互联网的时代,一时一刻都没有停止过,一直都在进步,随着社会的需要,科技的发展。各个方面的各个岗位的需要,没有什么技术实现不了的。为了更便捷、服务的时代。一切达到简便、快捷、易上手。例如 :“中国建设银行校园缴费平台”。PC端缴费、微信公众号缴费都是太拘束了。客户说 :我就想要跟他差不多的,各个商户生成自己的一个二维码,如果客户用微信扫一扫默认就是微信支付、用支付宝扫默认就是支付宝支付、用浏览器扫 到支付那一页了下面列表可以选择支付宝、微信、银联、等等各个通道支付。 嗯 听着是可以满足客户需求的 但 但 可能花点时间

整理整理思路 ,想倒是想的挺简单挺美好来着,但是到某一步也许就卡的一下,无论怎么样 一切都是能解决滴 ,没有什么能够阻挡 。。。
创建生成连接二维码
(1).可以放到公共的类里啦
public class QRCodeHandler { /// <summary> /// 创建生成二维码 /// </summary> /// <param name="Dz">跳转连接地址</param> /// <param name="Tp">中间显示的Logo</param> /// <returns></returns> /// 也可以是Image 类型 public static byte[] CreateQRcode(string Dz, string Tp) { QRCodeEncoder qrCodeEncoder = new QRCodeEncoder(); qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;//二维码编码(Byte、AlphaNumeric、Numeric) qrCodeEncoder.QRCodeScale = 4;//二维码尺寸(Version为0时,1:26x26,每加1宽和高各加25 qrCodeEncoder.QRCodeVersion = 8;//二维码密集度0-40 qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;//二维码纠错能力(L:7% M:15% Q:25% H:30%) Image card = qrCodeEncoder.Encode(Dz, Encoding.UTF8); System.IO.MemoryStream MStream = new System.IO.MemoryStream(); card.Save(MStream, System.Drawing.Imaging.ImageFormat.Png); System.IO.MemoryStream MStream1 = new System.IO.MemoryStream(); CombinImage(card, Tp).Save(MStream1, System.Drawing.Imaging.ImageFormat.Png); MStream.Dispose(); MStream1.Dispose(); MemoryStream ms = new MemoryStream(); card.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); //return card; Image类型的时候返回 return ms.ToArray(); //返回 byte[]类型 } /// <summary> /// 调用此函数后使此两种图片合并,类似相册,有个 /// 背景图,中间贴自己的目标图片 /// </summary> /// <param name="imgBack">粘贴的源图片</param> /// <param name="destImg">粘贴的目标图片</param> public static Image CombinImage(Image imgBack, string destImg) { Image img = Image.FromFile(destImg); //照片图片 if (img.Height != 65 || img.Width != 65) { img = KiResizeImage(img, 65, 65, 0); } Graphics g = Graphics.FromImage(imgBack); g.DrawImage(imgBack, 0, 0, imgBack.Width, imgBack.Height);
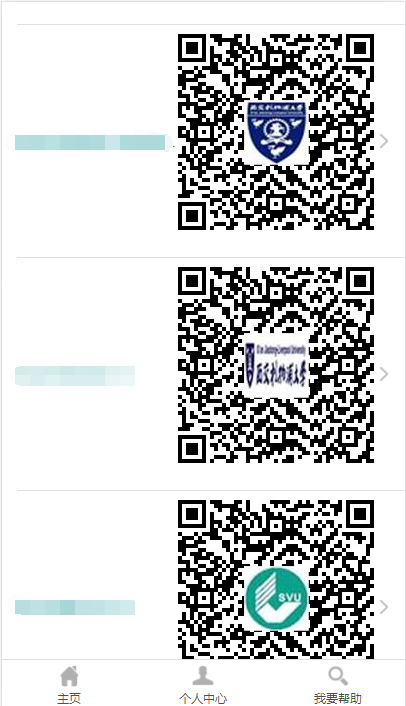
(2).前端调用后台生成商户需要的连接地址二维码,EWMWxItem中的w、h 是设置二维码里面logo的宽高

//页面 <ul class="ui-list ui-list-one ui-list-link ui-border-tb"> @foreach (var m in Model.sources) { var url = Url.Action("WxItem", new { id = m.ID }); <li class="ui-border-t"> <a class="ui-list-info" href="@url"> <h4 class="ui-nowrap">@m.MC</h4> <img src="@Url.Action("EWMWxItem", "Home", new { id = m.ID, logo = m.Logo, dz= url })" /> <div class="ui-txt-info"></div> </a> </li> } </ul> //后台 [Description("获取二维码")] public ActionResult EWMWxItem(int id, string logo, string dz, int? w, int? h) { try { w = 50; h = 50; if (string.IsNullOrWhiteSpace(logo)) return HttpNotFound(); logo = logo.Replace("../", ""); var t = "~/" + logo; var logourl = Server.MapPath(t); var startIndex = logourl.LastIndexOf('.'); List<string> exs = new List<string> { ".JPG", ".JPEG", ".PNG", ".GIF", ".ICO", ".BMP" }; if (w.HasValue || h.HasValue) { var tp = string.Format("{0}.{1}_{2}.jpg", logourl, w, h); if (!System.IO.File.Exists(tp)) { Db.Charge.FileHelper.PicFile.MakeThumbnail(logourl, tp, w, h); } logourl = tp; } //二维码跳转的连接地址 var Url = Request.Url.Scheme + "://" + Request.Url.Authority + dz; var EWMLogo = QRCodeHandler.CreateQRcode(Url, logourl); return File(EWMLogo, @"image/jpeg"); } catch (Exception ex) { Db.Charge.LogHelper.WriteLogs.LogN("EWMWxItem", ex.ToString()); return HttpNotFound(); } }
如果二维码返回 Image类型,后台可以这样处理

// Image类型 public class ImageResult : ActionResult { public ImageResult() { } public Image Image { get; set; } public ImageFormat ImageFormat { get; set; } public override void ExecuteResult(ControllerContext context) { // 验证属性 if (Image == null) { throw new ArgumentNullException("Image"); } if (ImageFormat == null) { throw new ArgumentNullException("ImageFormat"); } //输出 context.HttpContext.Response.Clear(); if (ImageFormat.Equals(ImageFormat.Bmp)) context.HttpContext.Response.ContentType = "image/bmp"; if (ImageFormat.Equals(ImageFormat.Gif)) context.HttpContext.Response.ContentType = "image/gif"; if (ImageFormat.Equals(ImageFormat.Icon)) context.HttpContext.Response.ContentType = "image/vnd.microsoft.icon"; if (ImageFormat.Equals(ImageFormat.Jpeg)) context.HttpContext.Response.ContentType = "image/jpeg"; if (ImageFormat.Equals(ImageFormat.Png)) context.HttpContext.Response.ContentType = "image/png"; if (ImageFormat.Equals(ImageFormat.Tiff)) context.HttpContext.Response.ContentType = "image/tiff"; if (ImageFormat.Equals(ImageFormat.Wmf)) context.HttpContext.Response.ContentType = "image/wmf"; Image.Save(context.HttpContext.Response.OutputStream, ImageFormat); } } public ActionResult EWMWxItem(int id, string logo, string dz, int? w, int? h) { //二维码跳转的连接地址 var Url = Request.Url.Scheme + "://" + Request.Url.Authority + dz; var EWMLogo = QRCodeHandler.CreateQRcode(Url, logo); return new ImageResult() { Image = EWMLogo, ImageFormat = System.Drawing.Imaging.ImageFormat.Jpeg }; }
看前台页面需要什么类型的数据显示,无论是哪个类型的 都可以显示在页面。

哇 ~ 显示出来了耶 ,但 但是 这个图片 有点大啊,咦 不管了 先扫一下吧 哈哈哈 跳到了
