1、通信过程
作用:规定浏览器和服务端通信的格式。
点击URL通信的过程:
- 浏览器找到URL连接对应的IP地址。现在缓存里找URL对应的IP,如果没有向DNS服务器请求解析URL对应的IP地址。
- TCP连接建立,向IP:80建立TCP连接。(可额外补充路由选择过程,待完善。)
- 向服务器发送请求,可能会带上额外信息如Cookie,或者POST请求带额外的数据。
- 服务器响应请求,返回数据。
- 如果是短连接,TCP连接释放,如果是长连接或者HTTP1.0,连接会在超过一定时间再释放。
- 浏览器渲染页面。
HTTP无状态:
在不考虑Cookie前提下,服务端不会保存客户端的信息,一个用户第二次访问同一个服务器和第一次访问服务器,服务器做出的响应是相同的。好处是降低了协议的复杂度,并且使服务器能够支持大量的并发请求。
HTTP长连接:
HTTP1.0在传输完成后就会释放TCP连接,这是一种资源的浪费。HTTP1.1默认支持长连接,同一条TCP虚拟信道并不会在一次HTTP通信后立即释放。TCP信道是面向进程与进程,或者说面向ip:port,只要客户端请求的资源在同一个服务器上,都会复用之前的HTTP信道,不必要求两次请求的资源在同一个页面上,极大的提高了效率。
2、报文细节
客户端的请求报文:
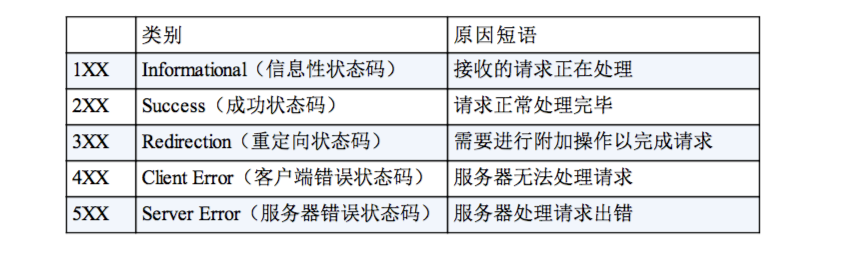
状态码:

- 2XX请求被正确处理。200 OK完全成功,204 No Content请求正确处理但是没有资源返回。
- 3XX重定向。
- 4XX错误,指的是客户端发生的错误。404 Not Found 400 Bad Request
- 5XX错误,指的是服务端错误。503 Service Unavailable服务端过载。