心之所向,勇往直前!
记录开发过程中的那些小事,给自己加点经验值。
前言
项目使用了Vue cli3.0+作为基础架构,这个版本和2.0的有一些不同。具体参考:
环境

依赖

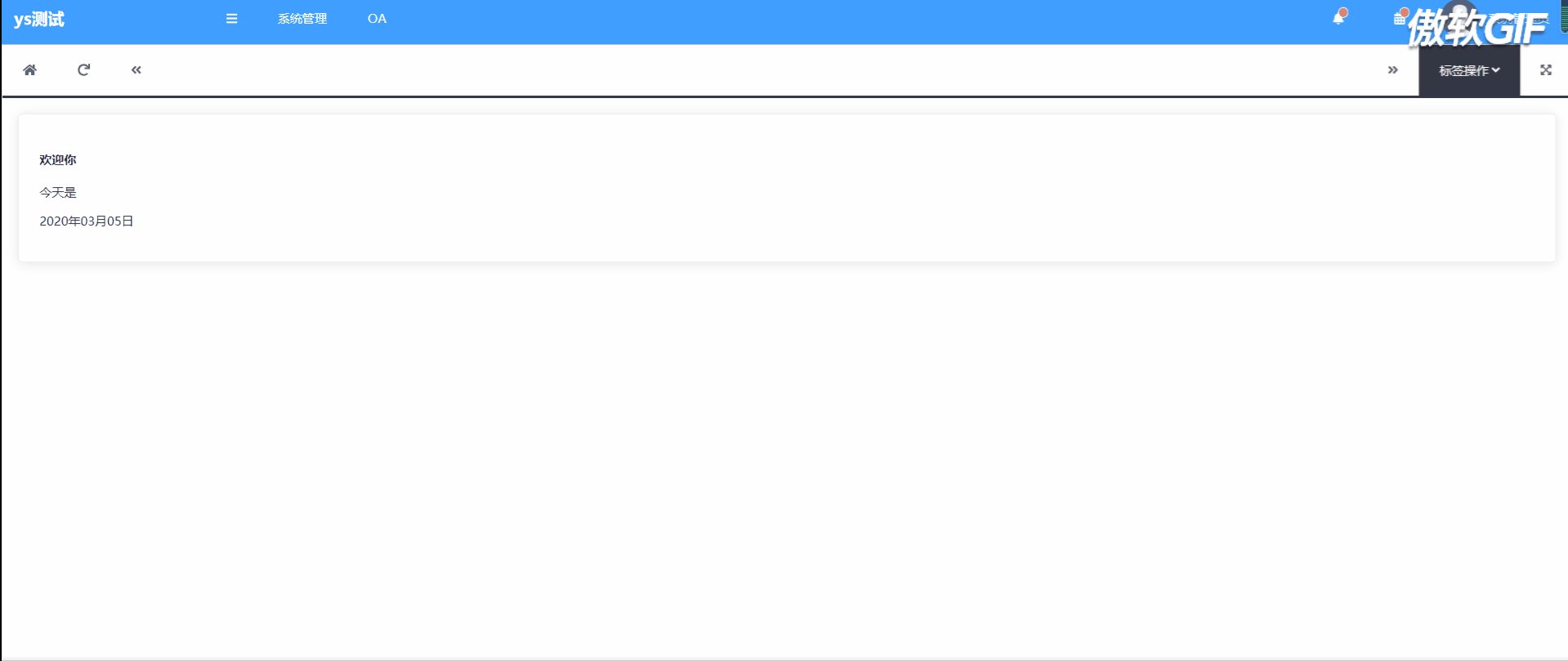
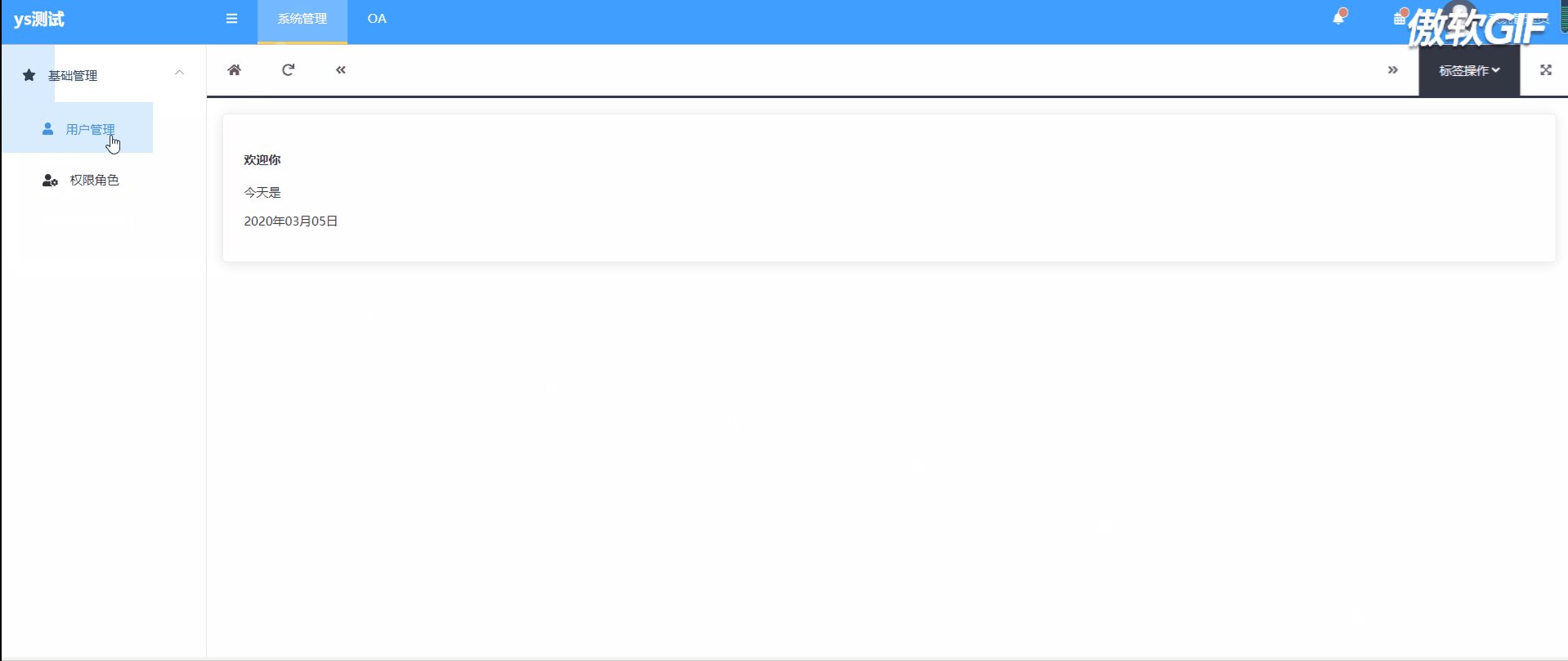
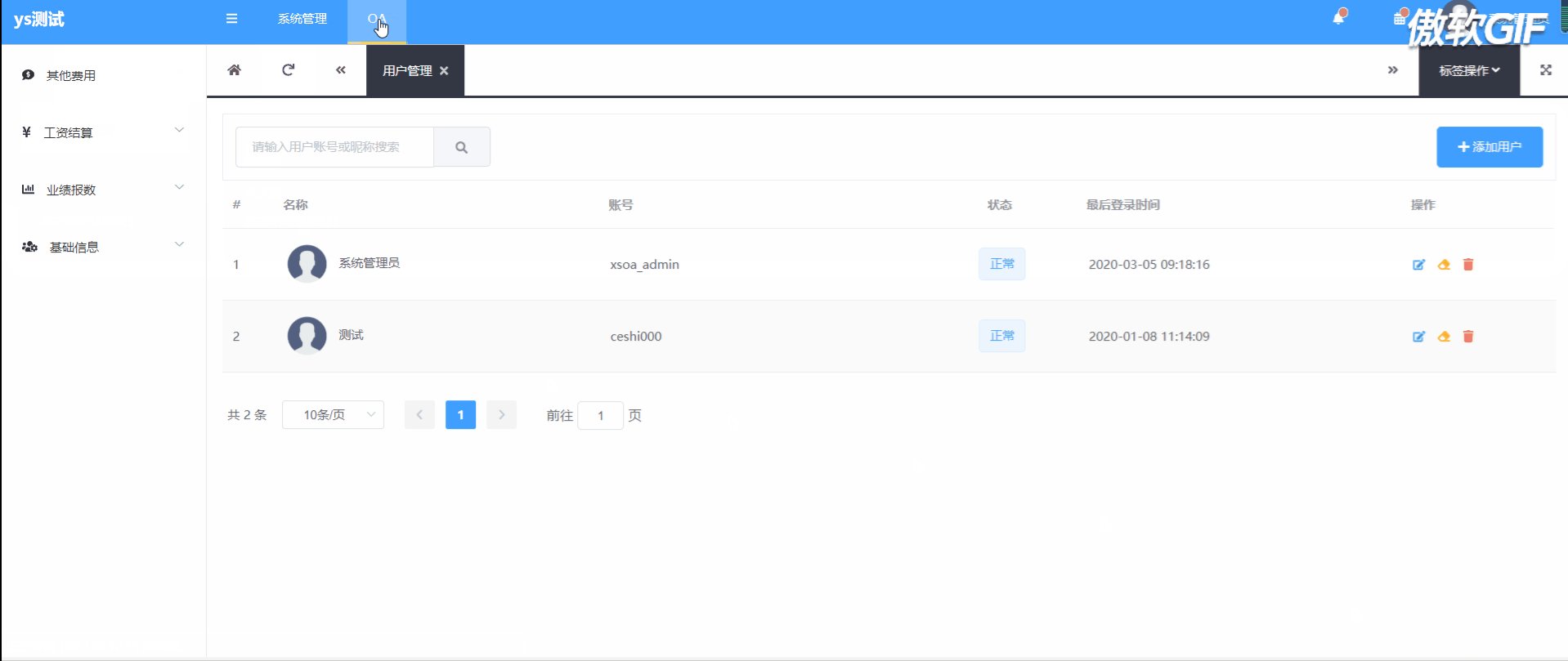
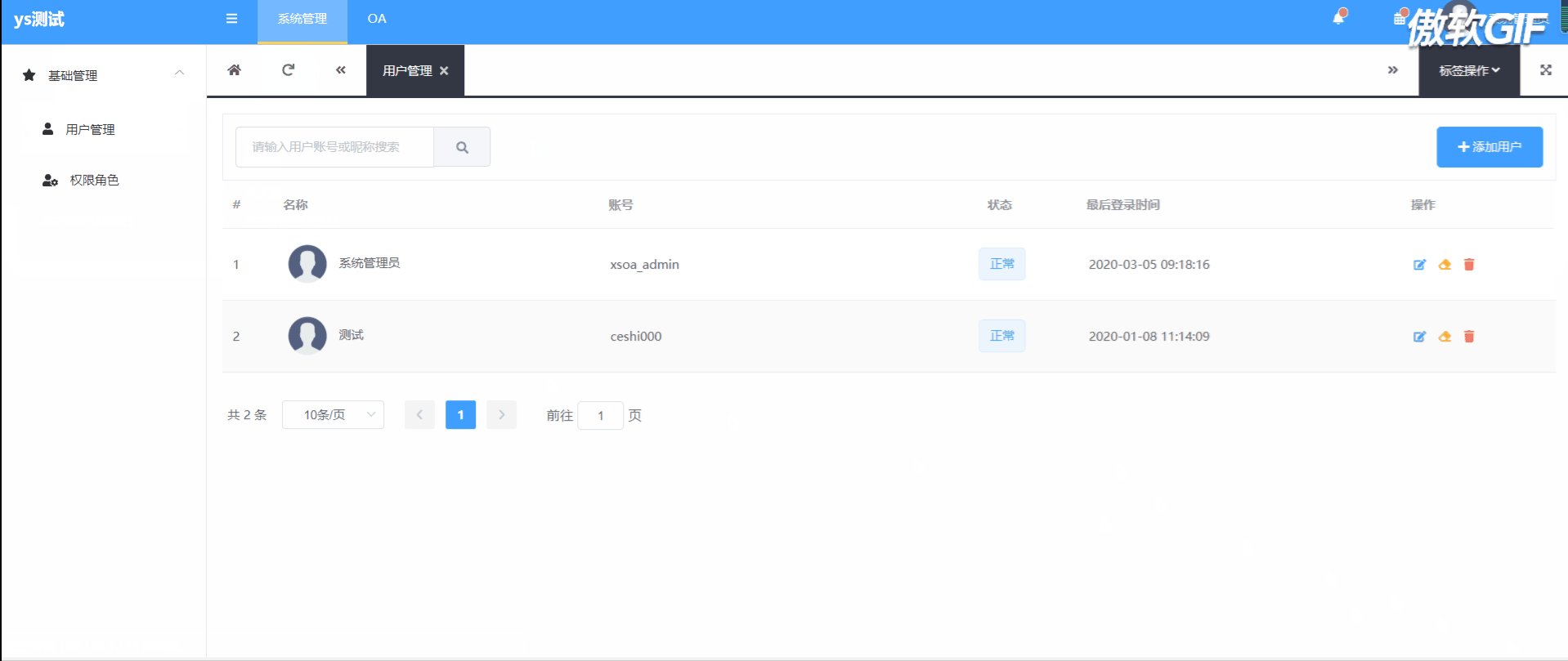
演示

思路:先加载顶部一级菜单,当用户点击时触发请求,加载模块。等待模块加载完成后,加载二级菜单。这时候所有组件已经注册完成,用户点击菜单,根据固定好的路由配置,进入对应的模块子页面。
架构
微前端的优点浅显点理解就是独立开发和部署、灵活配置、扩展性强。在以前开发的时候,所有的功能都放在同一个项目下,不仅造成体积越来越大(启动慢),而且后面接手的人往往需要花费很多时间去阅读代码后才能继续开发,造成很大的损耗。
现在,一切都变得很简单!
常见方案
- ifreame:简单易实现,但冗余html而且对SEO不友好
- WebComponents: 基本能实现功能,但兼容性不太行就没有仔细去琢磨
在这里框架中我采用的以Vue为核心实现模块化加载。

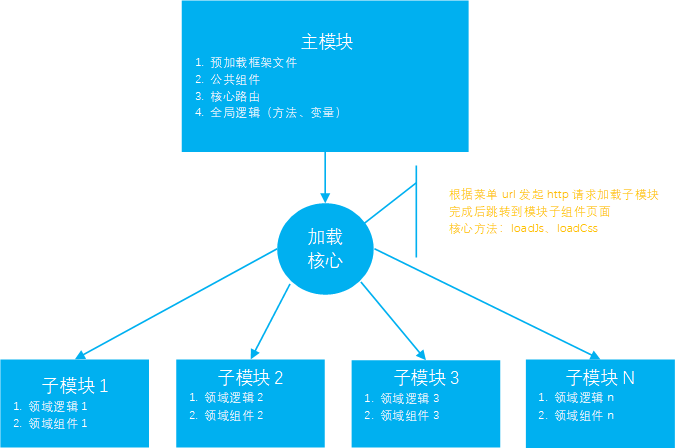
核心思路
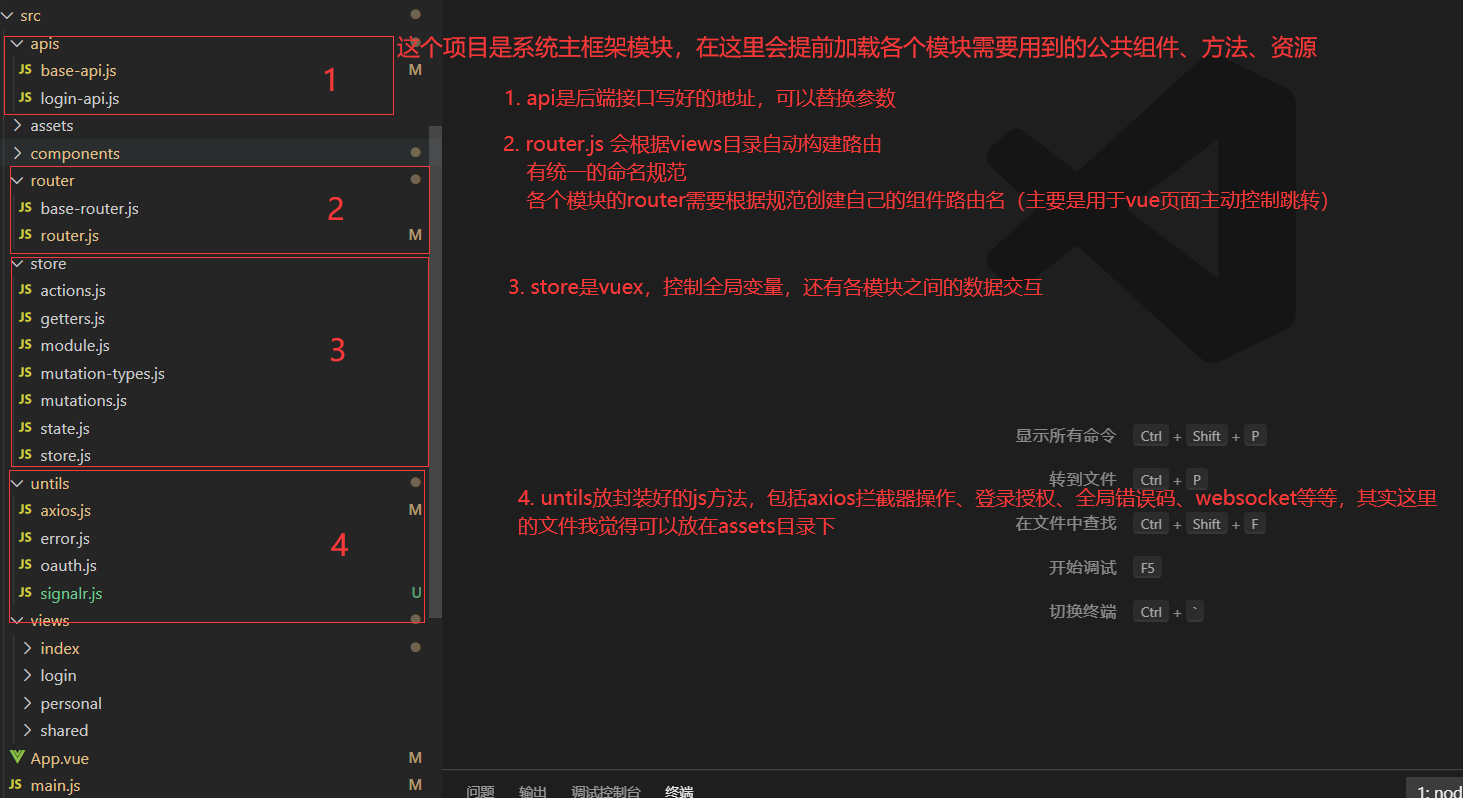
主要根据菜单地址发起Http请求拿到子模块的index.html。这个入口文件记录了模块需要用到的css和js文件相对路径。然后通过正则表达式解析出script标签、style标签。最后将标签加载到主页的最底部,完成子模块的加载。
子模块拥有自己独立的领域逻辑,组件,api接口文件(为了避免冲突,要规范命名)。
如图:

路由装载
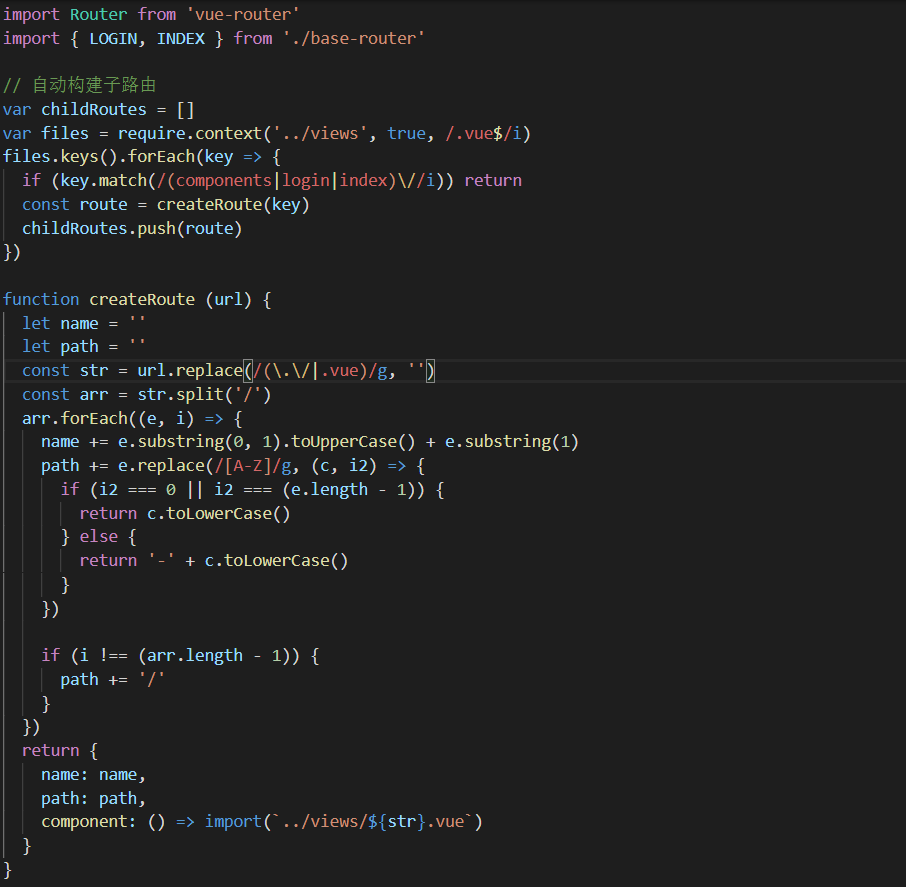
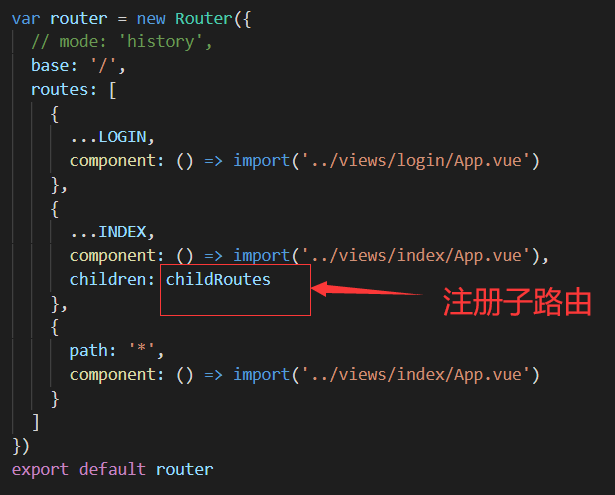
1. 自动注册子路由。
通过require.context获取views目录文件路径集合,然后解析.vue文件,根据目录名 + 组件名生成的名称作为路由的name注册到主路由。


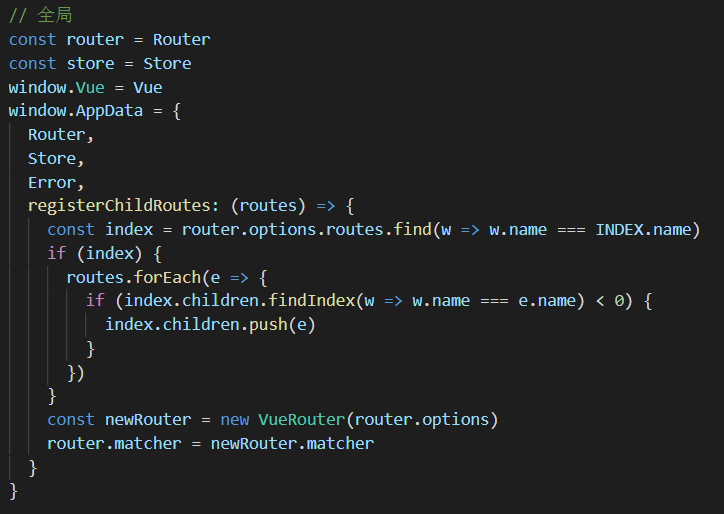
2. 在main.js入口中暴露全局变量到window对象下,给子模块进行引用。registerChildRoutes方法用于子模块把自己的路由注册到主路由。

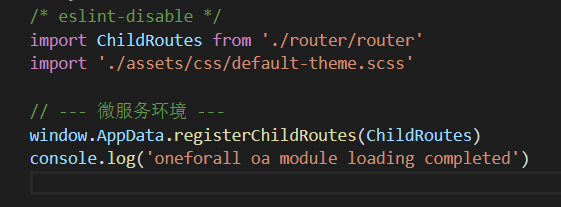
3. 子模块main.js注册路由

结语
本篇到此结束,如果有任何疑问或者指正,请发表在评论区。