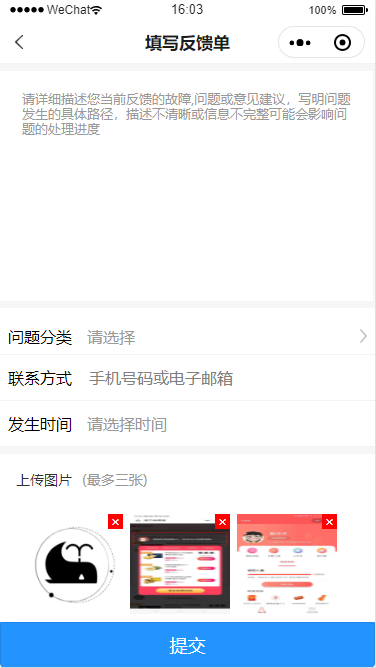
效果展示:
代码展示:
//提前定义全局数组
var arr = [];
data(){
//被选中的图片路径数组
imgList:[]
}
//上传图片
handleUploadimg() {
//判断当前数组长度大于三的时候不执行上传图片
if (this.data.imgList.length === 3) {
wx.showToast({
title: "最多只可以上传三张图片",
icon: 'none',
mask: true
})
return
} else {
//调用小程序内置api
wx.chooseImage({
//定义最大上传长度 tip:采取动态的长度,直接写具体数字,当用户提前拍摄一张照片的时候,之后继续上传导致第一张不会被计算到数组中
count: 3 - this.data.imgList.length,
//图片的格式
sizeType: ['original', 'compressed'],
//图片来源
sourceType: ['album', 'camera'],
success: (result) => {
result.tempFilePaths.forEach((v,i)=>{
wx.uploadFile({
url: "https://xxxx/common/upload",
filePath: v,
name: "file",
formData: {},
success: result => {
let url = JSON.parse(result.data);
arr.push(url.resultData)
this.setData({
imgList: arr,
})
}
})
})
}
});
}
}
//卸载页面的时候必须要清除之前的全局arr防止出现不必要的bug
onUnload(){
arr.length = 0;
}
//删除图片 点击❌删除
delImg(e) {
const index = e.currentTarget.dataset.index;
let chooseImage = this.data.imgList;
chooseImage.splice(index, 1);
this.setData({
imgList: chooseImage
})
},
// 放大图片 点击图片实现预览
viewImg(e) {
const index = e.currentTarget.dataset.index;
const firstImg = this.data.imgList[index]
console.log(index, firstImg, this.data.imgList)
wx.previewImage({
current: firstImg, // 当前显示图片的http链接
urls: this.data.imgList // 需要预览的图片http链接列表
})
},
<view class="upload_img">
<view class="header">
<view>上传图片</view>
<text>(最多三张)</text>
</view>
<view class="img_container">
<view class="img_main" wx:for="{{imgList}}" wx:key="*this" bindtap="viewImg" data-index="{{index}}">
<image src="{{item}}"></image>
<view class="icon" catchtap="delImg" data-index="{{index}}">
×
</view>
</view>
<view class="img_upload" bindtap="handleUploadimg" wx:if="{{imgList.length !== 3}}">
<image src="/assets/images/fankui_addphoto.png" style="margin-left:15rpx;"></image>
</view>
</view>
.upload_img {
margin-top: 15rpx;
height: 570rpx;
font-size: 28rpx;
padding:32rpx;
background: rgba(255, 255, 255, 1);
color: #333;
position: relative;
}
.upload_img .header {
display: flex;
}
.upload_img .header text {
margin-left: 20rpx;
font-size: 28rpx;
color: #999;
}
.img_container {
margin-top: 50rpx;
display: flex;
}
.img_container .img_upload {
200rpx;
height: 200rpx;
}
.img_container .img_upload image {
100%;
height: 100%;
}
.img_main {
position: relative;
margin-left: 15rpx;
200rpx;
height: 200rpx;
}
.img_main image {
100%;
height: 100%;
}
.img_main .icon {
position: absolute;
top: 0;
right: 0;
z-index: 10;
30rpx;
height: 30rpx;
background: red;
color:#fff;
text-align: center;
line-height: 30rpx;
}