今日完成的任务:
1.了解到在微信小程序是不能直接连数据库,要通过接口连接数据库,目前微信小程序只支持https。
在微信小程序的连接中可以用utils来放置数据接口的,若在熟悉ajax的情况下,可以更容易实现数据访问。
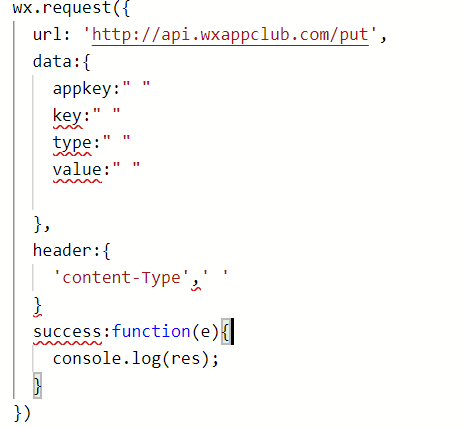
下面是所需连接的函数及参数示例

2.关于搜索的实现功能
使用“http://localhost/..”连接服务器后端接口,用于接收小程序传过去的关键词。
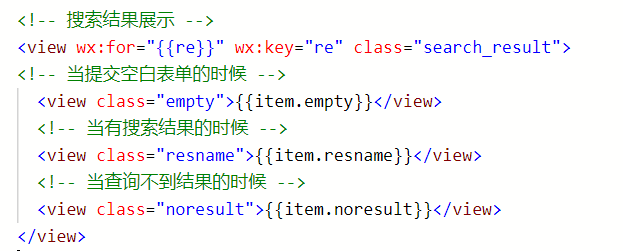
下面是wxml中的部分代码示例

明日计划:
由于各种原因没有与写后端的同学进行共同编程,所以也没有做到预定计划中的前后端交互。
希望明日能顺利会面,完成简单用户信息的传递。
每日小结:看网上大家的连接教程,认为如果每个页面的数据都是自己去访问数据接口,感觉很不OOP。若使用了getbyparams,getbyid,
- GetById(url,id){
- return getApi(url, id)
- .then(res => res.data)
- }
根据条件查找出所有数据,或者根据id获取一条数据,相比较而言可能会更加便捷,后面编程中可以稍作尝试。