最近在做微信支付,帮客户部署好环境后,测试微信支付,发现点击支付后老是提示:
get_brand_wcpay_request:fail,
于是找到代码中调用微信支付的代码段:
1 WeixinJSBridge.invoke('getBrandWCPayRequest', { 2 'appId': wechat.appid ? wechat.appid : wechat.appId, 3 'timeStamp': wechat.timeStamp, 4 'nonceStr': wechat.nonceStr, 5 'package': wechat.package, 6 'signType': wechat.signType, 7 'paySign': wechat.paySign, 8 }, function (res) { 9 if (res.err_msg == 'get_brand_wcpay_request:ok') { 10 core.json('order/pay', { 11 op: 'complete', 12 orderid: '{$_GPC['orderid']}', 13 type: 'weixin', deduct: deduct 14 }, function (pay_json) { 15 if (pay_json.status == 1) { 16 17 $('#container').html(tpl('tpl_order_pay', pay_json.result)); 18 return; 19 } 20 core.tip.show(pay_json.result); 21 $('.button').removeAttr('submitting'); 22 }, true, true); 23 } else if (res.err_msg == 'get_brand_wcpay_request:cancel') { 24 $('.button').removeAttr('submitting'); 25 core.tip.show('取消支付'); 26 } else { 27 $('.button').removeAttr('submitting'); 28 alert(JSON.stringify(res)); 29 alert(res.err_msg); 30 } 31 });
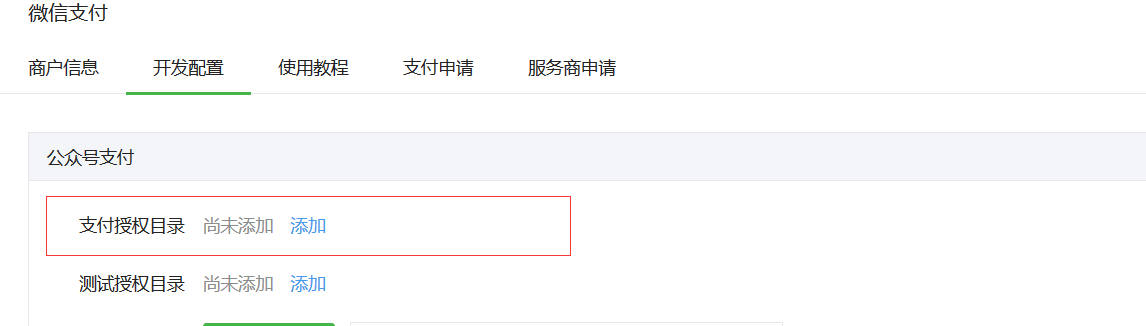
28行是我后面加进去的,主要用来查看返回的详细信息,信息提示我是我当前域名没有在微信支付配置中授权,登录微信公众号平台,在微信支付中配置下授权目录,

在这里,将提示信息中的目录添加到该目录下,过几分钟就OK了.