图片放大镜的原理:
两张相同的图片img1和img2,img1上有一个#dd的div,通过鼠标移动dd,根据dd区域内的图片,来裁剪img2的图片,并将img2的图片放大,显示出来
关键词:img1坐标,img2裁剪,img2放大
实现图片的放大效果,一共分为6步:
1. 为img1添加鼠标事件
2. 鼠标进入时dd显示,鼠标移出时dd隐藏
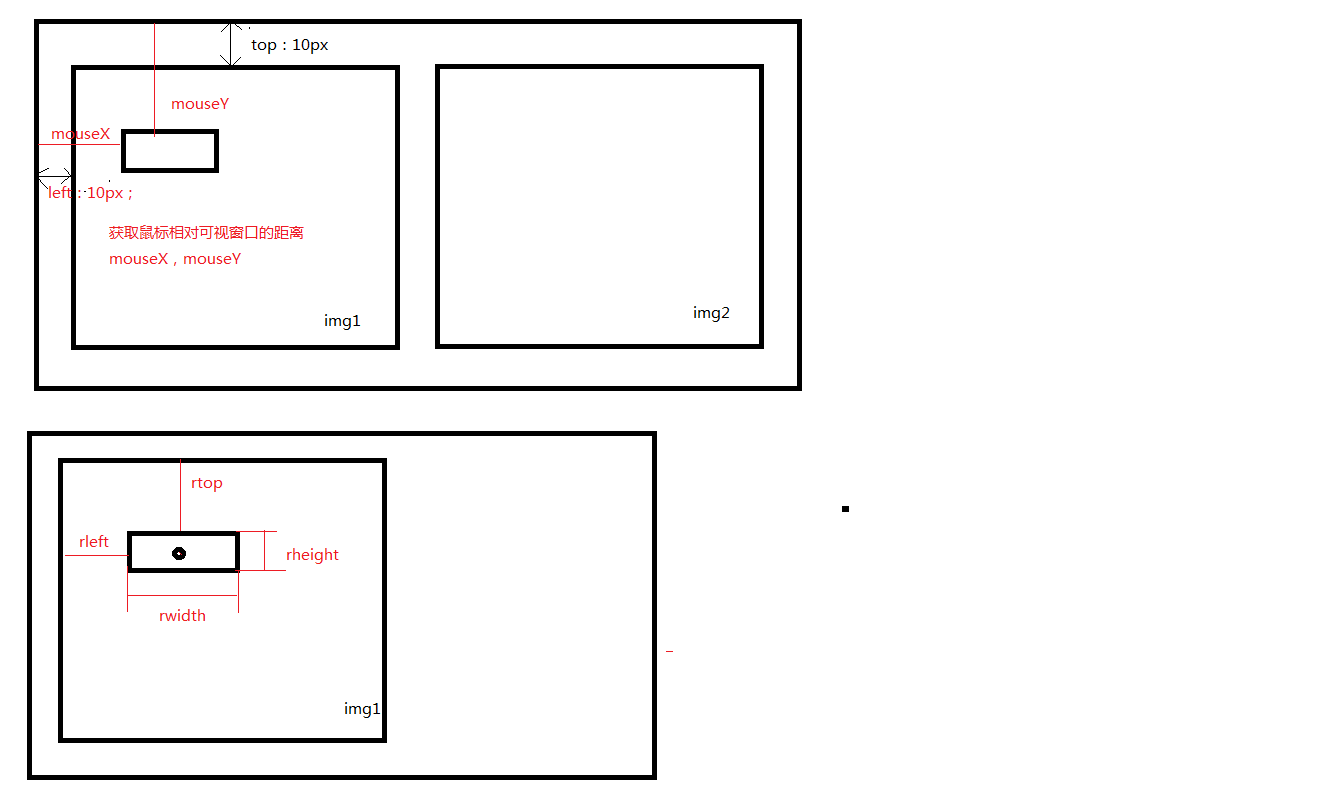
3. 获得鼠标的坐标 mouseX,mouseY
4. dd随鼠标的移动而移动
5. 对img2进行裁图处理 clip=“rect(top,width,height,left)”
6. 将img2图片放大
公式:left=(width-倍数*mouseX)/倍数+x
top= 10-mouseY+y
<!DOCTYPE html>
<html>
<head>
<title>图片放大镜</title>
<style type="text/css">
#img1{
322px;
height: 300px;
position: absolute;
top: 10px;
left: 10px;
}
#img2 {
322px;
height: 300px;
position: absolute;
top: 10px;
left: 340px;
display:none;
}
#dd {
100px;
height: 60px;
border: 2px solid #f60;
position: absolute;
top: 10px;
left: 10px;
}
</style>
</head>
<body>
<img id="img1" src="images/10.jpg" />
<div id="dd"></div>
<img id="img2" src="images/10.jpg" />
</body>
<script>
// 1 为img1添加鼠标事件
var img1 = document.getElementById("img1");
var img2 = document.getElementById("img2");
var dd = document.getElementById("dd");
img1.addEventListener("mouseover",function(){
// 2 鼠标进入dd显示
dd.style.display="";
img2.style.display="block";
// 3 获取鼠标的坐标
var mouseX= event.clientX;//获得鼠标在可视窗口的横坐标
var mouseY= event.clientY;
// 4 dd随鼠标而移动
// 注意:-50,-30可以使鼠标在dd的中间位置
dd.style.left = mouseX-50+"px";
dd.style.top =mouseY-30+"px";
// 5 对img2进行裁图 clip="rect(top,width,height,left)"
var rtop = mouseY-10-30;/鼠标的横坐标-img2的top-dd的height/2
var rleft= mouseX-10-50;//鼠标的纵坐标-img2的left-dd的width/2;
var rwidth =rleft+100;
var rheight= rtop+60;
img2.style.clip="rect("+rtop+"px,"+rwidth+"px,"+rheight+"px,"+rleft+"px)";
// 6 将img2图片放大
//公式left=(width-倍数*mouseX)/倍数+x; top=10-mouseY+y;
img2.style.zoom =2;//图片扩大2倍
img2.style.left= (322-2*mouseX)/2+70+"px";
img2.style.top=10-mouseY+40+"px";
},false);
img1.addEventListener("mouseout",function(){
//2 鼠标移出dd隐藏
dd.style.display="none";
},false);
</script>
</html>
原理图: