最不想见到的,也就是服务端无法响应这个请求。短语中会说明出错原因。
首部 key-value。这里常用的有以下字段:
- Retry-After:客户端应该在多长时间后再次尝试连接;
- Content-Type:返回数据格式
构造好了返回的 HTTP 报文,接下来就是把这个报文发送出去。当然,还是交给 Socket 去发送,交给 TCP,让 TCP 返回的 HTML 分成一个个小的数据段,并且保证每一段都安全到达。这些小的数据段会加上 TCP 头,然后交给 IP 层,沿着来时的路反向走一遍。虽然不一定是完全相同的路径,但是逻辑过程是一样的,一直到达客户端。
客户端取出数据后 ,会根据端口号交给指定的程序,这时候就是我们的浏览器出马的时候。
浏览器拿到了 HTTP 报文,发现返回 200,一切正常,就从正文中将 HTML 拿出来,展示出一个炫酷吊炸天的网页。
以上就是正常的 HTTP 请求与返回的完整过程。
HTTP 2.0
上面提到了,现在用到 HTTP 大多是 1.1 版本,而 HTTP 2.0 在 1.1 的基础上进行了一些优化,以期解决一些问题。
HTTP 1.1 在应用层以纯文本的形式进行通信。每次通信都要带完整的 HTTP 头,而且不考虑 pipeline 模式的话,每次的过程都要像上面描述的那样一去一回。显然,在效率上会存在问题。
为了解决这些问题,HTTP 2.0 会对 HTTP 头进行一定的压缩,将原来每次都要携带的大量 key-value 对在两端建立一个索引表,对相同的头只发送索引表中的索引。
另外,HTTP 2.0 协议将一个 TCP 连接切分成多个流,每个流都有自己的 ID,而且流可以是客户端发给服务端,也可以是服务端发给客户端,它其实只是个虚拟的通道,除此之外,它还有优先级。
HTTP 2.0 将所有的传输信息分割成更小的消息和帧,并对它们采用二进制格式编码。常见的帧有 Header 帧,用于传输 Header 内容,并且会开启一个新的流。还有 Data 帧,用来传输正文实体,并且多个 Data 帧属于同个流。
通过这两种机制,HTTP 2.0 的客户端可以将多个请求分到不同的流中, 然后将请求内容拆分成帧,进行二进制传输。这些帧可以打散乱序发送,然后根据帧首部的流标识符重新组装,并且可以根据优先级,决定先处理哪个流的数据。
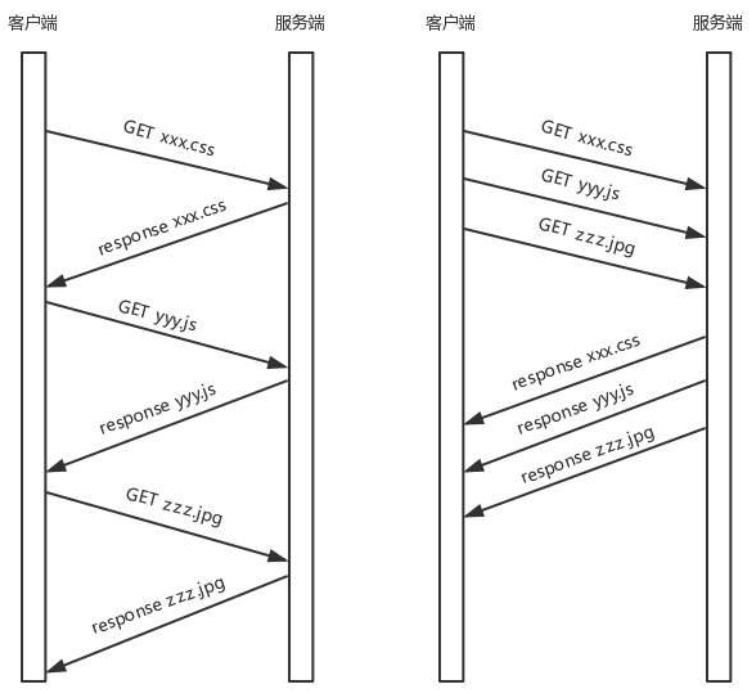
针对 HTTP 2.0,我们来看一个例子。
假设我们有一个页面要发送三个独立的请求,一个获取 CSS、一个获取 JS、一个获取图片 jsg。如果使用 HTTP 1.1,这三个请求就是串行的,但是如果使用 HTTP 2.0,就可以在一个连接里,客户端和服务端同时反思多个请求和回应,而且不用按照顺序一对一对应。

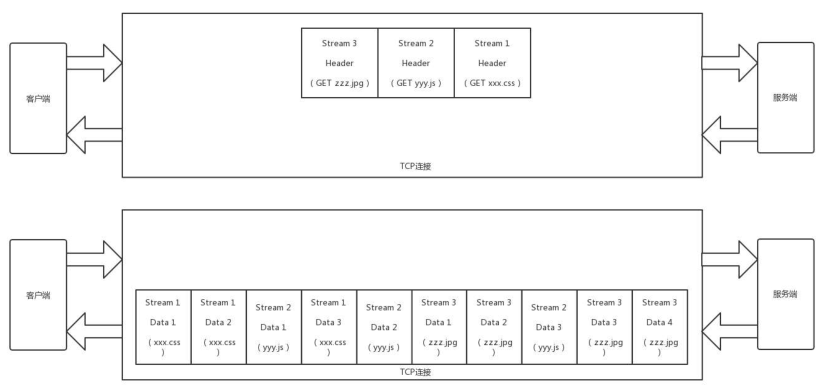
如上图。HTTP 2.0 其实是将三个请求变成三个流,将数据分成帧,乱序发送到一个 TCP 连接中。

HTTP 2.0 成功解决了 HTTP 1.1 的队首阻塞问题。同时,也不需要通过 HTTP 1.x 的 pipeline 机制用多条 TCP 连接来实现并行请求与响应,减少了 TCP 连接数对服务器性能的影响,加快页面组件的传输速度。
HTTP 2.0 虽然大大增加了并发性,但由于 TCP 协议的按序处理的特性,还是会出现阻塞的问题。
还记得咱们之前说过的 QUIC 协议吗?这时候就是它登场的时候了。
它用以下四个机制,解决了 TCP 存在的一些问题。
QUIC 协议
机制一:自定义连接机制
我们知道,一条 TCP 连接是由四元组标识的。一旦一个元素发生变化,就需要端口重连。这在移动互联网的情况下,当我们切换网络或者信号不稳定时,都会导致重连,从而增加时延。
TCP 没办法解决上述问题,但是 QUCI 基于 UDP 协议,就可以在自己的逻辑里面维护连接的机制,不再以四元组标识,而是以一个 64 位的随机数作为标识 ID,而且 UDP 是无连接的,只要 ID 不变,就不需要重新建立连接。
机制二:自定义重传机制
TCP 为了保证可靠性,通过使用序号和应答机制,来解决顺序问题和丢包问题。
任何一个序号的包发出去,都要在一定时间内得到应答,否则就会超时重发。这个超时时间就是通过**采样往返时间 RTT **不断调整的。其实,这个超时时间的采样是不太准确的。

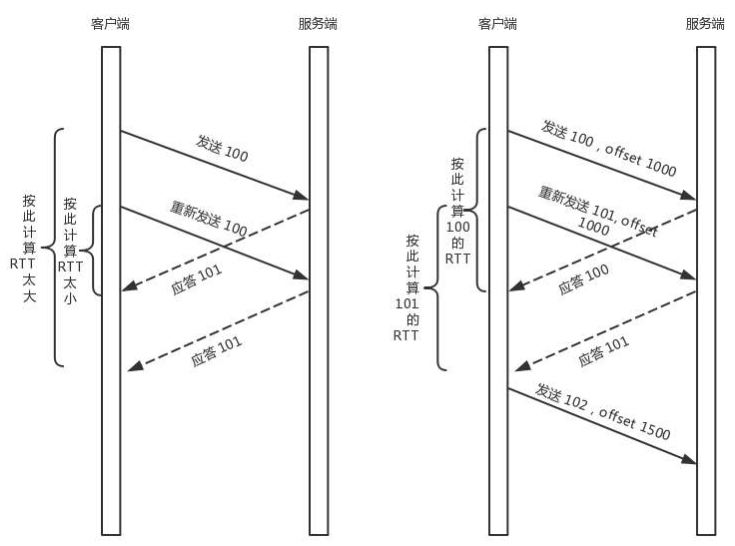
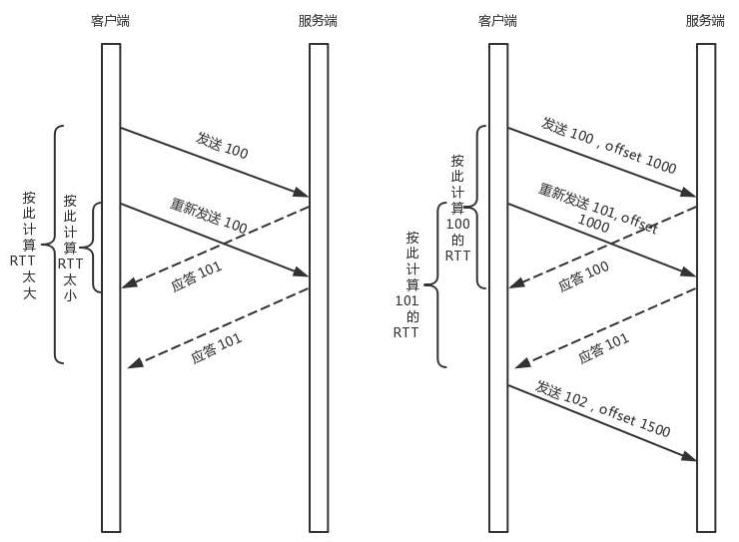
如上图。发送一个包,序号为 100,超时后,再发送一个 100。然后收到了一个 ACK101。这个时候客户端知道服务器已经收到了 100,但是往返时间怎么计算呢?是 ACK 到达时间减去后一个 100 发送的时间,还是减去前一个 100 发送的时间呢?前者把时间算短了,后者把时间算长了。
QUIC 也有一个序列号,是完全递增的。任何一个包发送一次后,下一次序列号就要加一。像我们上面的例子,在 QUIC 协议中,100 的包没有返回,再次发送时,序号就是 101 了,如果返回是 ACK100,就是对第一个包的响应,如果返回 ACK101,就是对第二个包的响应,RTT 时间计算相对准确,过程如下图:

上面的过程中,有的童鞋可能会问了,两个序号不一样的包,服务器怎么知道是同样的内容呢?没错,这确实是个问题。为了解决这个问题,QUIC 协议定义了一个 Offset 的概念。
QUIC 既然是面向连接的,也就像 TCP 一样,是一个数据流。,发送的数据在这个流里面都有个偏移量 Offset,可以通过 Offset 查看数据发送到了那里,这样只要这个 Offset 的包没有来,就要重发。如果来了,就按照 Offset 拼接成一个流。
机制三:无阻塞的多路复用
有了自定义的连接和重传机制,我们就可以解决上面 HTTP 2.0 的多路复用问题。
同 HTTP 2.0 一样,同一条 QUIC 连接上可以创建多个 stream,来发送多个 HTTP 请求。更棒的是,QUIC 是基于 UDP 的,一个连接上的多个 stream 之间没有依赖。这样,假如 stream2 丢了一个 UDP 包,后面跟着 stream3 的一个 UDP 包,虽然 stream2 的那个包需要重传,但是 stream3 的包无需等待,就可以发给用户。
机制四:自定义流量控制
TCP 的流量控制是通过滑动窗口协议。QUIC 的流量控制也是通过 window_update,来告诉对端它可以接受的字节数。但是 QUIC 的窗口是适应自己的多路复用机制的,不但在一个连接上控制窗口,还在一个连接中的每个 stream 控制窗口。
还记得吗?在 TCP 协议中,接收端的窗口的起始点是下一个要接收并且 ACK 的包,即便后来的包都到了,放在缓存里面,窗口也不能右移,因为 TCP 的 ACK 机制是基于序列号的累计应答,一旦 ACK 一个序列号,就说明前面的都到了,所以只要前面的没到,后面的即使到了也不能 ACK,就会导致后面的到了,也有可能超时重传,浪费带宽。
QUIC 的 ACK 是基于 offset 的,每个 offset 的包来了,进了缓存,就可以应答,应答后就不会重发,中间的空档会等待到来或者重发即可,而窗口的起始位置为当前收到的最大 offset,从这个 offset 到当前的 stream 所能容纳的最大缓存,是真正的窗口大小,显然,这样更加准确。

另外,还有整个连接的窗口,需要对于所有的 stream 的窗口做一个统计。
小结
- HTTP 协议虽然很常用,也很复杂,我们只需要重点记住 GET、POST、PUT、DELETE 这几个方法,以及重要的首部字段;
- HTTP 2.0 通过头压缩、分帧、二进制编码、多路复用等技术提升性能;
- QUIC 协议通过基于 UDP 自定义的类似 TCP 的连接、重试、多路复用、流量控制技术,进一步提升性能。
参考:
- The TCP/IP Guide;
- 百度百科 - HTTP 词条;
- 刘超 - 趣谈网络协议系列课;