基本类型/简单类型:number、string、boolean、undefined、null、symbol
复杂类型:object(1.狭义对象:object;2.数组array;3.函数:function)
关于内存
基于已有的一个内存条,打开Chrome浏览器约占用1G内存,Chrome浏览器会将这1G内存分配给各个网页,分配包括渲染器、网络模块、浏览外壳和JS引擎(V8引擎)。
JS引起分为代码区和数据区。
数据区包括栈内存和堆内存。
简单类型的数据直接存在 Stack (栈内存)里;复杂类型的数据是把 Heap(堆内存) 地址存在 Stack 里。
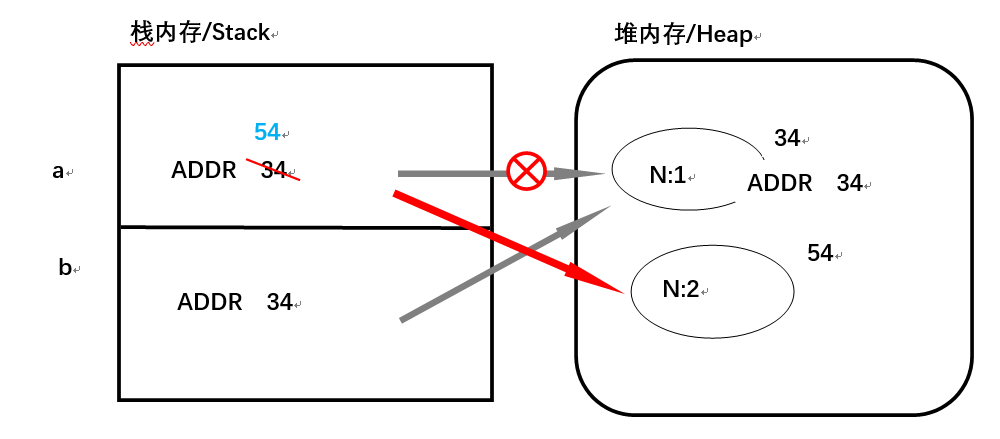
例1:
var a = {n:1}; var b = a; a.x=a.{n:2};//第一个a的地址为34,第二个a的地址由34变为54,a.x为ADDR34 alert(a.x); //undefined 此处的a的地址为54 alert(b.x); //[object Objrct]

例2:
var a={name:'a'}; b=a; b={name:'b'}; a.name=?//"a"

var a={name:'a'}; b=a; b.name='b'; a.name=?//"b"

例3:
var a={name:'a'}; var b=a; b=null; a=?//{name:"a"}

例4:
var a={}; a.self=a; a.self.self.self //{self: {…}}
var a = {self:a}; a.self; //undefined //相当于 var a; a={self:a};//此处第二个a为undefined //{self: undefined}