Array对象是用于构造数组的全局对象
两种表达方式
var f1=['a','b'] var f2=new Array('a','b') //两种形式等价
理解:
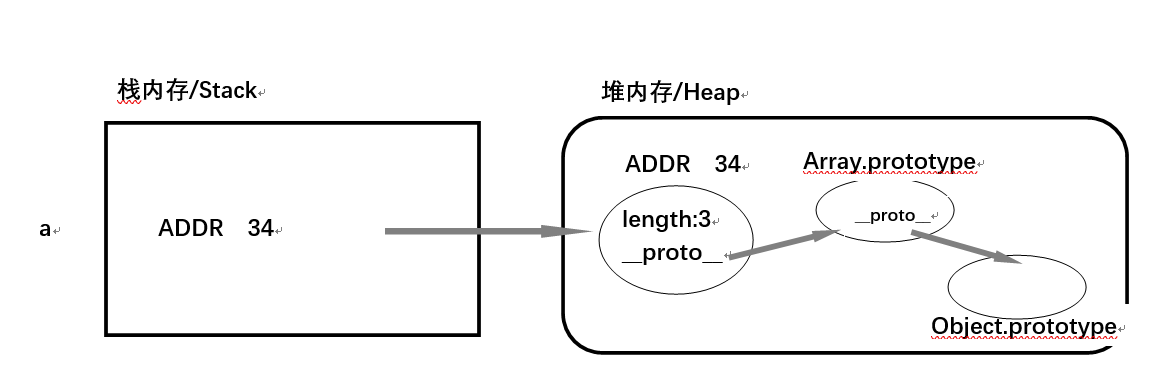
var a =new Array(3) //此处生成长度为3的数组,new可以去掉

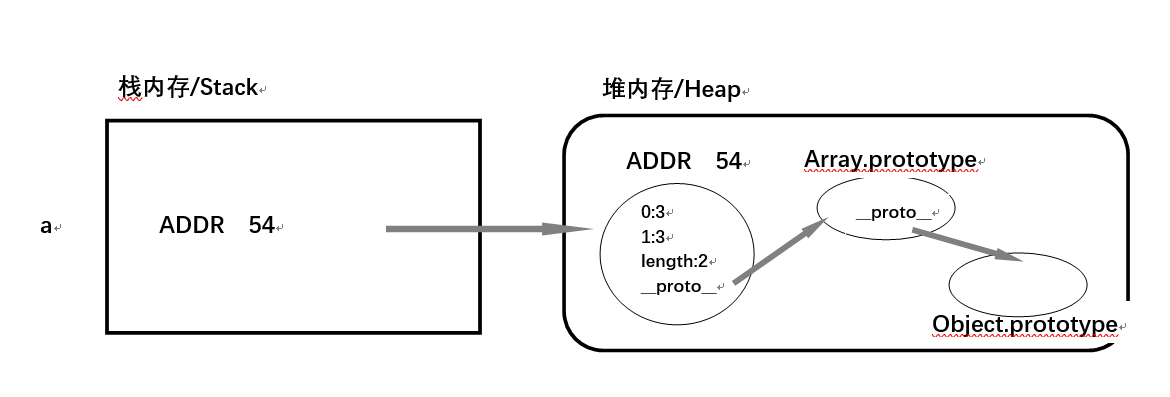
var b =new Array(3,3) //此处生成长度为2的数组,内含两个数值:3,3

伪数组之arguments
原型链中没有Array.prototype这一环
function f1(){ //获取的是函数在调用的时候,传入 几个参数 console.log(arguments.length); //使用arguments对象可以获取传入的每个参数的值 console.log(arguments); } f1(10,20,30,40,50,60);//函数调用 例: function f1(){ //arguments-->数组使用-->伪数组 var sum=0; for(var i=0;i<arguments.length;i++){ sum+=arguments[i]; } return sum; } console.log(f1(10,20));
API
.forEach(函数)
forEach() 方法对数组的每个元素执行一次提供的函数
遍历数组中的每一项,每一项都执行() 中的函数,可打印出三个值:value,key,数组本身
var a=['a','b','c','d'] a.forEach(function(x,y,z){}) //x:value y:key z:数组本身
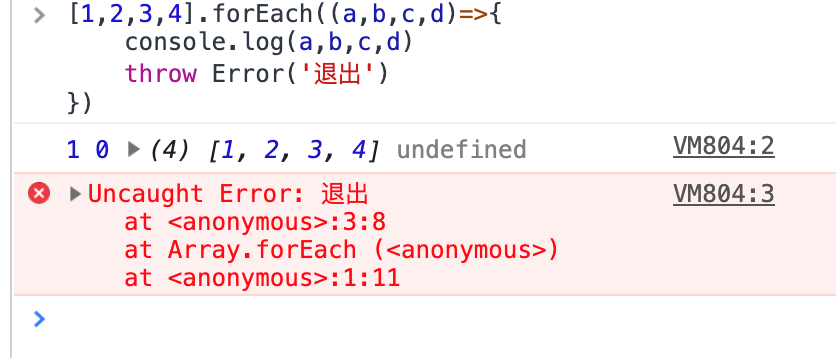
forEach不能中途退出,return、break都不行,退出参考如下图:

.sort 快排
var a=[5,3,2,6,1,4] a.sort(); //1,2,3,4,5,6 a.sort(function(x,y){x-y}) //1,2,3,4,5,6 x-y为负数,大的数值放后面 a.sort(function(x,y){y-x}) //6,5,4,3,2,1 y-x为正数,大的数值放前面
//避免不稳定排序 var arr=[100,90,7,110,66]; //a--arr[j];b--arr[j+1] arr.sort(function(a,b){ if(a>b){ return 1; }else if(a==b){ return 0; }else{ return -1; } }); console.log(arr);
.join
var arr=["妲己","姜子牙","杨戬","哮天犬","姜皇后"]; var str=arr.join("|"); console.log(str);
//妲己|姜子牙|杨戬|哮天犬|姜皇后
.concat(数组,数组,数组...)
多个数组合并称一个新的数组
var arr1=[10,20,30,40]; var arr2=[50,60,70,80]; console.log(arr1.concat(arr2)); //[10, 20, 30, 40, 50, 60, 70, 80]
concat复制一个数组,返回一个新的数组
var a=[1,2,3] var b=a.concat([]) //var b=[1,2,3] 返回的b是一个新的数组 a!==b
.map(函数) 映射
与.forEach功能相同,不同点在于.map有返回值,forEach没有
var a=[1,2,3] a.forEach(function(){}) //undefined a.map(function(value,key){ return value*2 }) //[2,4,6] //简单写法 a.map(value => value*2)
.filter(函数) 过滤
返回的是数组中每一个元素都符合条件的元素,组成一个新的数组
//数组中没有0的数重新组成一个数组 var arr=[10,0,9,89,0,9,0,100]; var newArr=arr.filter(function(ele){ return ele!=0; } ); console.log(newArr); //[10, 9, 89, 9, 100]
.reduce
//求和 var a=[1,2,3] a.reduce(function(sum,n){ return sum+n },0) //sum表示之前的结果 //n表示当前的数字 //返回的值作为下一次遍历的结果 //0为初始值,相当于sum=0 //简单写法 a.reduce((sum,n) => sum+n,0)
map用reduce表示
var a=[1,2,3] a.reduce(function(arr,n){ arr.push(n*2) return arr },[]) //[2,4,6]
filter用reduce表示
var a=[1,2,3,4] a.reduce(function(arr,n){ if(n%2===0){ arr.push(n) } return arr },[]) //[2,4]