- vue特性
- MVVM
- 生命周期钩子
- 文本插值和表达式
- 过滤器
- 用法
- getter和setter
- 计算属性缓存和方法
- computed属性和watch属性
- 绑定class的几种语法
- 绑定内联样式
一、初识Vue
1.Vue是一个轻巧、高性能、可组件化的MVVM库,是一个构建数据驱动的Web界面的库。
2.Vue是一套构建用户界面的渐进式框架,与其它框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心只关注图层。
3.Vue可驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue的特性
1.轻量级的框架
2.双向数据绑定
3.指令
4.插件化
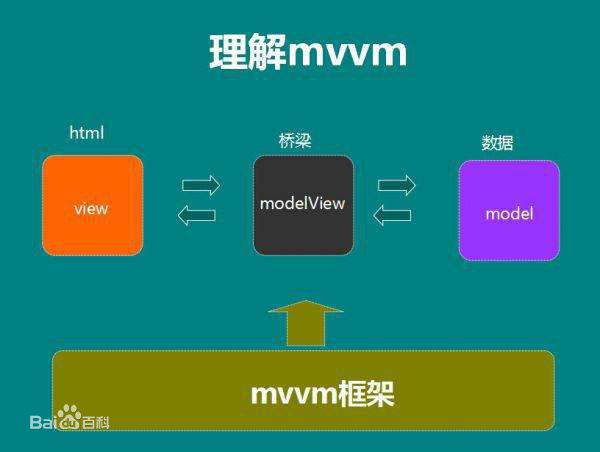
MVVM模式

View是视图层,HTML显示页面;
ViewModel是业务逻辑层(一切js可视业务逻辑,如表单按钮提交,自定义事件的注册和处理逻辑都在viewmodel里面负责监控两边的数据);
Model是数据层,对数据的处理(增删改查)
二、Vue实例和数据绑定
//--------HTML-------- <div id = 'app'> {{msg}} </div> //--------JavaScript-------- var app = new Vue({ el:'#app', data:{ msg:'开始学习啦' } })
1.el即element,用于指定页面中已存在的DOM元素来挂载Vue实例,可以是标签,也可以是css语法,常用就是ID。
2.datas声明应用内需要双向绑定的数据,通常所有要用到的数据都在data内声明一下,以免数据散落在业务逻辑中造成难以维护。也可以指向一个已有的变量。
3.当挂载成功,可以通过app.$el / app.$data 来访问vue实例的属性(访问vue实例的属性都用$开头)
4.Vue本身也代理了data里面的所有属性,可以直接通过app.msg进行访问
生命周期钩子
-
-
mounted----当编译好的HTML被挂载到对应的位置,这个操作完成后触发
-
updated----当data中的数据改变,并且虚拟DOM重新渲染完成后触发
-
destroyed----Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
-
钩子的this 指向调用它的实例
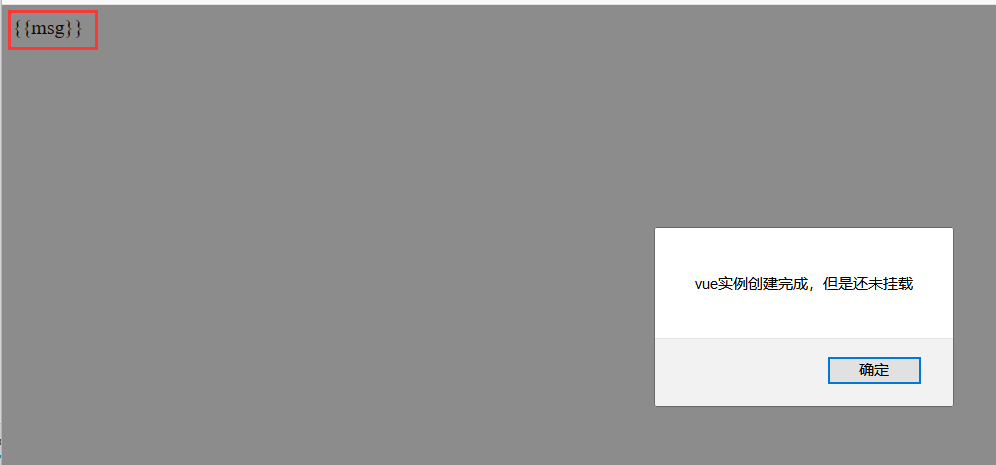
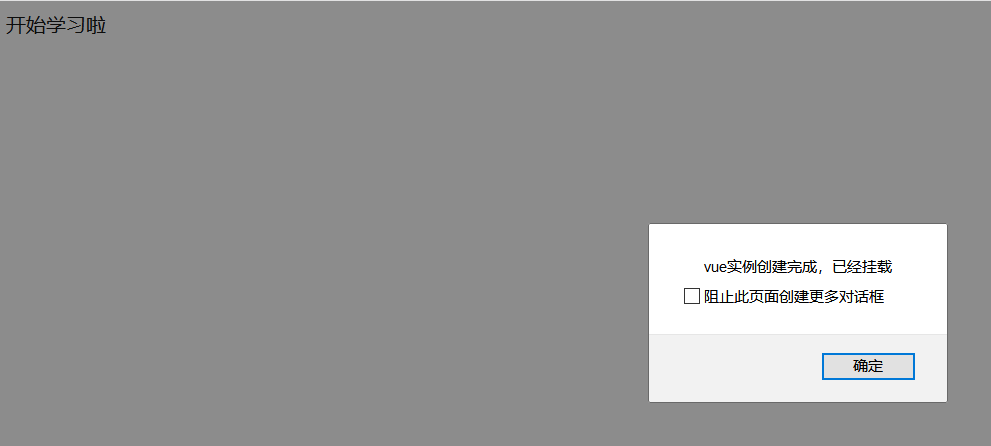
//--------HTML-------- <div id = 'app'> {{msg}} </div> //--------JavaScript-------- var app = new Vue({ el: '#app', data: { msg: '开始学习啦', }, created() { alert('vue实例创建完成,但是还未挂载') }, mounted() { alert('vue实例创建完成,已经挂载') } })


注:
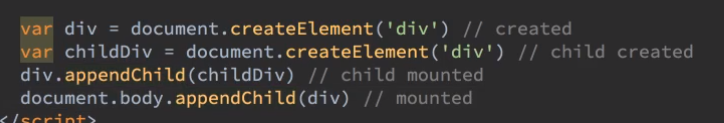
父对象与子对象钩子执行顺序:
先生成父对象;
再生成子对象;
子对象挂载到父对象上;
父对象挂载到页面上。

文本插值和表达式
语法:{{}}
<div id='app'> {{6+6*3}} --- 进行简单的运算 {{6>3?Y:N}} --- 三元运算符 {{if(6>3){}}} --- 报错,文本插值不能是表达式的形式,只支持单个表达式 {{var a = 1}} --- 报错,var a ; a=1 ,这是个语句 </div>
过滤器
{{msg|过滤器名称}}
{{data|filter1|filter2}}
- 在{{}}插值的尾部添加一个管道符号"|",对数据进行过滤.
- 常用于格式化文本,如首字母大写等.
- 过滤的规则自定义,通过给Vue实例添加选项filters来设置
{{data|filter1(11,22)}}中的第一个参数和第二个参数,分别对应过滤器的第二个参数和第三个参数,第一个参数始终是要过滤的那个数据.
三、理解计算属性
用法1:计算属性运用于复杂逻辑
- 所有的计算属性都以函数的形式体现在Vue实例的computed选项内,最终返回计算后的结果.
- 计算属性多运用于复杂逻辑,包括运算函数等,最终只返回一个结果.
例1:
<script src="https://unpkg.com/vue"></script>
<div id="app">
{{num}}
</div>
new Vue({
el: '#app',
data: {
text: '123,456,789'
},
computed: {
num() {
return this.text.split(',').reverse().join(',')
}
}
})
用法2:计算属性依赖多个Vue实例的数据
只要其中任一数据变化,计算属性就会执行,视图也会同步更新.
例2:展示两个bag中的物品总价
<div id="app">
{{prices}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
new Vue ({
el:'#app',
data:{
bag1:[{name:'a',price:100,count:5},{name:'b',price:200,count:3}],
bag2:[{name:'c',price:300,count:2},{name:'d',price:600,count:8}]
},
computed:{
prices(){
var prices = 0
for(var i = 0;i<this.bag1.length;i++){
prices+=this.bag1[i].price*this.bag1[i].count
}
for(var j = 0;j<this.bag2.length;j++){
prices+=this.bag2[j].price*this.bag2[j].count
}
return prices
}
}
})
</script>
getter和setter
每一个计算属性都包含了一个getter和setter,计算属性默认都是getter(例1 例2都是getter)
例3:使用getter和setter
<body>
<div id="app">
{{fullName}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var ad = new Vue({
el: '#app',
data: {
firstName: 'xiao',
lastName: 'bai'
},
computed: {
fullName: {
get() {
return this.firstName + ' ' + this.lastName
},
set(newValue) {
var names = newValue.split(',') //分隔为数组
this.firstName = names[0]
this.lastName = names[1]
}
}
}
})
</script>
</body>
*计算属性可以依赖其它计算属性
*计算属性可以依赖当前Vue实例的数据,还可以依赖多个Vue实例的数据
计算属性缓存与方法
调用 methods 里的方法也可以与计算属性起到同样的作用。计算属性computed具有缓存,而methods无缓存。
页面中的方法: 如果是调用方法,只要页面重新渲染。方法就会重新执行,不需要渲染,则不需要重新执行。
计算属性:不管渲染不渲染,只要计算属性依赖的数据未发生变化,就永远不变。
computed属性与watch属性
watch方法--观察Vue实例上的数据变动,只要指定的数据改变就会执行预定的函数
例:
<div id="app"> {{msg}}<br> 是否改变?{{change}} <button @click='changeIt'>是时候改变了</button> </div>
new Vue({ el: '#app', data: { msg: '一寸光阴一寸金', change: 'NO' }, watch: { //只要msg改变,这个方法就会执行 msg(val, oldval) { this.change = 'YES' } }, methods: { changeIt() { this.msg = '寸金难买寸光阴' } } })
四、class与style绑定
绑定class的几种语法
- 绑定class对象语法
---> 键是类名,值是布尔值,值需要定义在data中 {类名,布尔值}
例:
<style> .draw1 { background-color: skyblue; } .draw2 { color: red } </style> <div id="app"> <div :class='{draw1:style1,draw2:style2}'>对象语法</div> </div>
new Vue({ el: '#app', data: { style1: true, style2: true } })
计算属性表示:按钮背景颜色切换
<style> .draw1 { background-color: skyblue; } .draw2 { background-color: yellow; } </style> <div id="app"> <input type="button" value='点击' :class='drawing' @click='clickChange'> </div>
new Vue({ el: '#app', data: { style1: false, style2: true }, computed: { drawing() { return { draw1: this.style1, draw2: this.style2 } } }, methods: { clickChange() { if (this.style1 === false && this.style2 === true) { this.style1 = true this.style2 = false } else { this.style1 = false this.style2 = true } } } })
- 绑定class数组语法
[对应类名,对应类名],类名在data中体现
例:
<style> .draw1 { background-color: skyblue; } .draw2 { color: red; } </style> <div id="app"> <div :class='[style1,style2]'>数组语法</div> </div>
new Vue({ el: '#app', data: { style1: 'draw1', style2: 'draw2' } })
或者
"['类名','类名']"
<div id="app"> <div :class="['draw1','draw2']">数组语法</div> </div>
- 数组对象语法混用
<style> .draw1 { background: skyblue; } .draw2 { color: red; } </style> <div id="app"> <div :class='[{draw1 : isActive},style2]'>绑定class数组方式</div> </div> <script src="https://unpkg.com/vue"></script> <script> new Vue({ el: '#app', data: { isActive: true, style1: 'draw1', style2: 'draw2' } }) </script>
绑定内联样式
{style属性值,对应的值} 值在data中体现
<div id="app"> <div :style="{'color':color,'fontSize':fontSize+'px'}">绑定内联</div> </div>
new Vue({ el: '#app', data: { color: 'red', fontSize: 28 } })
!!注意!!
vue中只要是大写字母,都会转成-加小写字母
如:
fontSize -> font-size
待补充待补充待补充......