移动端的现状
- 大多数都是webkit的内核,虽然有很多游览器软件,但是大多数内核是一样的。
常见的手机尺寸
- 注意我们其实并不太关心手机分辨率,我们写前端大多数用的多少像素单位
- 移动端的调试工作,请在Chrome浏览器打开调试面板,切换模式就可以了。调试方法大多数都是大同小异而已
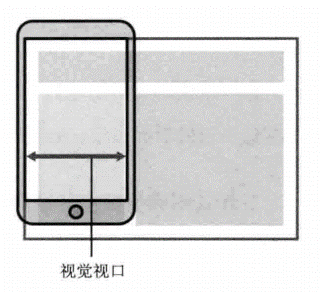
视口概念
一、基础的概念
- 视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口(layout vieport)[早期的移动端解决方案,会把网页压缩导致展示效果发生变化]、视觉视口[visual viewport,显示不全]和理想视口ideal viewport,其实就是一个屏幕区域,我们最常用的就是 理想视口
二、简单的概述。


为了使网站在移动端有最理想的浏览和阅读宽度而设定,需要手动添写meta视口标签通知浏览器操作,meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽总结:我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口
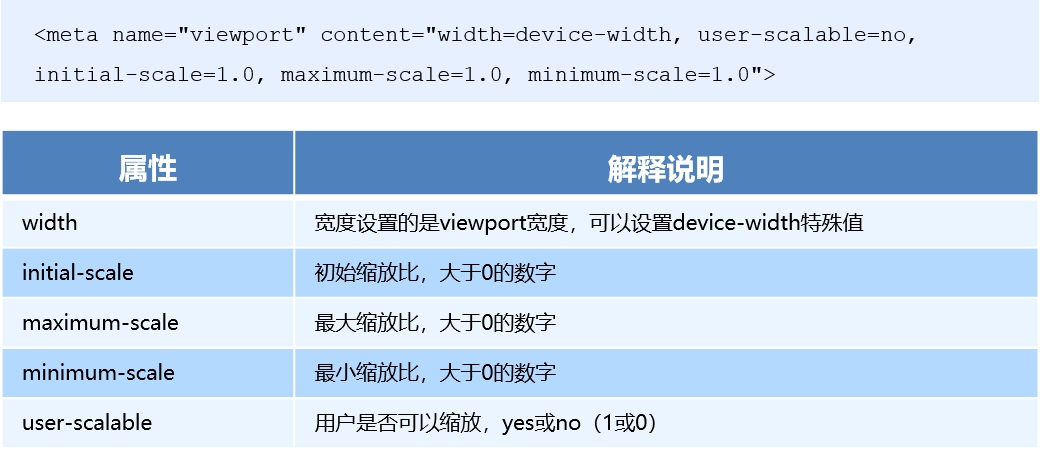
三、meta视口标签,

最标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
- 代码
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimun-scale=1.0,user-scalable=no">
四、图片问题(多倍图片)
1. 物理像素,物理像素比
- 物理像素是指,真实存在的像素(既设备的分辨率)
- 物理像素比,我们开发的时候用的1px不一定是1px,如果是pc端那就是1px=1px,但是移动端就不一样了,有可能我们写开发的1px=2px物理像素,那么他们之间的比值2,就是物理像素比啦。举个例子,
iPhone 8的物理像素是750(分辨率750) 它的物理像素比为2 ,那么我们开发时写的 375px就可以占满整个屏幕了
- 所谓的视网膜技术retina,就是更多的把像素压缩在一个屏幕里面,让现实的效果更佳。
2. 多倍图是什么鬼?
- 问题: 还是来举个例子,简单的来说一个50*50的开发图片,放在移动端的一个像素比是2的设备里面,就会放大图片。如果图片放大就会引起显示效果的变化,可能就会变得模糊了。
- 解决: 倍图,比如我还是像原封不动的像素图片。还是50 * 50。解决方法就是对图片进行像素压缩,我们在50* 50的div里面放一个 100 *100像素的图片(相当于压缩了到移动端),这样,在移动端打开就是原来的50 *50的像素图片了。
总结一下,二倍图就是:我们开发准备的图片是实际要求图片的两倍,同样的道理 三倍图,四倍图也是一样的。
3.背景缩放
- background-size:图片的宽度 图片的高度。
- 属性值:像素,百分比,cover(完全覆盖带哦区域,有可能显示不全),contain(高度和宽度完全适应)都可以。
- 背景2倍图怎么搞
/* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要准备2倍, 100*100 */
/* 2. 我们需要把这个图片缩放一半,也就是 50*50 background-size*/
div {
50px;
height: 50px;
border: 1px solid red;
background: url(images/apple100.jpg) no-repeat;
background-size: 50px 50px;
}
- 如何快速的倒出二倍图?才ps上安装一个插件cutterman就行
4.精灵图怎么搞?
- 在fr软件里面,等比例缩放原来的一半
- 测量坐标
- 缩放原来的精灵图
- 调整定位坐标 和缩放坐标
代码实例
.sou {
position: absolute;
top: 8px;
left: 50px;
18px;
height: 15px;
background: url(../images/jd-sprites.png) no-repeat -81 0;
background-size: 200px auto;
}
移动端的开发技术选型
单独制作移动端页面(主流)
-
核心原理,单独制作
-
写法;由于移动度大多数webkit内核,所以我们可以放心大胆的用h5c3 webkit内核对h5c3支持很好。
-
初始化代码css --normalize.css
-
新的盒子模型(c3), box-sizing,(为什么要用它?因为之前的传统盒模型需要计算比较麻烦)
c3盒子模型的宽度= css设置的width(不需要加border和padding)因为C3里面已经包括了。加上一个属性;box-sizing:border-box;就可以实现了。-padding 和border不撑开盒子
- 移动端口的特殊样式说明:
/*清除链接背景高亮显示*/
* {
-webkit-tap-highlight-color:transparent;
}
/*ios设备*/
input {
-webkit-appearance:none;
}
/*禁止长按页面是弹出的菜单*/
img,a{
-webkit-touch-callout:none;
}
响应式页面,兼容pc和移动端,
- 核心原理,响应自动响应!
- 比较麻烦。你需要写很多的兼容性样式
移动端开始布局方案
- 注意哈,前面的单独页面,和响应式页面是说 技术选型方案 ,这里的是说布局方案
- 来看我们的表格:
| 单独页面技术方案 | 响应式技术方案 |
|---|---|
| 流式布局 (百分比布局) | 媒体查询 |
| flex弹性盒子布局(强烈推荐) | bootstrap |
| less + rem +媒体查询布局 | |
| 混合布局 |
- 没有那个最好的,只有那个更合适、