这是第一个vue的小项目,怕忘记了,把大致流程记录下来给自己看,以后熟悉了就好啦!
打开node.js官网,下载安装包,一般选择LTS稳定版本

然后傻瓜式安装就可以(“下一步”);
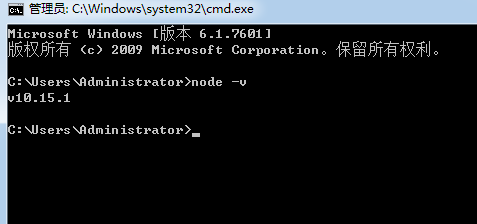
安装完成,打开cmd,输入node -v,回车,出现版本号就是安装成功了。

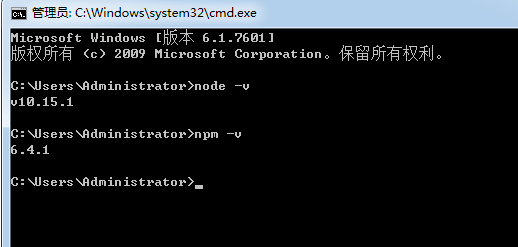
再查看包管理工具是否安装成功,输入npm -v,回车:

出现版本号即安装成功。
要使代码与线上关联,需要本地安装git。安装git也很简单,进入git官网下载安装即可:

同样,安装完成后,在cmd命令窗口执行git --version,出现版本号,说明安装成功。
本地仓库与线上仓库关联,需要设置公钥。
https://gitee.com/help/articles/4181#article-header0
这是码云(gitee)官方给的方法,windows系统右键进入git bash执行就好。
线上代码的复制:
打开自己码云账号上的项目,点击克隆/下载,选择ssh模式下的:

复制,进入git bash,切换到桌面,执行git clone + 你复制的地址
git clone git@gitee.com:xxxxxxx/Travel.git
这时候就把线上的文件夹复制到本地了。
安装vue脚手架:
全局安装:
npm install --global vue-cli
构建一个基于webpack模板的新项目,可以这样
vue init webpack project(项目名)
之后会陆续出现一些让你填的项目信息,这里我放一张别人的图供参考:

创建完成,通过cd进入项目文件夹,执行
npm run dev
会进行自动化打包

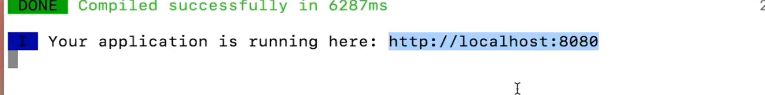
访问这个网址,如果出现这样的:

就说明这个小demo已经创建好了。
上传代码到码云:
打开cmd
添加文件夹下的所有文件
git add .
用命令 git commit告诉Git,把文件提交到仓库。引号内为提交说明
git commit -m "这是注释"
提交
git push
如果后面创建了分支,切换到某分支命令为git checkout 分支名字,在这之前要先执行git pull(git pull 相当于是从远程获取最新版本并merge到本地)
git pull
git checkout 分支名
开发的时候就在分支下开发,最后提交也是按照上面的流程,但是要加一步,把分支合并到总分支上(一般是master),要先切换到总分支
git checkout master
合并某分支到master上
git merge 某分支
最后再git push一次
git push
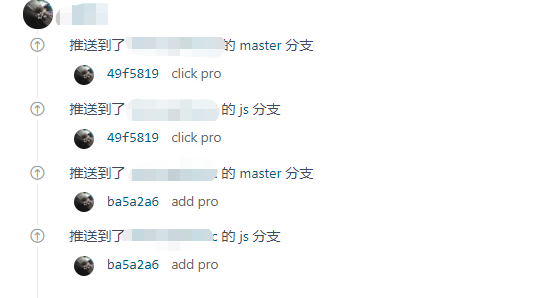
再进入码云账号,看到:

这样,就说明本地代码上传成功了。