人生苦短,要学就只学有用的
【前端教学-CSS-核心-定位】
CSS样式初始
定位(position)
目标
- 理解
- 能说出为什么要用定位
- 能说出定位的4种分类
11* 能说出四种定位的各自特点 - 能说出我们为什么常用子绝父相布局
- 应用
- 能写出淘宝轮播图布局
1. CSS 布局的三种机制
网页布局的核心 —— 就是用 CSS 来摆放盒子位置。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位,其中:
-
普通流(标准流)
-
浮动
- 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
-
定位
- 将盒子定在某一个位置 自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
- 所谓的定位就是将盒子定在某个位子
2. 为什么使用定位
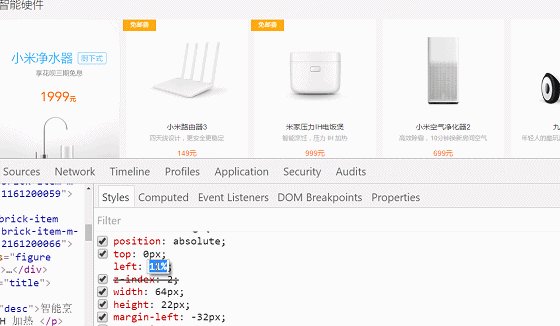
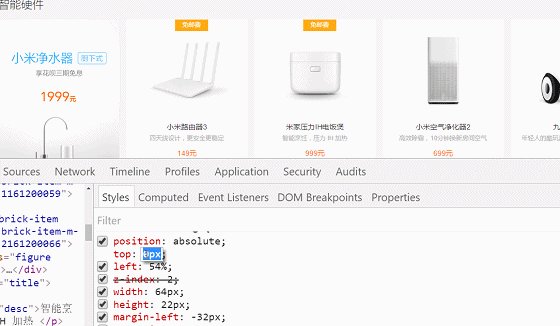
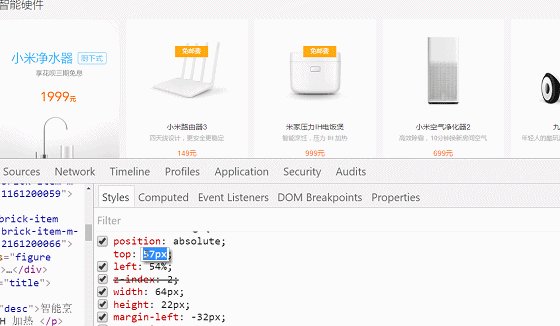
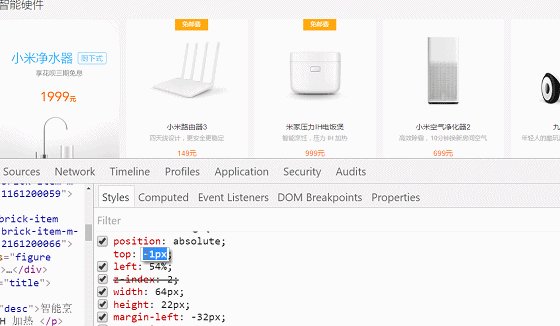
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
1. 小黄色块在图片上移动,吸引用户的眼球。

2. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的

结论:要实现以上效果,标准流或浮动都无法快速实现
定位的本质:
将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
所以,我们脑海应该有三种布局机制的上下顺序
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
3. 定位详解
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
3.1 边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
3.2 定位模式 (position)
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
这里比较重要的是relative和absolute和fixed,对static比较少用
3.2.1 静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
3.2.1 相对定位(relative) - 重要
- 相对定位是元素相对于它 原来在标准流中的位置 来说的。(自恋型)
效果图:

相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
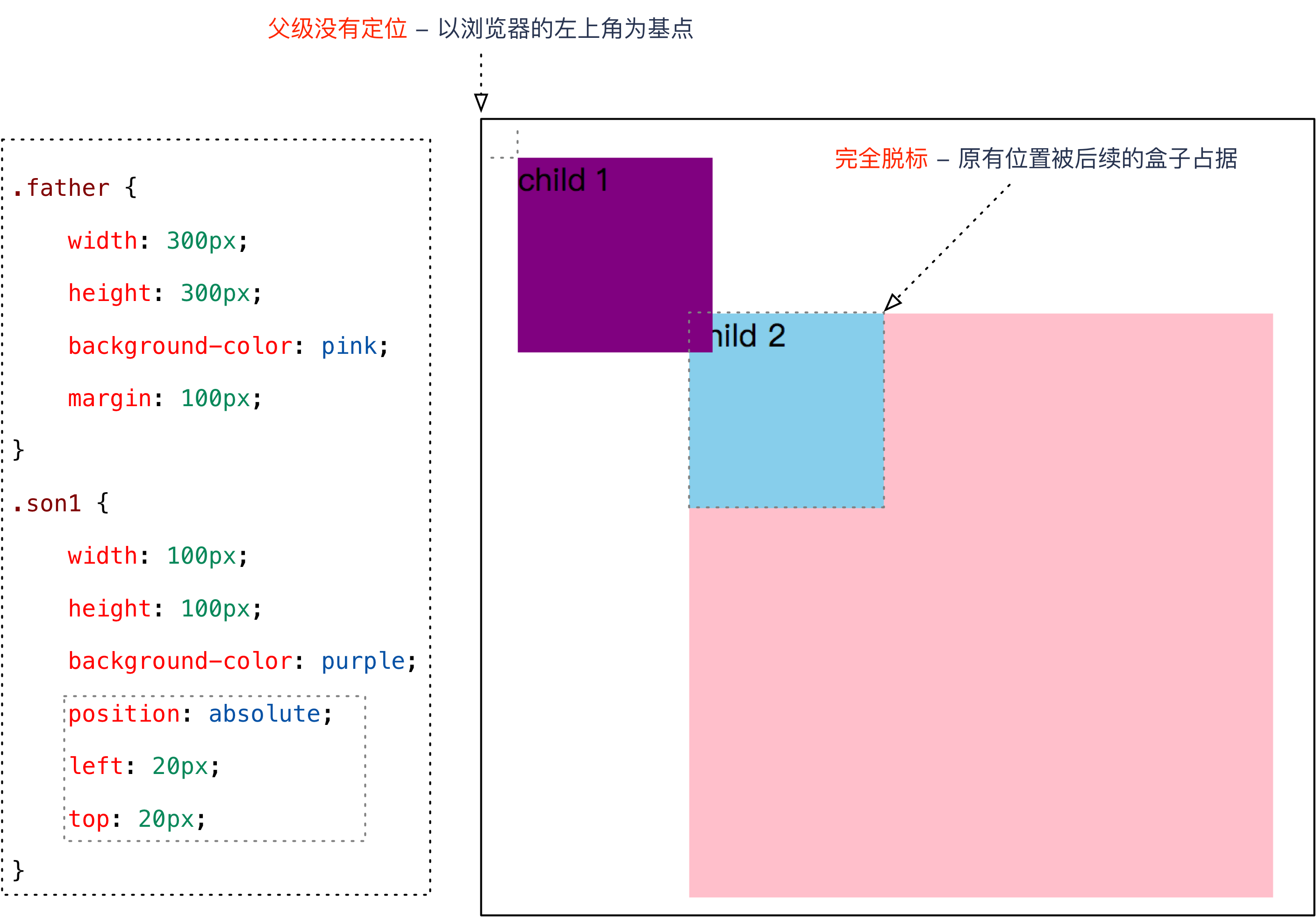
3.2.3 绝对定位(absolute) - 重要
绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
-
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位,这个的定位参照是相对于文档的(Document 文档)。

-
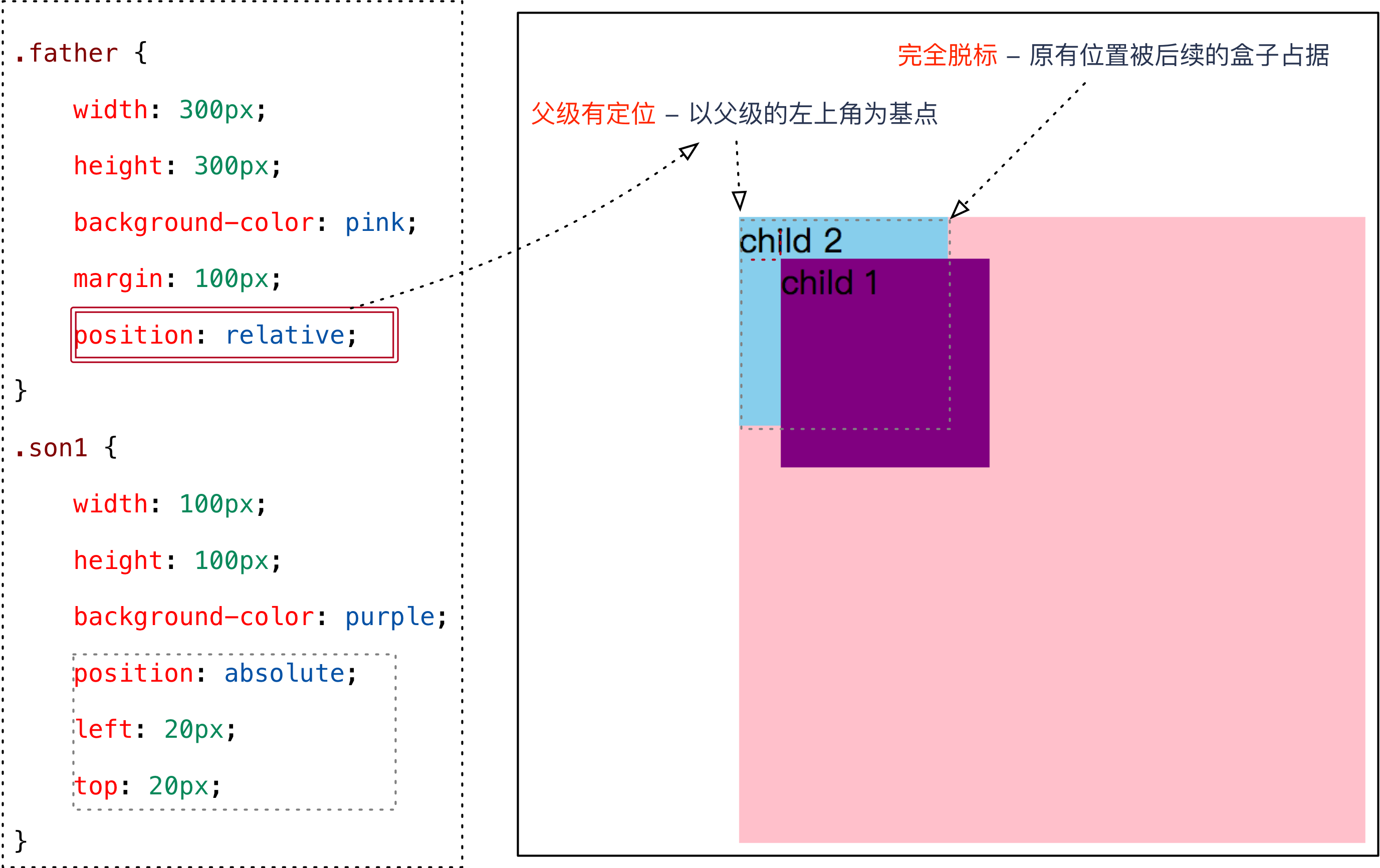
父元素要有定位
- 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

- 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
定位口诀 —— 子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相 —— 子级是绝对定位,父级要用相对定位。
子绝父相是使用绝对定位的口诀,要牢牢记住!
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
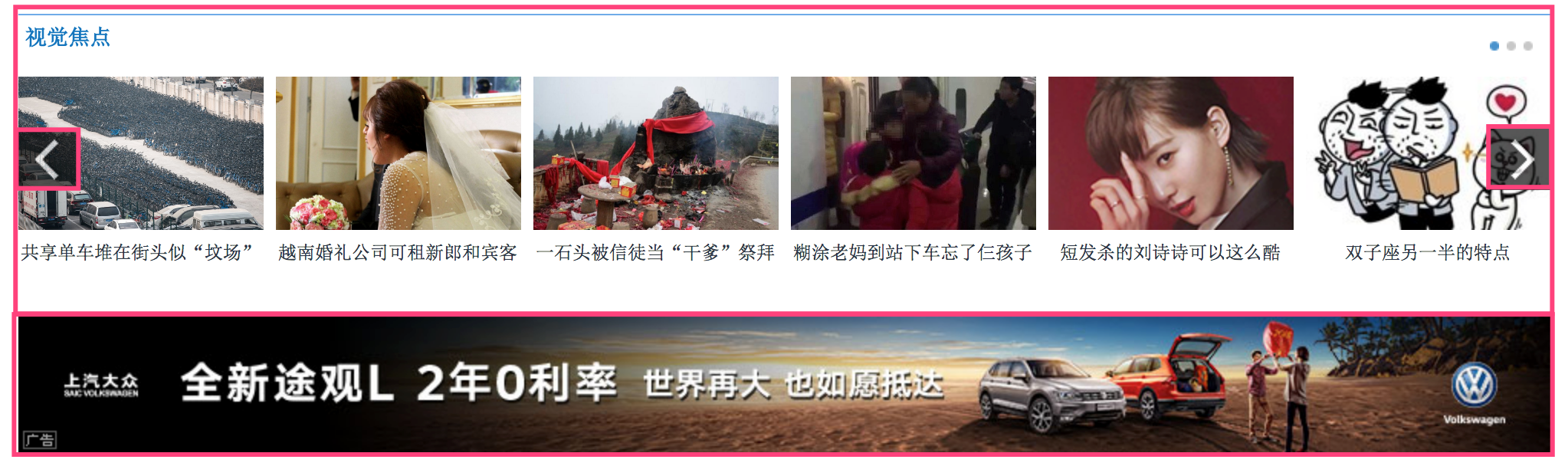
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。
】

分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
3.2.4 固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。注意一下这个是不随滚动条进行滚动的
4 定位(position)的扩展
5.1 绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。绝对定位中不能使用margin个auto来实现居中
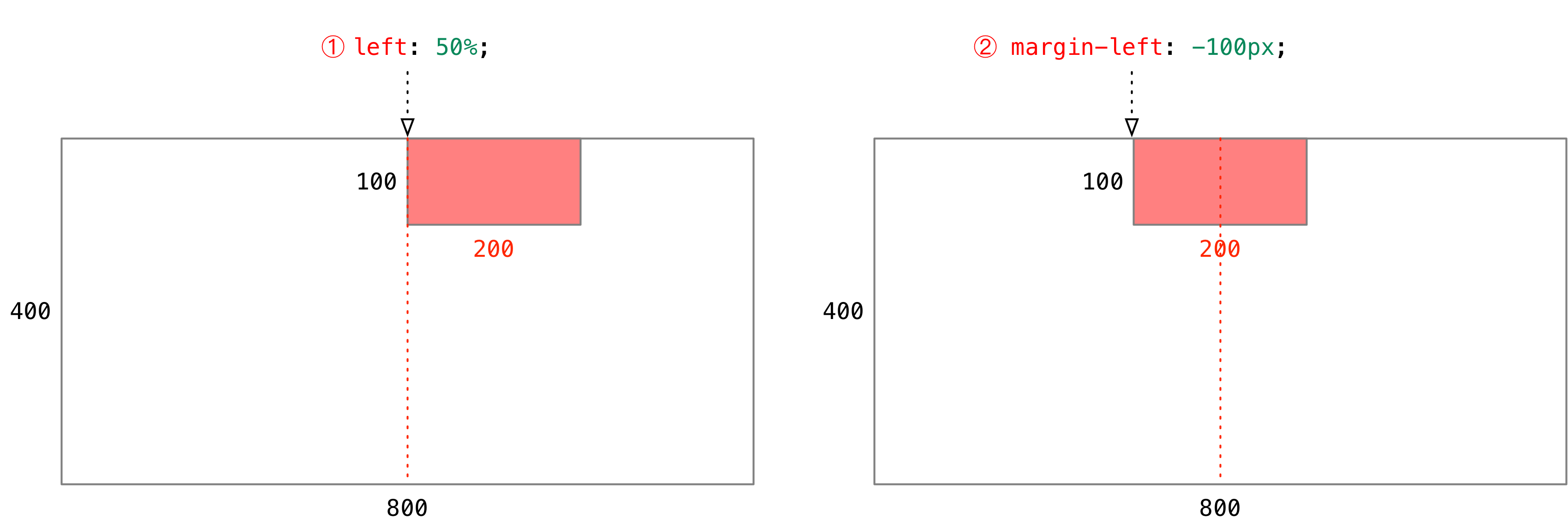
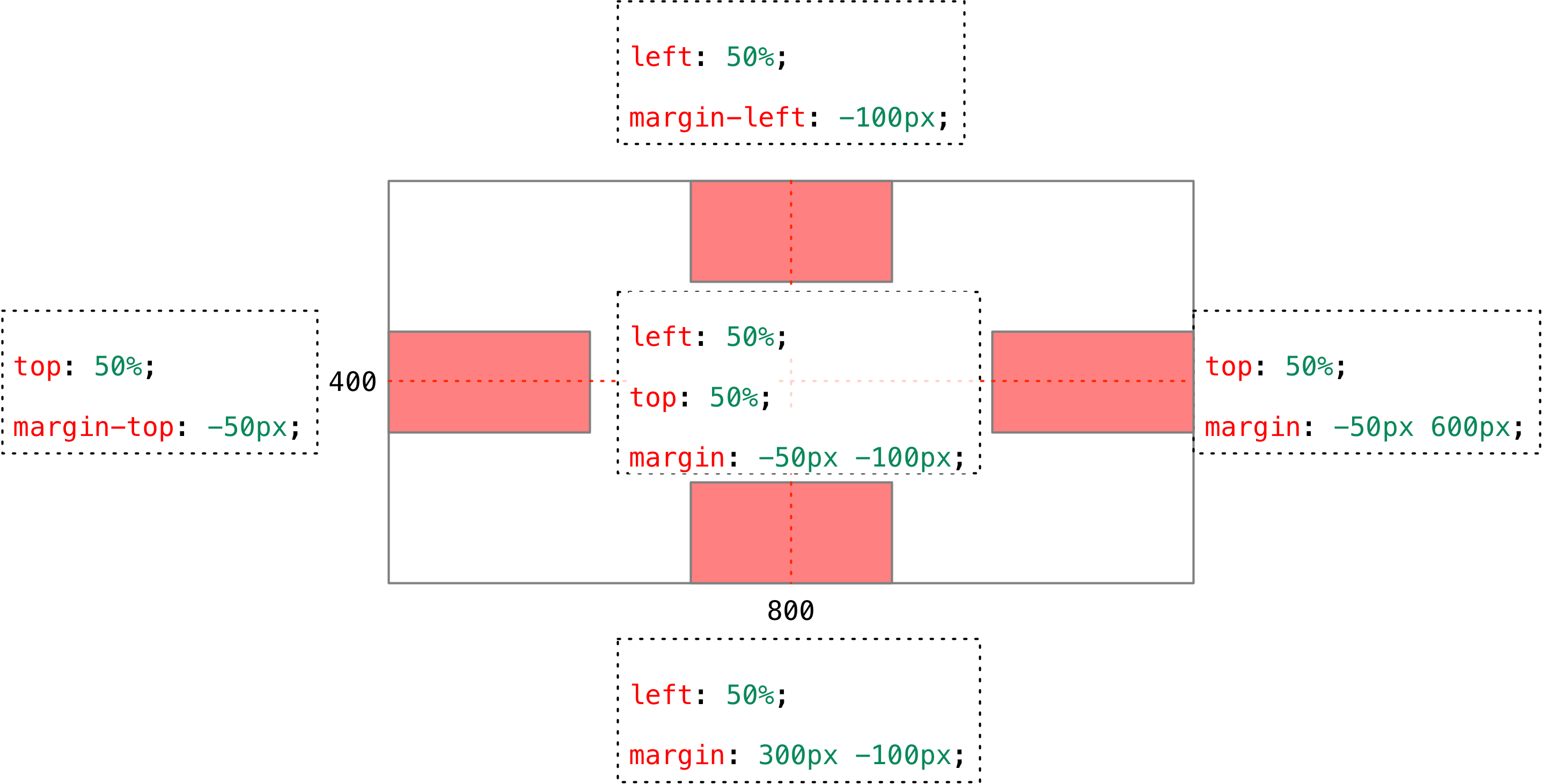
在使用绝对定位时要想实现水平居中,可以按照下图的方法:

left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
案例演示:相对定位案例。
盒子居中定位示意图


课堂练习:实现盒子左中、右中、中上、中下、中中定位(5 分钟)。
5.2 堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
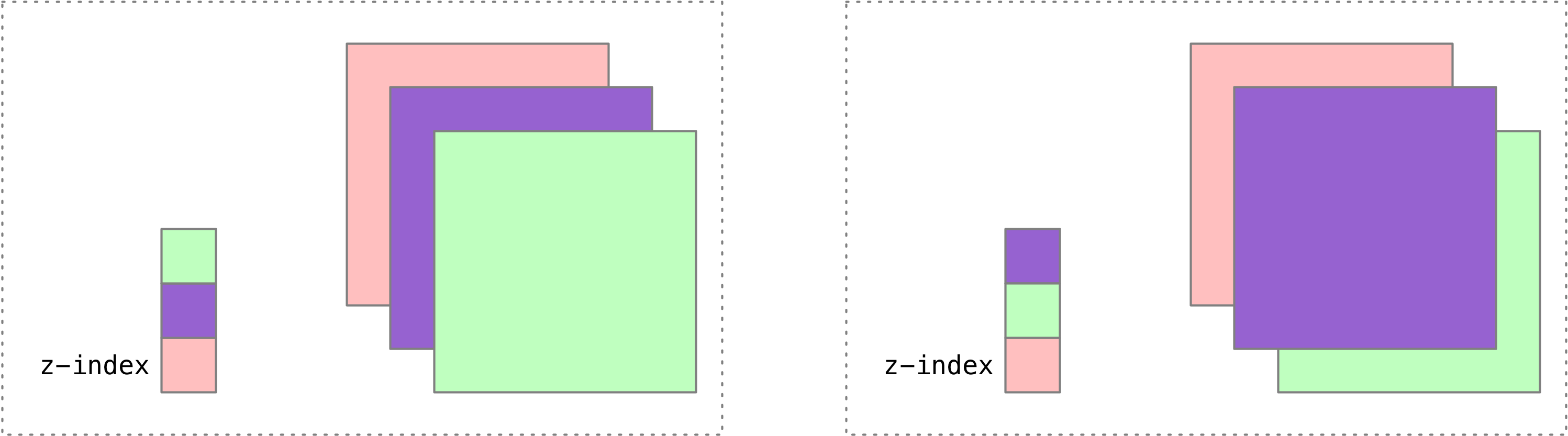
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:z-index只是适用于定位 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
4.3 定位改变display属性
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
完善新浪导航案例
同时注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
5. 综合演练 - 淘宝轮播图

圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝轮播图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.taobao {
/*子绝父相*/
position: relative;
520px;
height: 280px;
background-color: pink;
margin: 100px auto;
/* position: relative; */
}
/* 定位是有讲究的 子绝相对定位 */
/*并集选择器 集体声明 让代码更简洁*/
.arrow-l,
.arrow-r {
/*只能用定位来做,才能压住盒子*/
/*不要占有位置 随便移动位置 必须用绝对定位*/
position: absolute;
/*垂直居中公式*/
/*1. 走父级高度的 50%*/
top: 50%;
/*2. 往上走 自己高度 的一半*/
margin-top: -15px;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
20px;
height: 30px;
background: rgba(0, 0, 0, .2);
text-decoration: none;
color: #fff;
/*text-align: center;*/
/* 垂直居中的操作 */
line-height: 30px;
}
.arrow-l {
left: 0;
/*圆角矩形*/
/*border-radius: 15px;*/
/*右上角*/
border-top-right-radius: 15px;
/*右下角*/
border-bottom-right-radius: 15px;
}
.arrow-r {
right: 0;
text-align: right;
/*圆角矩形*/
/*border-radius: 15px;*/
/*border-radius: 左上角 右上角 右下角 左下角;*/
border-radius: 15px 0 0 15px;
}
.arrow-l:hover,
.arrow-r:hover {
background: rgba(0, 0, 0, .4);
}
.circle {
position: absolute;
left: 50%;
margin-left: -35px;
bottom: 15px;
70px;
height: 13px;
background: rgba(255, 255, 255, 0.3);
border-radius: 7px;
/* 大大的圆角显示,效果 */
}
.circle li {
float: left;
/* 注意一些,定位和浮动要配合使用才能取得比较好的效果 */
8px;
height: 8px;
background-color: #fff;
margin: 3px;
/* 小圆角的显示效果 */
border-radius: 50%;
}
/*current 当前的意思 此处一定要注意 优先级的问题*/
.circle .current {
background-color: #ff5000;
}
</style>
</head>
<body>
<!-- 轮播图的代码模块 -->
<div class="taobao">
<a href="#" class="arrow-l"> <</a>
<a href="#" class="arrow-r"> ></a>
<img src="images/taobao.jpg" alt="">
<ul class="circle">
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
-
如果4个角,数值相同-> border-radius: 15px;
-
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
还是遵循的顺时针。
7. 定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
- 这里你需要小心注意,边偏移量和mating的区别,一个是在定位中使用的,一个是在基础的的普通流中使用的
top和bottom不要同时使用;left和right不要同时使用。
一个小技巧:我们可以使用偏移量50%如何走自己的一半来完成居中对齐的需求
9. 网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
1). 标准流
可以让盒子上下排列 或者 左右排列的。这个是基础,后面的浮动和定位都是很重要的修饰
2). 浮动
可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
3). 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。