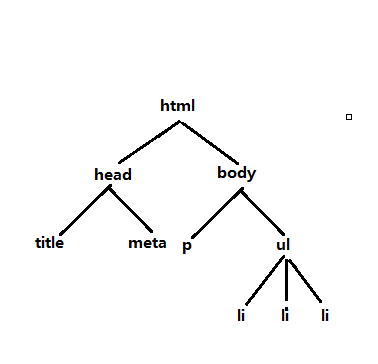
DOM树
每一张网页都能用DOM表示,每一份DOM都可以看作一颗DOM树。

DOM操作的分类
- DOM Core 并不专属于Javascript,任何一种支持DOM的程序设计语言都可以使用它。不止是网页,也可以处理任何一种使用标记语言编写出来的文档,如XML。
- HTML-DOM 比DOM Core出现更早,提供一些更简明的记号来描述各种HTML元素属性。
- CSS-DOM 是针对CSS的操作,主要作用是获取和设置style对象的各种属性。
jQuery中DOM的操作
- 查找节点
可以用jQuery选择器来完成
构建一个网页,代码如下(之后无特别说明均已此代码为例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>爱好</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <p title="你最喜欢的水果">你最喜欢的水果是什么?</p> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="香蕉">香蕉</li> </ul> </body> </html>
1.查找元素节点
var $li=jQuery("ul li:eq(1)");//获取ul中第二个节点
alert($li.text());//打印出文本内容
2.查找属性节点
用attr()方法来获取他的各种属性的值。参数可以是多个。
var $para=$("p");//获取p节点
var p_txt=$para.attr("title");//获取p元素节点属性title
alert(p_txt);//打印属性值
- 创建节点
1.创建元素节点
var $li_1=$("<li></li>");//创建一个<li>元素
$("ul").append($li_1);//添加到<ul>节点中去
2.创建文本节点
var $li_1=$("<li>香蕉</li>");//创建一个li元素,包括元素节点和文本节点
$("ul").append($li_1);//添加到ul节点中去
3,创建属性节点
var $li_1=$("<li title="香蕉">香蕉</li>");//创建一个li元素,包括元素节点、文本节点和属性节点
$("ul").append($li_1);//添加到ul节点中去
- 插入节点
| 方法 | 描述 | 示例 |
| append() | 向每个匹配的元素内部追加内容 |
HTML代码: <p>我想说:</p> jQuery代码: $("p").append("<b>你好</b>") 结果: <p>我想说:<b>你好</b></p> |
| appendTo() |
将所有匹配的元素追加到指定的元素中。 实际上,使用该方法是颠倒了常规的 $(A).append(B)的操作,即不是将B追加到 A中,而是将A追加到B中 |
HTML代码: <p>我想说:</p> jQuery代码: $("<b>你好</b>").appendTo("p") 结果: <p>我想说:<b>你好</b></p> |
| prepend() | 向每个匹配的元素内部前置内容 |
HTML代码: <p>我想说:</p> jQuery代码: $("p").prepend("<b>你好</b>") 结果: <p><b>你好</b>我想说:</p> |
| prependTo() |
将所有匹配的元素前置到指定的元素中。 实际上,使用该方法是颠倒了常规的 $(A).prepend(B)的操作,即不是将B前置到 A中,而是将A前置到B中 |
HTML代码: <p>我想说:</p> jQuery代码: $("<b>你好</b>").prependTo("p") 结果: <p><b>你好</b>我想说:</p> |
| after() | 在每个匹配的元素之后插入内容 |
HTML代码: <p>我想说:</p> jQuery代码: $("p").after("<b>你好</b>") 结果: <p>我想说:</p><b>你好</b> |
| insertAfter() |
将所有匹配的元素插入到指定元素的后面。 实际上,使用该方法是颠倒了常规的 $(A).after(B)的操作,即不是将B插入到A 后面,而是将A插入到B后面 |
HTML代码: <p>我想说:</p> jQuery代码: $("<b>你好</b>").insertAfter("p") 结果: <p>我想说:</p><b>你好</b> |
| before() | 在每个匹配的元素之前插入内容 |
HTML代码: <p>我想说:</p> jQuery代码: $("p").before("<b>你好</b>") 结果: <b>你好</b><p>我想说:</p> |
| insertBefore() |
将所有匹配的元素插入到指定的元素的前面。 实际上,使用该方法是颠倒了常规的 $(A).before(B)的操作,即不是将B插入 到A前面,而是将A插入到B前面 |
HTML代码: <p>我想说:</p> jQuery代码: $("<b>你好</b>").insertBefore("p") 结果: <b>你好</b><p>我想说:</p> |
- 删除节点
1.remove()方法
$("ul li:eq(1)").remove;//获取第二个节点后,将他从网页中删除
a)使用此方法删除后,给节点所包含的所有后代节点将同时删除。删除的节点可以恢复,但之前的事件不会恢复
var $li=$("ul li:eq(1)").remove();//获取第二个li元素节点后,将他从网页中删除
$li.appendTo("ul");//把刚才删除的节点又重新添加到ul里
b)可以通过传递参数来选择性的删除元素
$("ul li").remove(“li[title!=菠萝]”); //在<ul>下,删除属性title不为菠萝的li的节点
2.detach()方法
与remove()一样,从DOM中去掉所匹配的元素,但不会把匹配的元素从JQuery对象中删除,将来仍可以使用。与remove不同的是,所有绑定的事件、附加的数据都会保留。
3.empty()方法
清空节点,清空元素中所有的后代节点
- 复制节点
用clone()方法
$("ul li").click(function(){ $(this).clone().appendTo("ul");//复制当前单击的节点,并把它追加到<ul>元素中 })
- 替换节点
replaceWith()将所有匹配的元素都替换成指定的HTML或者DOM元素 $(A).replaceWith(B):用B替换A
replaceAll()与replaceWIth相反
- 包裹节点
wrap( ) 将所有的元素单独包裹
wrapAll( ) 将匹配到的元素用一个元素包裹
wraplnner( ) 将匹配到的元素的子内容用其他结构化的标记包裹
- 属性操作
1.获取属性和设置属性
var $para=$("p");//获取<p>节点
var p_txt=$para.attr("title");//获取<p>元素节点属性title
$("p").attr("title","your title");//设置单个属性值
$("p").attr({"title":"name","your title"});//讲一个“名/值”形式的对象设置为匹配元素的属性
2.删除属性
removeAttr()
- 样式操作
1.获取样式和设置样式
可以用attr()方法完成
var p_class=$("p").attr("class");//获取<p>元素的class
$("p").attr("class","high");//设置<p>元素的class为high
2.追加样式
addClass()增加了另一组样式,而attr()样式并没有增多
3.移除样式
removeClass()如果参数为空,表示移除其所有样式
4.切换样式
toggle()交替执行 a) b)代码组合
$toggleBtn.toggle(function(){
//显示元素 a)
},function(){
//隐藏元素 b)
});
toggleClass() 如果类名存在就删除,如果类名不存在就添加
5.判断是否含有某个样式
hasClass()有返回true,否则返回false
- 设置和获取HTML、文本和值
1.html()类似Javascript中的innerHTML,可以用来读取或者设置某个元素中的HTML内容
2.text()类似innerText属性,,可以用来读取或者设置某个元素中的文本内容
3.val() 该方法类似与javascript中的value属性,获取或者设置元素的值。需要注意的是,如果获取的是多个元素,那么返回值也将是含多个元素值的集合
- 遍历节点
1.children()方法 根据DOM树结构,注意只考虑子元素而不考虑其他后代元素
2.next()方法 用于取得匹配元素后面紧邻的同辈元素
3.prev()方法 用于取得匹配元素前面紧邻的同辈元素
4.siblings()方法 用于取得匹配元素前后所有的同辈元素
5.closest() 用于取得最近的匹配元素
6.parent(),parents(),closest()区别
parent()是找当前元素的第一个父节点,不管匹不匹配都不继续往下找
parents()是找当前元素的所有父节点
closest() 是找当前元素的所有父节点 ,直到找到第一个匹配的父节点
- CSS-DOM操作
就是读取和设置style对象的各种属性。
经常用这几种方法 :
offset() 获取当前视窗的相对偏移
position() 获取相对于最近的一个position样式属性设置为relative或者absolute的父节点的相对偏移
scrollTop()和scrollLeft() 获取元素的滚动条距顶端的距离和距左侧的距离