
FROM : http://www.howtocreate.co.uk/tutorials/javascript/domtables
DOM tables
- Konqueror, Safari and OmiWeb 4.5+ get the cellIndex property wrong.
- Tkhtml Hv3 only supports table.tBodies, tBodies[].rows, rows[].cells and childNodes, but none of the other properties shown here.
- Pre-alpha versions of Tkhtml Hv3 only support table.tBodies and childNodes, but none of the other properties shown here.
Assuming that you have a reference to the table element (see the last section), you can do some fairly in-depth manipulation of the table's structure. In order to do this, you have to view tables as in the full HTML4 specification. A table contains a caption, a thead, any number of tbodies, and a tfoot. If you did not specify a tbody, the DOM will still have one tbody in the tBodies collection, which will contain all of the rows. There are many methods associated with these, but most of those designed to create parts of tables, as well as the one to delete table captions, are not implemented properly in some browsers, so I will only talk you through those that are the most reliable.
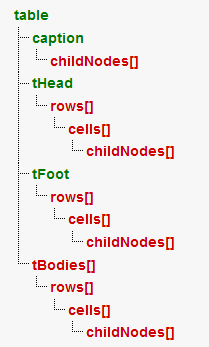
- table
- caption
- childNodes[]
- tHead
- rows[]
- cells[]
- childNodes[]
- cells[]
- rows[]
- tFoot
- rows[]
- cells[]
- childNodes[]
- cells[]
- rows[]
- tBodies[]
- rows[]
- cells[]
- childNodes[]
- cells[]
- rows[]
- caption
As well as being able to walk through the DOM tree as before, you can also walk through the DOM table tree. Each table has four extra properties that reference the various childNodes:
- caption
- References the caption of the table
- thead
- References the thead of the table, if there is one
- tfoot
- References the tfoot of the table, if there is one
- tbodies
- A collection with one entry for each tbody (usually just table.tbodies[0])
Each thead, tbody and tfoot also has a rows collection with an entry for each row in that thead, tbody or tfoot. Each row has a cells collection containing every td or th cell in that row. Each cell then contains the usual DOM references to its contents.
Each table also has the deleteTHead() and deleteTFoot() methods that do exactly what they say. Each thead, tbody and tfoot also have the deleteRow(rowIndex) method to delete rows. Each row also has the deleteCell(cellIndex) method to delete cells. The cells have the cellIndex property (except in early Konqueror versions) and rows have the rowIndex property.
Adding a row to a table
- Internet Explorer on Mac has very poor support for creating table elements using the dedicated methods - as a result, this tutorial avoids those, and uses normal DOM core instead.
The DOM provides dedicated methods for creating and adding rows, but these fail in Internet Explorer on Mac. It is easier to just use normal DOM methods, since these work in everything:
var theTable = document.getElementById('tableId');
theTable.tBodies[0].appendChild(document.createElement('tr'));Adding one cell to every row in a table
- Internet Explorer on Mac has very poor support for creating table elements using the dedicated methods - as a result, this tutorial avoids those, and uses normal DOM core instead.
This example adds a new cell on the end of every row in a table. It assumes that table has both a thead, and a tfoot. Again, there are dedicated methods for this, but these fail in Internet Explorer on Mac, so they are not used here:
var theTable = document.getElementById('tableId');
for( var x = 0; x < theTable.tHead.rows.length; x++ ) {
var y = document.createElement('td');
y.appendChild(document.createTextNode('Thead cell text'));
theTable.tHead.rows[x].appendChild(y);
}
for( var z = 0; z < theTable.tBodies.length; z++ ) {
for( var x = 0; x < theTable.tBodies[z].rows.length; x++ ) {
var y = document.createElement('td');
y.appendChild(document.createTextNode('Tbody cell text'));
theTable.tBodies[z].rows[x].appendChild(y);
}
}
for( var x = 0; x < theTable.tFoot.rows.length; x++ ) {
var y = document.createElement('td');
y.appendChild(document.createTextNode('Tfoot cell text'));
theTable.tFoot.rows[x].appendChild(y);
}