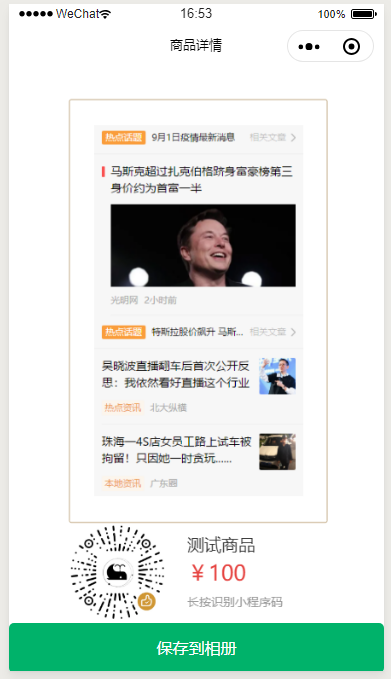
小程序分享海报简单实现 最终实现效果 使用wxa-plugin-canvas

传送:https://github.com/jasondu/wxa-plugin-canvas
wxa-plugin-canvas是一个生成二维码海报的组件,通过非常简单的配置就可以生成精美的海报
使用:
1 在根目录新建文件夹components将wxa-plugin-canvas添加到该文件中
2 在单文件页面使用
.json文件中使用组件(注意引入的路径)
"usingComponents": { "poster": "../../components/wxa-plugin-canvas/poster" }
.js文件中引入
import Poster from "../../components/wxa-plugin-canvas/poster/poster.js"
.wxml中使用标签
<poster id="poster" config="{{posterConfig}}" bind:success="onPosterSuccess" bind:fail="onPosterFail"></poster>
wxml文件 小案例
<!--index.wxml-->
<view class="container">
<button bindtap="drawPoster">获取海报</button>
</view>
<poster id="poster" config="{{posterConfig}}" bind:success="onPosterSuccess" bind:fail="onPosterFail"></poster>
<view wx:if="{{showposterImg}}" class="popup-mask"></view>
<view wx:if="{{showposterImg}}" class="posterImg-box">
<image mode="widthFix" class="posterImg" src="{{posterImg}}"></image>
<view class="btn-create" bindtap="savePosterPic">保存到相册</view>
</view>
js文件
Page({
data: {},
// 开始绘制
async drawPoster() {
const _this = this
const qrcodeRes = {
scene: "poster",
page: 'pages/index/index',
is_hyaline: true,
autoColor: true,
expireHours: 1
}
const qrcode = "https://ftp.bmp.ovh/imgs/2020/09/186537cbbd51fa76.png" // 二维码路径
const pic = "https://ftp.bmp.ovh/imgs/2020/09/3e9fd2c39153fa95.png" // 图片路径
wx.getImageInfo({
src: pic,
success(res) {
const height = 490 * 667/375
_this.drawSharePicDone(height, qrcode)
},
fail(e) {
console.error(e)
}
})
},
// 绘制参数
drawSharePicDone(picHeight, qrcode) {
const _this = this
const _baseHeight = picHeight
this.setData({
posterConfig: {
750,
height: picHeight,
backgroundColor: '#fff',
debug: false,
blocks: [
{
x: 76,
y: 74,
604,
height: picHeight + 120,
borderWidth: 2,
borderColor: '#c2aa85',
borderRadius: 8
}
],
images: [
{
x: 133,
y: 133,
url: "https://ftp.bmp.ovh/imgs/2020/09/3e9fd2c39153fa95.png", // 商品图片
490,
height: picHeight
},
{
x: 76,
y: _baseHeight + 199,
url: qrcode, // 二维码
222,
height: 222
}
],
texts: [
{
x: 352,
y: _baseHeight + 260, //上边距
650,
lineNum: 2,
text: "测试商品",
// textAlign: 'center',
fontSize: 40,
color: '#333'
},
{
x: 352,
y: _baseHeight + 330,
text: '¥' + "100",
// textAlign: 'center',
fontSize: 50,
color: '#e64340'
},
{
x: 352,
y: _baseHeight + 390,
text: '长按识别小程序码',
fontSize: 28,
color: '#999'
}
],
}
}, () => {
Poster.create();
});
},
// 绘制成功
onPosterSuccess(e) {
console.log('success:', e)
this.setData({
posterImg: e.detail, // 当前页面图片路径
showposterImg: true
})
},
// 绘制失败
onPosterFail(e) {
console.error('fail:', e)
},
// 保存图片
savePosterPic(){
const _this = this
// 调用小程序保存图片api
wx.saveImageToPhotosAlbum({
filePath: "https://ftp.bmp.ovh/imgs/2020/09/d2dab2061d80ae3f.jpg",
success: (res) => {
wx.showModal({
content: '已保存到手机相册',
showCancel: false,
confirmText: '知道了',
confirmColor: '#333'
})
},
fail: (res) => {
wx.showToast({
title: "保存失败",
icon: 'none',
duration: 2000
})
}
})
}
})
wxss文件
.posterImg-box{
position: fixed;
top:0;
bottom:0;
left:0;
right:0;
z-index: 100;
text-align: center;
}
.btn-create{
100%;
height:50px;
background: #00B26A;
color:#fff;
line-height: 50px;
text-align: center;
border-radius: 5px;
}