css不常用属性
实际项目开发中很少遇到,不过也做一个记录
// 背景色透明
background: transparent;
// 元素放大1.5倍
transform:scale(1.5);
// 旋转135deg
transform: rotate(135deg);
// 修改input文字颜色
input{
color:red;
}
// 修改input外边框颜色
input{
outline:blue;
}
// 修改input | 输入线的颜色
input{
caret-color
}
// 手机上的 300ms 点击延迟
这个应该很多人都知道,在手机上的点击事件会有个大约 300ms 的演出,也就是说你点下去之后要等 300ms 才会触发 click 事件。之所以会有这个延迟,是因为你可以在手机上通过双击来放大画面 ,所以在第一次点击的时候,浏览器不知道你是要点两次还是只点一次,因此需要等待一段时间。
这个延迟在之前好像就已经被去除了,但是如果你发现仍然存在的话
可以用 touch-action: manipulation 这个 CSS 属性来解决
这属性可以通过设置来停用一些手势。
filter: blur(2px); // 模糊
filter: grayscale(1) // 黑白效果
...
// 消除button点击出现的黑色边框
button{
outline:none;
}
// 消除input类型为number出现的上下箭头
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"]{
-moz-appearance: textfield;
}
// 自定义滚动条
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
5px;
height: 5px;
background-color: rgba(245, 245, 245, 0.47);
}
/*定义滚动条的轨道,内阴影及圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
border-radius: 10px;
background-color: #f5f5f5;
}
/*定义滑块,内阴影及圆角*/
::-webkit-scrollbar-thumb {
/* 10px;*/
height: 20px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: rgba(85, 85, 85, 0.25);
}
// 段落缩进32px
text-indent:32px;
// 文本两端对齐
text-align-last: justify;
// 添加上划线
text-decoration: overline;
// 添加中划线
text-decoration: line-through;
// 添加下划线
text-decoration: underline;
// 配合a链接锚点使用可以达到平滑滚动效果
scroll-behavior: smooth;
// 使用css属性替换img标签中的src路径
img:hover{
content:url('path');
}
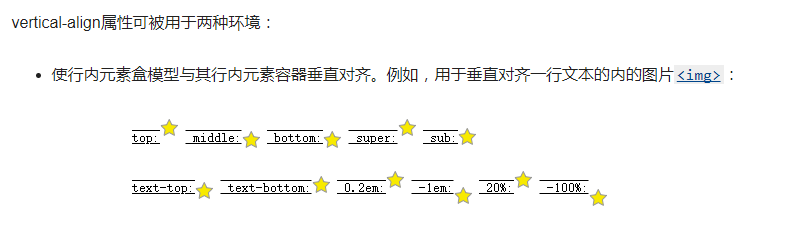
// 使元素的基线与父元素的基线对齐
vertical-align: baseline;
// 使元素近似居中对齐
vertical-align: middle;
注意 vertical-align 只对行内元素、表格单元格元素生效