在自己的博客里存起来,这么多全记住确实有点难,时不时的翻一翻到是可以的。
摘自:http://www.cnblogs.com/junw_china/articles/1708967.html
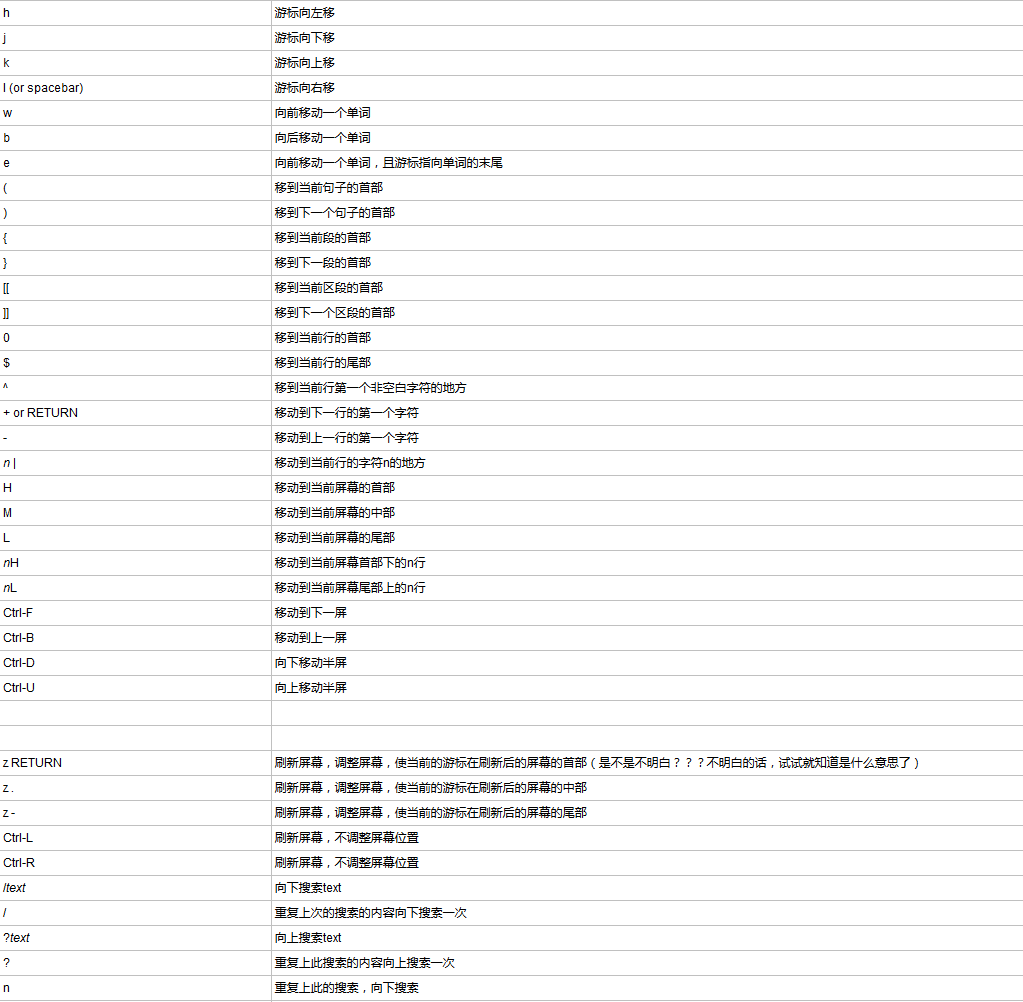
光标控制


内容编辑
A:当前行的尾部追加内容
i:游标前插入内容
I:游标后插入内容
o:在鼠标所在行的下面添加内容
O:在鼠标所在行的上面添加内容
ESC:退出编辑模式
Ctrl-T:移动到下一个tab
Backspace:向后移动一个字符
Ctrl-U:删除当前
cw:删除游标所在的字符,然后进入编辑模式
cc:删除游标所在的行,然后进入编辑模式
C:删除从游标所在的位置到行尾的字符,然后进入编辑模式
dd:删除当前行
ndd:删除第n行
D:删除当前行游标所在的位置后面的字符
dw:删除邮编所在的字符
d}:删除当前段剩余的字符
d^:删除游标前到行首的字符
c/pat:删除游标后面到第一次匹配字符间的内容
dn:删除游标后面到下一个匹配字符间的内容
dfa:删除当前行游标到匹配字符间的内容(匹配的字符也将被删)
dta:删除当前行游标到匹配字符间的内容(匹配的字符不被删)
dL:删除从游标到屏幕的最后一行之间的内容
dG:删除从游标到文件末尾之间的内容
J:连结上下两行的内容
p:在游标后面插入buffer中的内容
P:在游标前面插入buffer中的内容
rx:用x替换字符
Rtext:用text从游标开始处进行替换
u:撤销最后的改变
U:还原当前行的内容
x:向后删除游标所在位置的字符
X:向前删除游标前面的字符
nX:删除前面的n个字符,游标所在的字符将不会被删
.:还原最后的改变
~:反转字母的大小写
y:拷贝当前行到新的buffer
yy:拷贝当前行
"xyy:拷贝当前行的buffer名为x的buffer
ye:拷贝当单词的末尾
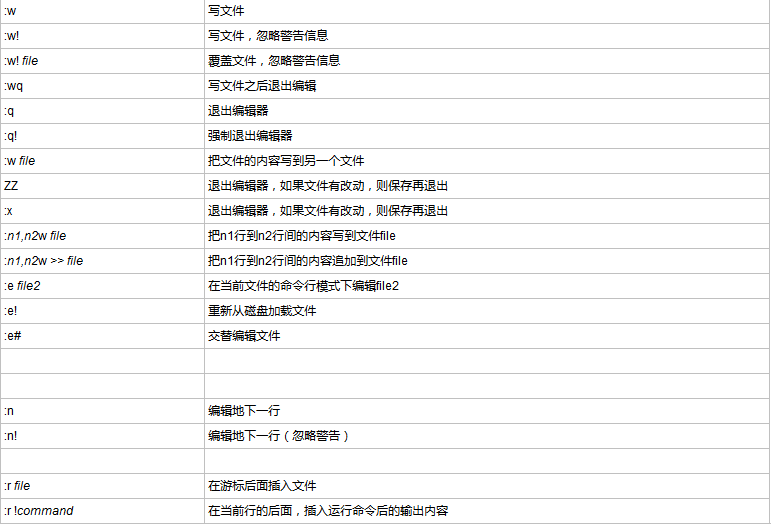
文件操作