$(document).ready(function(){ //提交表单 $("#registerBtn").click(function(){ var email=document.getElementById("email"); if(email.validity.valueMissing==true){ email.setCustomValidity("邮箱不能为空"); } else if(email.validity.typeMismatch==true){ email.setCustomValidity("邮箱格式不正确,例如web@bdqn.cn"); } else{ email.setCustomValidity(""); } var uName=document.getElementById("nickName"); if(uName.validity.valueMissing==true){ uName.setCustomValidity("昵称不能为空"); } else if(uName.validity.patternMismatch==true){ uName.setCustomValidity("昵称必须是4~20位的英文和数字"); } else{ uName.setCustomValidity(""); } var pwd=document.getElementById("pwd"); if(pwd.validity.valueMissing==true){ pwd.setCustomValidity("密码不能为空"); } else if(pwd.validity.patternMismatch==true){ pwd.setCustomValidity("密码必须是6~20位的英文和数字"); } else{ pwd.setCustomValidity(""); } var repwd=document.getElementById("repwd"); if(repwd.val()==pwd.val()){ repwd.setCustomValidity("");} else{repwd.setCustomValidity("两次输入的密码不一致");} }); //提交按钮样式变化 $("#registerBtn").mouseover(function(){ $(this).attr("src","images/register_btn_over.gif"); }).mouseout(function(){ $(this).attr("src","images/register_btn_out.gif"); }); //省市级联 var cityList = new Array(); cityList['北京市'] = ['朝阳区','东城区','西城区', '海淀区','宣武区','丰台区','怀柔','延庆','房山']; cityList['上海市'] = ['宝山区','长宁区','丰贤区', '虹口区','黄浦区','青浦区','南汇区','徐汇区','卢湾区']; cityList['广州省'] = ['广州市','惠州市','汕头市','珠海市','佛山市','中山市','东莞市']; cityList['深圳市'] = ['福田区', '罗湖区', '盐田区', '宝安区', '龙岗区', '南山区', '深圳周边']; cityList['重庆市'] = ['俞中区', '南岸区', '江北区', '沙坪坝区', '九龙坡区', '渝北区', '大渡口区', '北碚区']; cityList['天津市'] = ['和平区', '河西区', '南开区', '河北区', '河东区', '红桥区', '塘古区', '开发区']; cityList['江苏省'] = ['南京市','苏州市','无锡市']; cityList['浙江省'] = ['杭州市','宁波市','温州市']; cityList['四川省'] = ['四川省','成都市']; cityList['海南省'] = ['海口市']; cityList['福建省'] = ['福州市','厦门市','泉州市','漳州市']; cityList['山东省'] = ['济南市','青岛市','烟台市']; cityList['江西省'] = ['江西省','南昌市']; cityList['广西省'] = ['柳州市','南宁市']; cityList['安徽省'] = ['安徽省','合肥市']; cityList['河北省'] = ['邯郸市','石家庄市']; cityList['河南省'] = ['郑州市','洛阳市']; cityList['湖北省'] = ['武汉市','宜昌市']; cityList['湖南省'] = ['湖南省','长沙市']; cityList['陕西省'] = ['陕西省','西安市']; cityList['山西省'] = ['山西省','太原市']; cityList['黑龙江省'] = ['黑龙江省','哈尔滨市']; cityList['其他'] = ['其他']; $("#province").append(function(){ var html=""; for (var i in cityList){ html+="<option value="+i+">"+i+"</option>"; } return $(html); }); $("#province").change(function(){ var v= $(this).val(); var html=""; if(v=="请选择省/城市"){ html="<option>请选择城市/地区</option>"; $("#city").html(html); return; } var citys=cityList[v]; $.each(citys,function(i,n){ html+="<option value="+n+">"+n+"</option>"; }); $("#city").html(html); }); });

$(function($){ //打开一个广告窗口 window.open('open.html','','top=0,left=200,width=500,height=327,scrollbars=0,resizable=0'); //随滚动条滚动的可关闭广告窗口 $(window).scroll(function(){ var st = $(this).scrollTop()+50; $("#right").css("top",st); }); $("#right").find("a").click(function(){ $("#right").hide(); }); //轮换图片 function changeImg(){ var index=0; var stop=false; var $li=$("#content").find("#scroll_img").children("li"); var $page = $("#content").find("#scroll_number").children("li"); $page.eq(index).addClass("scroll_number_over").stop(true,true).siblings().removeClass("scroll_number_over"); $page.mouseover(function(){ stop=true; index=$page.index($(this)); $li.eq(index).stop(true,true).fadeIn().siblings().fadeOut(); $(this).addClass("scroll_number_over").stop(true,true).siblings().removeClass("scroll_number_over"); }).mouseout(function(){ stop=false; }); setInterval(function(){ if(stop) return; index++; if(index>=$li.length){ index=0; } $li.eq(index).stop(true,true).fadeIn().siblings().fadeOut(); $page.eq(index).addClass("scroll_number_over").stop(true,true).siblings().removeClass("scroll_number_over"); },3000); } changeImg(); $(".book ul img").mouseenter(function(){ $(this).animate({"110%"},"slow"); }); $(".book ul img").mouseleave(function(){ $(this).animate({"80%"},"slow"); }); //图书畅销榜切换 $(".tab ol li:first-of-type").mouseover(function(){ $(".tab ol li:last-of-type").css({"background":"#efefef","border-left":"1px solid #cccccc","border-bottom":"1px solid #ccc","width":"118px"}); $(this).css({"width":"119px","background":"#ffffff","border":"none"}); $(".tab ul:first-of-type").show(); $(".tab ul:last-of-type").hide(); }); $(".tab ol li:last-of-type").mouseover(function(){ $(".tab ol li:first-of-type").css({"background":"#efefef","border-right":"1px solid #cccccc","border-bottom":"1px solid #ccc","width":"118px"}); $(this).css({"width":"119px","background":"#ffffff","border":"none"}); $(".tab ul:first-of-type").hide(); $(".tab ul:last-of-type").show(); }); $(".tab ul li p").mouseenter(function(){ $(this).next().show(); $(this).hide(); $(this).parent().siblings().children("p").show().end().children("dl").hide(); }) //书讯快递循环垂直向上滚动 function movedome(){ var marginTop=0; var stop=false; var interval=setInterval(function(){ if(stop) return; //children子代选择器 匹配到之后的所有li first第一个 marginTop 0代表 $("#express").children("li").first().animate({"margin-top":marginTop--},0,function(){ var $first=$(this); if(!$first.is(":animated")){ if((-marginTop)>$first.height()){ $first.css({"margin-top":0}).appendTo($("#express")); marginTop=0; } } }); },50); $("#express").mouseover(function(){ stop=true; }).mouseout(function(){ stop=false; }); } movedome(); });

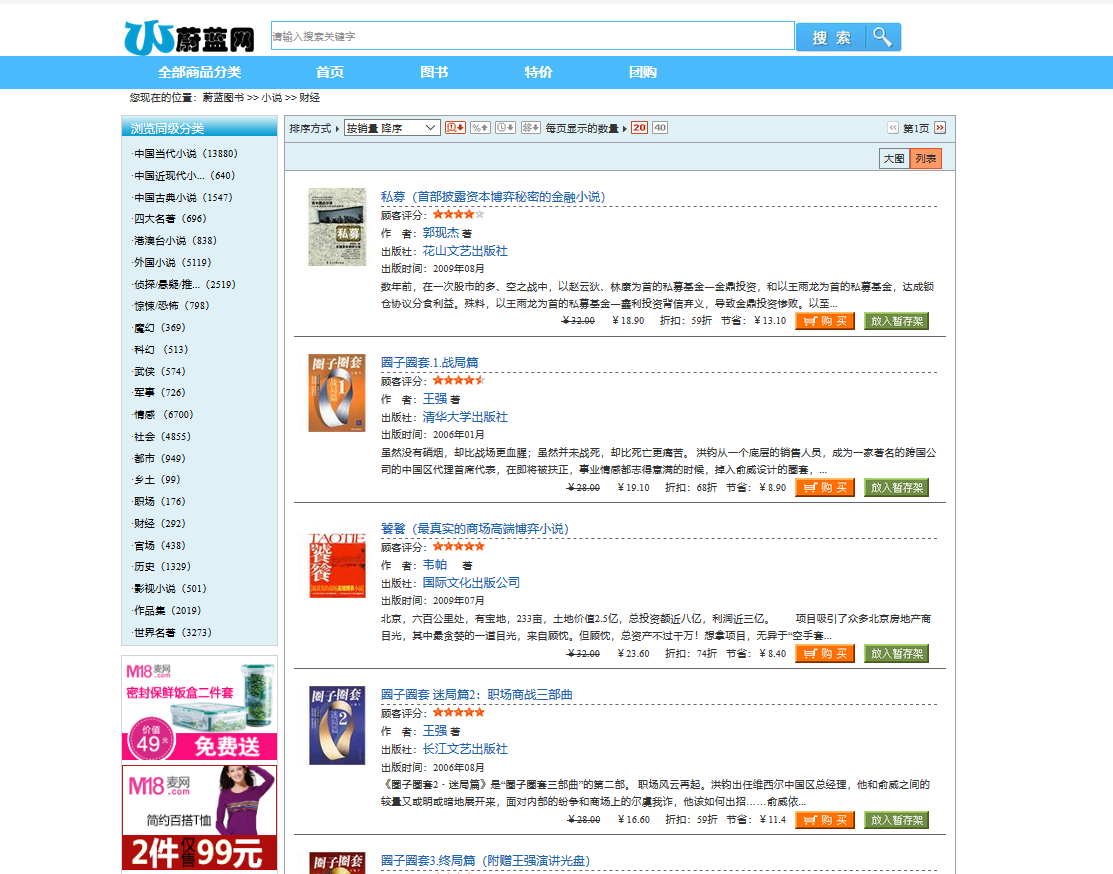
$(function($){ //图书分类动态展示 function productList(){ var list=new Array( "中国当代小说(13880)","中国近现代小...(640)","中国古典小说(1547)", "四大名著(696)","港澳台小说(838)","外国小说(5119)", "侦探/悬疑/推...(2519)","惊悚/恐怖(798)","魔幻(369)","科幻 (513)", "武侠(574)","军事(726)","情感 (6700)", "社会(4855)","都市(949)","乡土(99)","职场(176)", "财经(292)","官场(438)","历史(1329)","影视小说(501)", "作品集(2019)","世界名著(3273)" ); var html=[]; $.each(list, function(i, n){ html.push("<li> ·<a href='#' class='blue'>"+n+"</a></li>"); }); $("#product_catList_class").html(html.join("")); } productList(); //图书动态展示 function bookList(){ var catalog=new Array(); catalog[0] = ['product_list_01.jpg','私募(首部披露资本博弈秘密的金融小说)',4,'郭现杰','花山文艺出版社', '2009年08月', '数年前,在一次股市的多、空之战中,以赵云狄、林康为首的私募基金—金鼎投资,和以王雨龙为首的私募基金,达成锁仓协议分食利益。殊料,以王雨龙为首的私募基金—鑫利投资背信弃义,导致金鼎投资惨败。以至...', '13.10','59折','¥18.90','¥32.00']; catalog[1] = ['product_list_02.jpg','圈子圈套.1.战局篇',4,'王强','清华大学出版社', '2006年01月', '虽然没有硝烟,却比战场更血腥;虽然并未战死,却比死亡更痛苦。 洪钧从一个底层的销售人员,成为一家著名的跨国公司的中国区代理首席代表,在即将被扶正,事业情感都志得意满的时候,掉入俞威设计的圈套,...', '¥8.90','68折','¥19.10','¥28.00']; var html=""; $.each(catalog,function(i,n){ html+="<div class='product_storyList_content_left'><img src=images/"+n[0]+" alt='图书列表'></div>"; html+="<div class='product_storyList_content_right'><ul>"; html+="<li class='product_storyList_content_dash'><a href='#' class='blue_14'>"+n[1]+"</a></li>"; html+="<li>顾客评分:"; for(var k=0;k<5;k++){ if(k<n[2]){ html+= "<img src='images/star_red.gif' alt='star'>"; } else{ html+= "<img src='images/star_gray.gif' alt='star'>"; } } html+="</li>"; html+="<li>作 者:<a href='#' class='blue_14'>"+n[3]+"</a> 著</li>"; html+="<li>出版社:<a href='#' class='blue_14'>"+n[4]+"</a></li>"; html+="<li>出版时间:"+n[5]+"</li>"; html+="<li>"+n[6]+"</li>"; html+="<li> <dl class='product_content_dd'>"; html+="<dd><img src='images/product_buy_02.gif' alt='shopping'></dd>"; html+="<dd><img src='images/product_buy_01.gif' alt='shopping'></dd>"; html+="<dd>节省:"+n[7]+"</dd>"; html+="<dd>折扣:<span>"+n[8]+"</span></dd>"; html+="<dd class='footer_dull_red'><span>"+n[9]+"</span></dd>"; html+="<dd class='product_content_delete'><span>"+n[10]+"</span></dd>"; html+="</dl></li></ul></div>"; html+="<div class='product_storyList_content_bottom'></div>"; }); $("#storyBooksssss").html(html); } bookList(); //获取列表形式List,默认是列表形式,因此先取得列表形式的内容 var arrayBookList=$("#product_storyList_content").html(); //获取大图形式List function getBigBookList(){ var $initContent=$("#product_storyList_content"); var $bookImg = $initContent.find(".product_storyList_content_left"); var contents=""; $initContent.find(".product_storyList_content_right").find("ul").each(function(i,ele){ var div=""; var content=[div,"<div class='big_img_list'><ul><li class='bookImg'>"+$($bookImg[i]).html()+"</li>"]; var $li=$(ele).children("li"); var $price=$($li[6]).find("span"); content.push("<li><dl><dd class='footer_dull_red'>" +$($price[1]).text()+"</dd><dd class='product_content_delete'>" +$($price[2]).text()+"</dd><dd class='footer_dull_red'>" +$($price[0]).text()+"</dd></dl></li>");//价格 content.push("<li class='detail'>"+$($li[5]).html()+"</li>");//简介 content.push("<li class='detail'>"+$($li[2]).html()+"</li>");//作 者 content.push("<li class='detail'>"+$($li[1]).html()+"</li>");//顾客评分 content.push("<li class='detail'>"+$($li[3]).html()+"</li>");//出版社 content.push("<li class='detail'>"+$($li[4]).html()+"</li></ul></div>");//出版时间 contents+=content.join(""); }); return contents; } var bigBookList=getBigBookList();//获取大图形式List //大图列表切换 $("#product_array").children("a").click(function(){ if($(this).is("[class='click']")) return;//如果已经点击那么返回,用class来判断 $(this).siblings().removeClass("click"); $(this).addClass("click"); //用元素的name来判断 if($(this).attr("name")=="array"){//列表 $("#product_storyList_content").empty().html(arrayBookList); }else{//大图 $("#product_storyList_content").empty().html(bigBookList); $("#product_storyList_content").children(".big_img_list").find("ul").mouseover(function(){ $(this).addClass("over"); $(this).parent().addClass("over"); }).mouseout(function(){ $(this).removeClass("over"); $(this).parent().removeClass("over"); }); } }); });


$(function($){ //根据您挑选的商品,当当为您推荐部分的显示和隐藏 $("#shopping_commend_arrow").click(function(){ if($("#shopping_commend_sort").css("display")=="none"){ $(this).attr("src","images/shopping_arrow_up.gif"); }else{ $(this).attr("src","images/shopping_arrow_down.gif"); } $("#shopping_commend_sort").toggle(); }); //商品隔行变色 $("#myTableProduct").find("tr:odd").css("backgroundColor","#ffebcd"); //商品变色 $("#myTableProduct").find("tr").mouseover(function(){ $(this).css("backgroundColor","#fff"); }).mouseout(function(){ if($("#myTableProduct").find("tr").index($(this))%2==1) {//判断是否奇数行 $(this).css("backgroundColor","#ffebcd"); }else{ $(this).css("backgroundColor","#fefbf2"); } }); //计算总价 function totalPrice(){ var percents= 0,prePrices= 0,prices=0;//积分,原价,现价 $("#myTableProduct").find("tr").each(function(i,ele){ var num=$(ele).find(".shopping_product_list_5").find("input").val();//数量 percents+=parseInt($(ele).find(".shopping_product_list_2").text())*num; //解决下js中浮点数的bug问题,因此建议浮点数的运算不要放在前台,这里是指粗略的解决了一下 var price=parseInt($(ele).find(".shopping_product_list_4").find("label").text().replace(".",""))*num; prices+=price; var prePrice=parseInt($(ele).find(".shopping_product_list_3").find("label").text().replace(".",""))*num; prePrices+=prePrice; }); $("#product_integral").text(percents); $("#product_total").text(prices/100); $("#product_save").text((prePrices-prices)/100); return prices/100; } totalPrice(); //删除商品 $("#myTableProduct").find(".shopping_product_list_6").children("a").click(function(){ if(confirm("您确定要删除商品么?")){ $(this).parent().parent().remove(); totalPrice(); } }); //修改数量 $("#myTableProduct").find(".shopping_product_list_5").children("input").change(function(){ var value=$(this).val(); if((value == "")||!(/^[0-9]*[1-9][0-9]*$/.test(value))){ alert("数量不能为空,且只能为正整数"); $(this).val(1); } var t =totalPrice(); alert("修改成功!,您的商品总金额是"+t+"元"); }); //清空购物车 $("#removeAllProduct").click(function(){ //注意清除的先后顺序 $("#myTableProduct").next().remove(); $("#myTableProduct").remove(); $(".shopping_list_border").append("<div class='empty_product'><div>您还没有挑选商品,<a href='index.html'>去挑选看看>></a></div></div>"); }); });