tip:由于开始练习css阶段自己的疏忽,之后铸就的结果就是css布局出现很多的问题,css动效基本没有怎么用过,在给出原型实现的过程中,出现了很大的问题,项目是协同开发,由于团队都是原生小程序开发,我也就用原生来写,弥补自己的不足
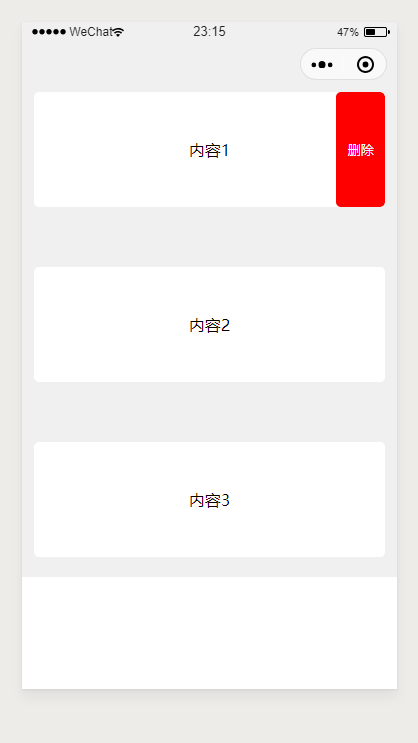
实现效果:
<view class="test_container"> <view class="content" bindtouchstart="touchStart" bindtouchend="touchEnd" wx:for="{{clockList}}" wx:key="index" data-index="{{index}}" style=""> <view class="left"> {{item.content}} </view> <view class="right" style="right:{{item.show?'0':'-98'}}rpx" bindtap="delClock" data-index="{{index}}"> 删除 </view> </view> </view>
Page({
data:{
//为每一个模拟的数据添加show 默认隐藏删除按钮
clockList: [
{
clockId:0,
content:"内容1",
show:false
},
{
clockId: 1,
content: "内容2",
show: false
},
{
clockId: 2,
content: "内容3",
show: false
}],
//触摸坐标初始化
touchStartX: 0,
},
touchStart(e) {
//设置初始位置的值为滑动的坐标
this.setData({
touchStartX: e.changedTouches[0].clientX
})
},
touchEnd(e) {
console.log(e)
//获取当前点击index
const index = e.currentTarget.dataset.index
//重新赋值
const clockList = this.data.clockList
//判断初始值是否大于移动之后的值+50 如果大于判断是左划删除 删除按钮显示
if (this.data.touchStartX > e.changedTouches[0].clientX + 50) {
clockList[index].show = true
}
//判断初始值是否小于等于初始值 如果小于判断是用户右滑 删除按钮隐藏
if (this.data.touchStartX <= e.changedTouches[0].clientX) {
clockList[index].show = false
}
//更新clockList
this.setData({
clockList
})
},
delClock(e){
//将index值作为参数传入,必须是index数组下标
const { index } = e.currentTarget.dataset;
console.log(e.currentTarget.dataset)
//调用数组中的splice方法删除元素
this.data.clockList.splice(index,1);
//删除之后,重新赋值
this.setData({
clockList: this.data.clockList
})
}
});
/* 最外层容器 */
.test_container{
padding-top:10px;
100%;
height:100%;
background: #F0F0F0;
}
/* 内容区域 主要配置定位 以及超出隐藏,使删除按钮过渡更加丝滑 */
.content{
margin-top:120rpx;
702rpx;
height:231rpx;
background: #fff;
display: flex;
position: relative;
margin:120rpx 25rpx 40rpx 25rpx;
overflow: hidden;
border-radius: 10rpx;
}
/* 左边区域沾满剩余区域 */
.left{
display: flex;
justify-content: center;
align-items: center;
flex:1;
}
/*删除按钮 主要定位以及动画*/
.right{
position: absolute;
right:0;
top:0;
font-size: 26rpx;
98rpx;
height:100%;
display: flex;
justify-content: center;
align-items: center;
background: red;
color:aliceblue;
transition: all 0.3s;
border-radius: 10rpx;
}