上篇说了因为租了服务器为项目服务,但是总是觉得暴殄天物,放那儿吃灰也是吃灰,不如搭建个人网站玩玩。
问题:搭建个人网站,但是没有域名解析到服务器,只有ip可以连接上去,需不需要备案?用的腾讯云。
先不管什么备案的问题,一想到要手撸一个网站,脸都绿了,一个只知道一点简单的html、css、js的小白怎么建站呢?想到了之前做的机器人,那个手册看上去写的不错,而且好像已经看到了很多的手册都是这种模板,能不能搞一个这个模板呢?一顿搜索猛如虎,终于看到了今天的主人公Vuepress,看了一下,是将markdown文件渲染成静态html,再好不过了,直接入手。
下文若有舛错之处,请移步官方文档
搭建Vuepress环境
官方文档说如果使用了webpack 3.x,使用npm安装会产生错误的依赖,反正我也不用webpack,就直接npm就好了
npm install -g vuepress
Windows运行情况如下(Windows视情况使用管理员Powershell,Linux视情况使用sudo),一堆WARN但是不用管

检查vuepress是否安装好(还是切回Linux吧,Windows下面的命令用的不习惯了)
vuepress
Linux运行情况如下

创建项目
创建项目很简单,随便找一个文件夹就可以了,实在没有就创建一个文件夹作为项目文件夹,这里为test/。
一开始test/下可以什么都没有,但是强烈建议创建.vuepress/文件夹,该文件夹下创建config.js文件,然后在文件中添加如下内容:
module.exports = {
title: 'hellomfk' // This equals to <title>hellomkf</title> in head of html
}
然后回到test/,创建readme.md文件,作为整个项目的入口点,渲染完成就是index.html了,随便在文档里面写点东西
# hellomfk
## surprise mkf
渲染
回到test/文件夹下,输入以下命令
vuepress dev .
等待进度条完成,就可以查看自己的网页了,这里vuepress应该是自己在本地创建了一个虚拟的服务器,地址是localhost:8080,在浏览器输入地址就可以查看了
如果想要生成对应的html文件,上传到服务器端,那么使用以下命令
vuepress build .
等待进度条完成,就可以在.vuepress/文件夹下面找到dist/文件夹,里面就是我们需要的静态的html文件了,然后就想办法把文件传上去就好啦
配置
刚刚我们完成了vuepress的hello, world,下面稍微说一点点vuepress的配置,毕竟如果只有上面的一点点功能也就没什么意思了。这里只是一些简单的配置(准确一点说只配置了边栏),更加复杂的配置还是请移步官方文档配置
sidebar
看到官方文档里面有很好康的、功能也挺强大的边栏,真想弄一个。没问题,直接搞起来
打开config.js文件,在module.export中添加以下内容
module.exports = {
// ...
themeConfig: {
sidebar: // something
}
// ...
}
这里的something就看自己的需要了,下面是我摸索中遇到的几种情况,可以自行尝试,尝试之前先将测试文件补充到如下所示
├── test
│ ├── .vuepress
│ │ └── config.js
│ ├── readme.md
│ ├── sets1
│ │ ├── test1.md
│ │ └── readme.md
│ └── sets2
│ ├── test2.md
│ └── readme.md
<!--test/readme.md-->
# this is h1 level in readme.md
## this is h2 level in readme.md
### this is h3 level in readme.md
<!--test/sets1/readme.md-->
# this is h1 level in sets1/readme.md
## this is h2 level in sets1/readme.md
### this is h3 level in sets1/readme.md
<!--test/sets1/test1.md-->
# this is h1 level in sets1/test1.md
## this is h2 level in sets1/test1.md
### this is h3 level in sets1/test1.md
<!--test/sets2/readme.md-->
# this is h1 level in sets2/readme.md
## this is h2 level in sets2/readme.md
### this is h3 level in sets2/readme.md
<!--test/sets2/test2.md-->
# this is h1 level in sets2/test2.md
## this is h2 level in sets2/test2.md
### this is h3 level in sets2/test2.md
-
一般情况
sidebar: [ '/', '/sets1/', ['/sets1/test1', 'trial1'] ]这种情况下,就是以对应的markdown文档的h1标题或者指定的标题作为链接存在于sidebar中,以下是运行的结果

-
分栏目情况
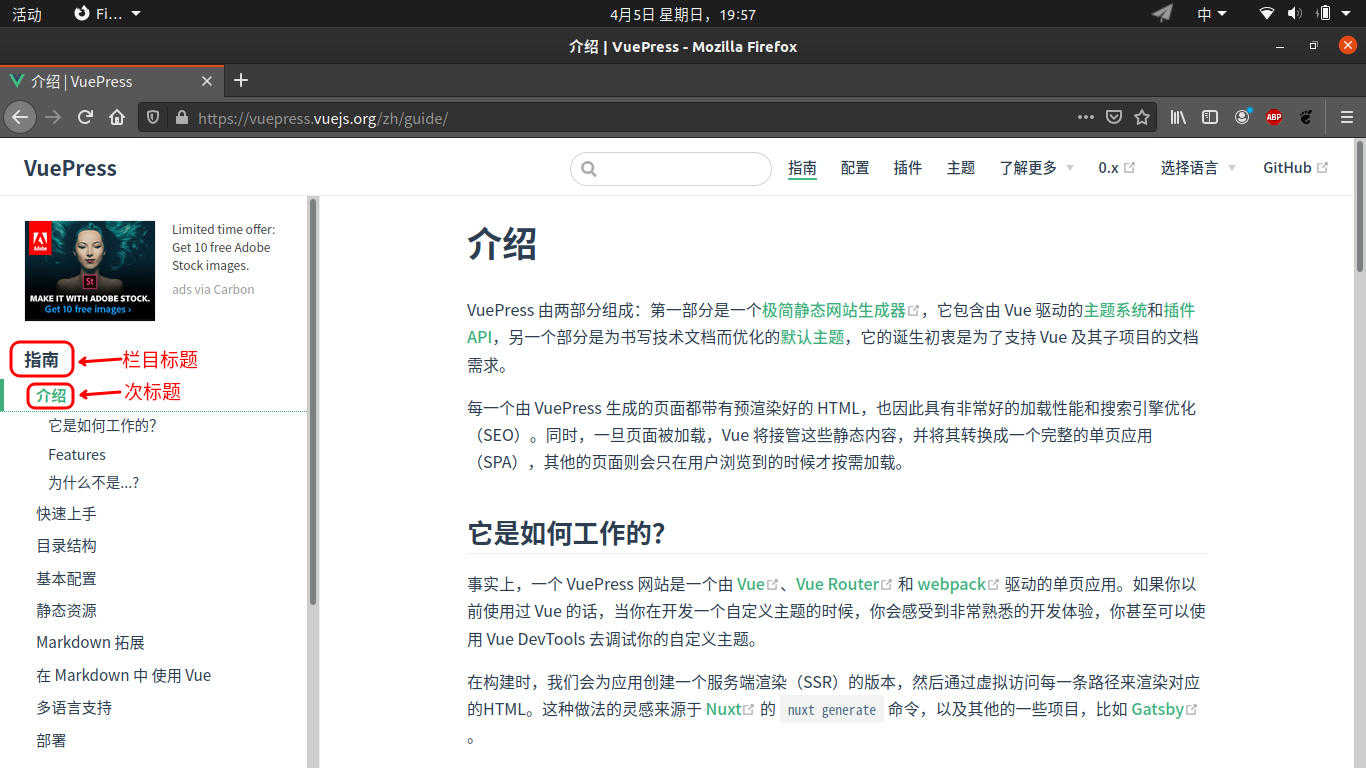
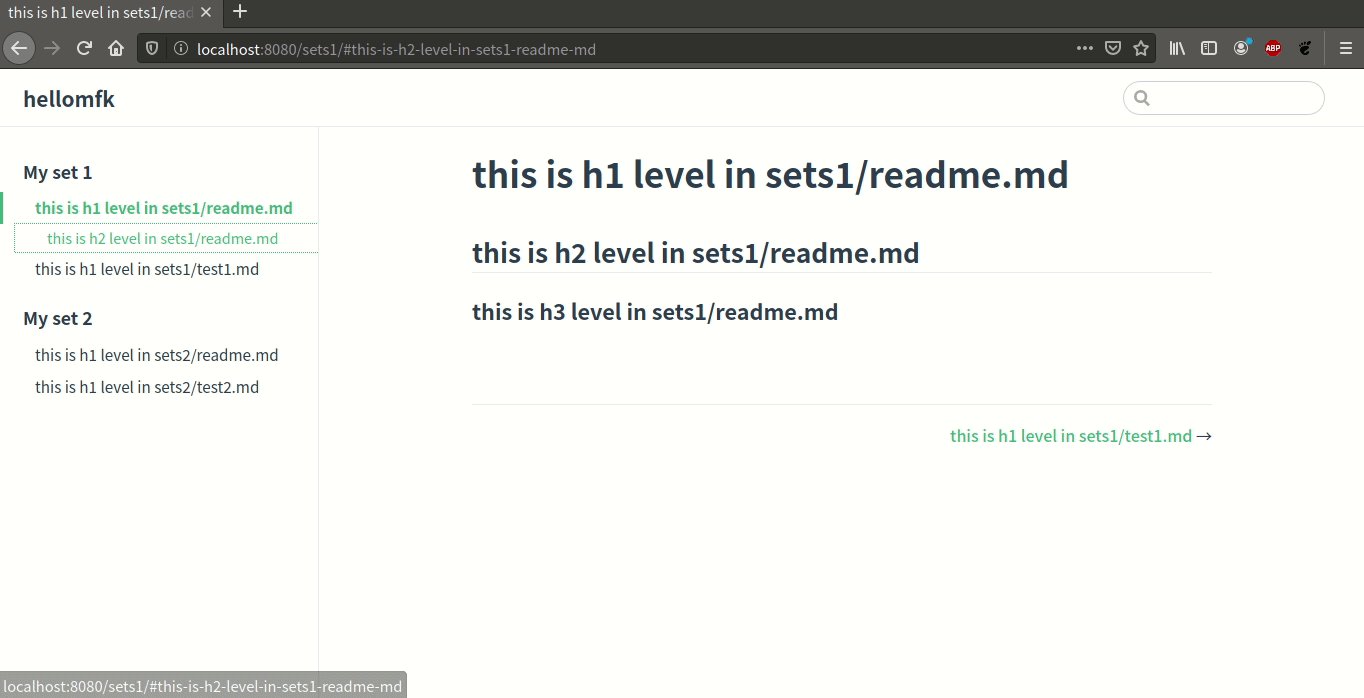
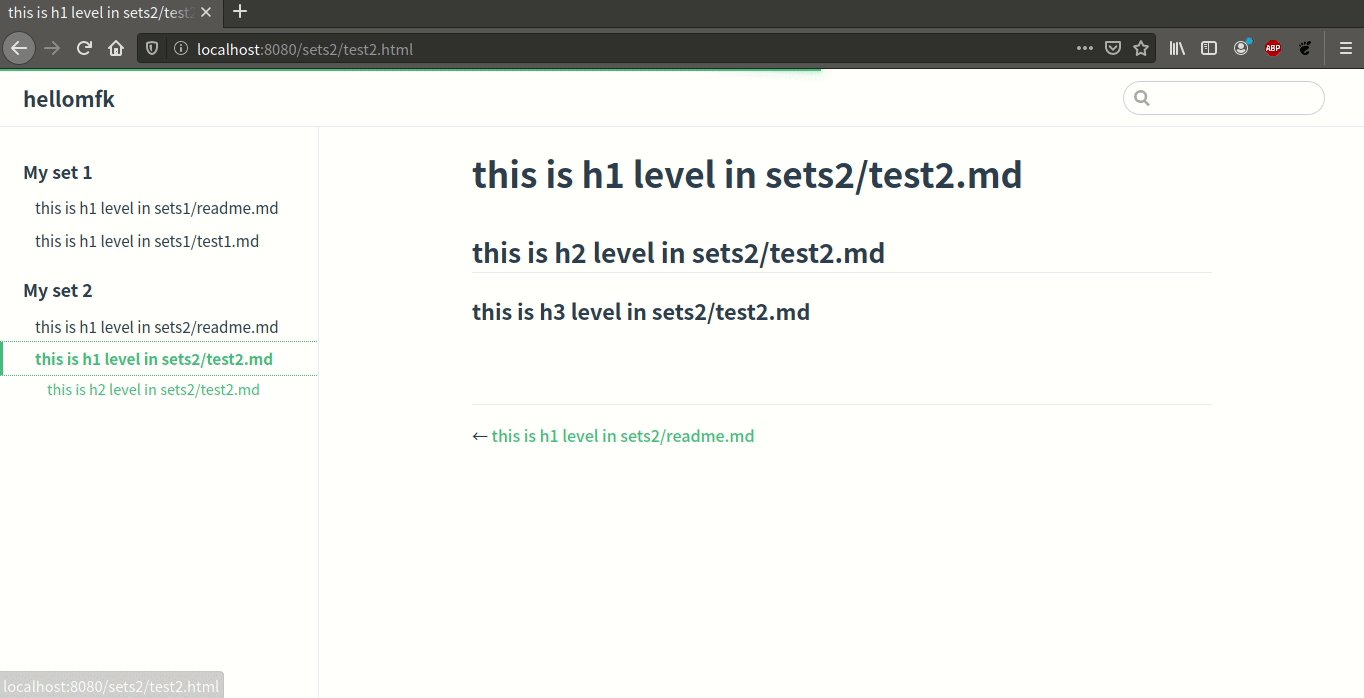
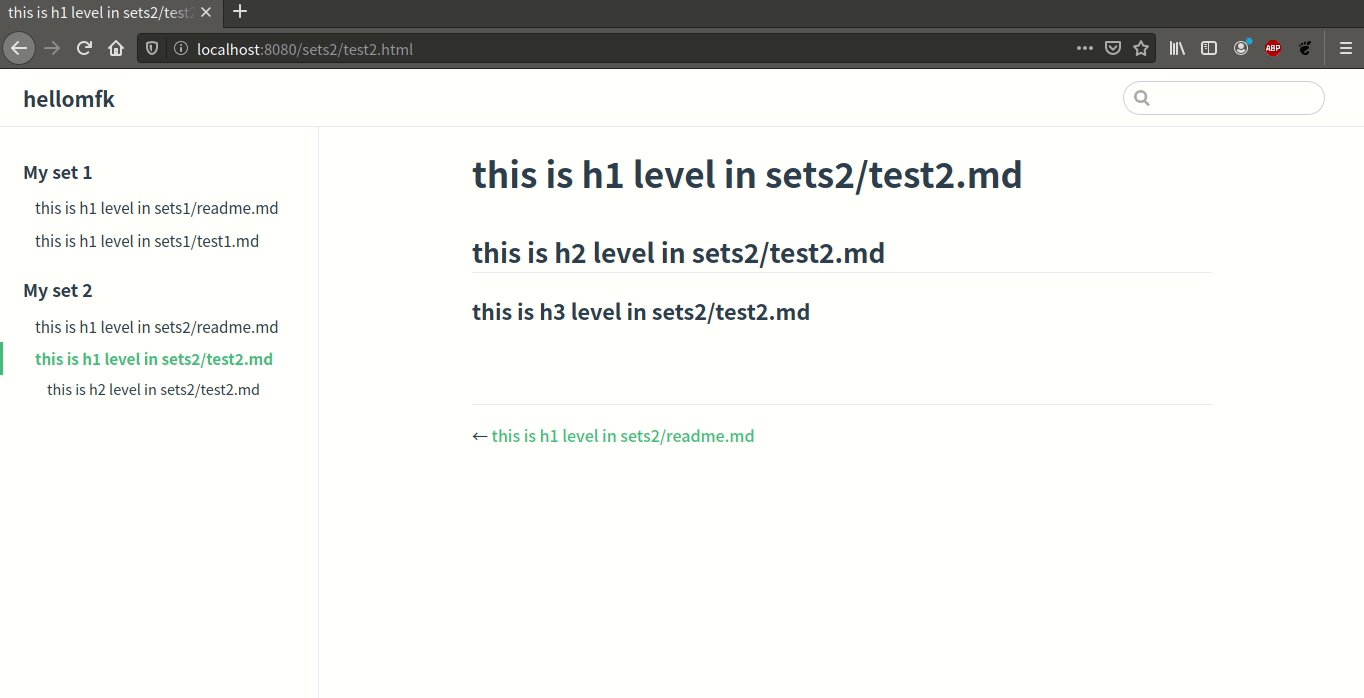
具体的说就像Vuepress官方手册一样的,粗体表示的是栏目的名字,下面是一些次标题链接到指定的页面,如下图

以下是配置文件的相关部分,其中没有使用官方手中的path属性是因为之前测试过,没有成功,可能的原因是我整个项目的base路径没有设置,当然也可能是其他原因
sidebar: [ { title: 'My set 1', collapsable: false, sidebarDepth: 1, children: [ './sets1/', './sets1/test1' ] }, { title: 'My set 2', collapsable: false, sidebarDepth: 1, children: [ './sets2/', './sets2/test2' ] }运行结果如下

结束
感觉有这些,目前搭建一个简单的技术手册网站基本没什么问题了,当然还有很多东西,例如导航栏、首页、搜索等功能都没有写,这里只不过就是hello, world而已,不过任务已经完成辣,我也可以放心吧这个建站的任务交给下一任了。