Android布局
1.系统特性:
- 应用程序框架支持组件的重用与替换(app发布时遵守了框架的约定,其他app也可以使用该模块)
- Dalvik虚拟机:专门为移动设备优化 -集成的浏览器:开源的WebKit引擎
- SQLite结构化的数据存储
- 优化的图形库,多媒体支持,GSM电话技术,蓝牙等
- 采用软件叠层方式构建
2.平台架构图:

3.架构的简单理解:
- Application(应用程序层) 我们一般说的应用层的开发就是在这个层次上进行的,当然包括了系统内置的一组应用程序,使用的是Java语言
- Application Framework(应用程序框架层) 无论系统内置或者我们自己编写的App,都需要使用到这层,比如我们想弄来电黑名单,自动挂断电话,我们就需要用到电话管理(TelephonyManager) 通过该层我们就可以很轻松的实现挂断操作,而不需要关心底层实现
- Libraries(库) + Android Runtime(Android运行时) Android给我们提供了一组C/C++库,为平台的不同组件所使用,比如媒体框架;而Android Runtime则由Android核心库集 + Dalvik虚拟机构成,Dalvik虚拟机是针对移动设备的虚拟机,它的特点:不需要很快的CPU计算速度和大量的内存空间;而每个App都单独地运行在单独的Dalvik虚拟机内每个app对于一条Dalvik进程)而他的简单运行流程如:
- Linux内核 这里就是涉及底层驱动的东西了,一些系统服务,比如安全性,内存管理以及进程管理
4.相关术语的解析
- Dalvik: Android特有的虚拟机,和JVM不同,Dalvik虚拟机非常适合在移动终端上使用!
- AVD: (android virtual machine):安卓虚拟设备,就是安卓的模拟器
- ADT: (android development tools)安卓开发工具
- SDK:(software development kit)软件开发工具包,就是安卓系统,平台架构等的工具集合,如adb.exe
- DDMS:(dalvik debug monitor service)安卓调试工具
- adb:安卓调试桥,在sdk的platform-tools目录下,功能很多,命令行必备
- DX工具:将.class转换成.dex文件
- AAPT:(android asset packing tool),安卓资源打包工具
- R.java文件:由aapt工具根据App中的资源文件自动生成,可以理解为资源字典
- AndroidManifest.xml:app包名 + 组件声明 + 程序兼容的最低版本 + 所需权限等程序的配置文件
5.项目结构:(Android studio 开发)


- java:我们写Java代码的地方,业务功能都在这里实现
- res:存放我们各种资源文件的地方,有图片,字符串,动画,音频等,还有各种形式的XML文件
6.View与ViewGroup的概念
所有的用户界面元素都是由View和ViewGroup的对象构成的。
View 是绘制在屏幕上的用户能与之 交互的一个对象。
ViewGroup 则是一个用于存放其他 View(和ViewGroup)对象的 布局容器!
7.线性布局 LinearLayout
weight(权重)属性,等比例划分,对屏幕适配还是 帮助蛮大的
我们屏幕适配的使用 用的比较多的就是LinearLayout的weight(权重属性) 如何计算比例?
wrap_content(组件实际大小)
fill_parent or match_parent(填满父容器)

当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。 即:left,right,center_horizontal 是生效的。 当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。 即:top,bottom,center_vertical 是生效的。
LinearLayout的时候也有一个问题,就是当界面比较复杂的时候,需要 嵌套多层的 LinearLayout,这样就会降低UI Render的效率(渲染速度)。而且如果是 listview 或者 GridView 上的 item,效率会更低,另外太多层LinearLayout嵌套会占用更多的系统资源,还有可能引发stackoverflow。
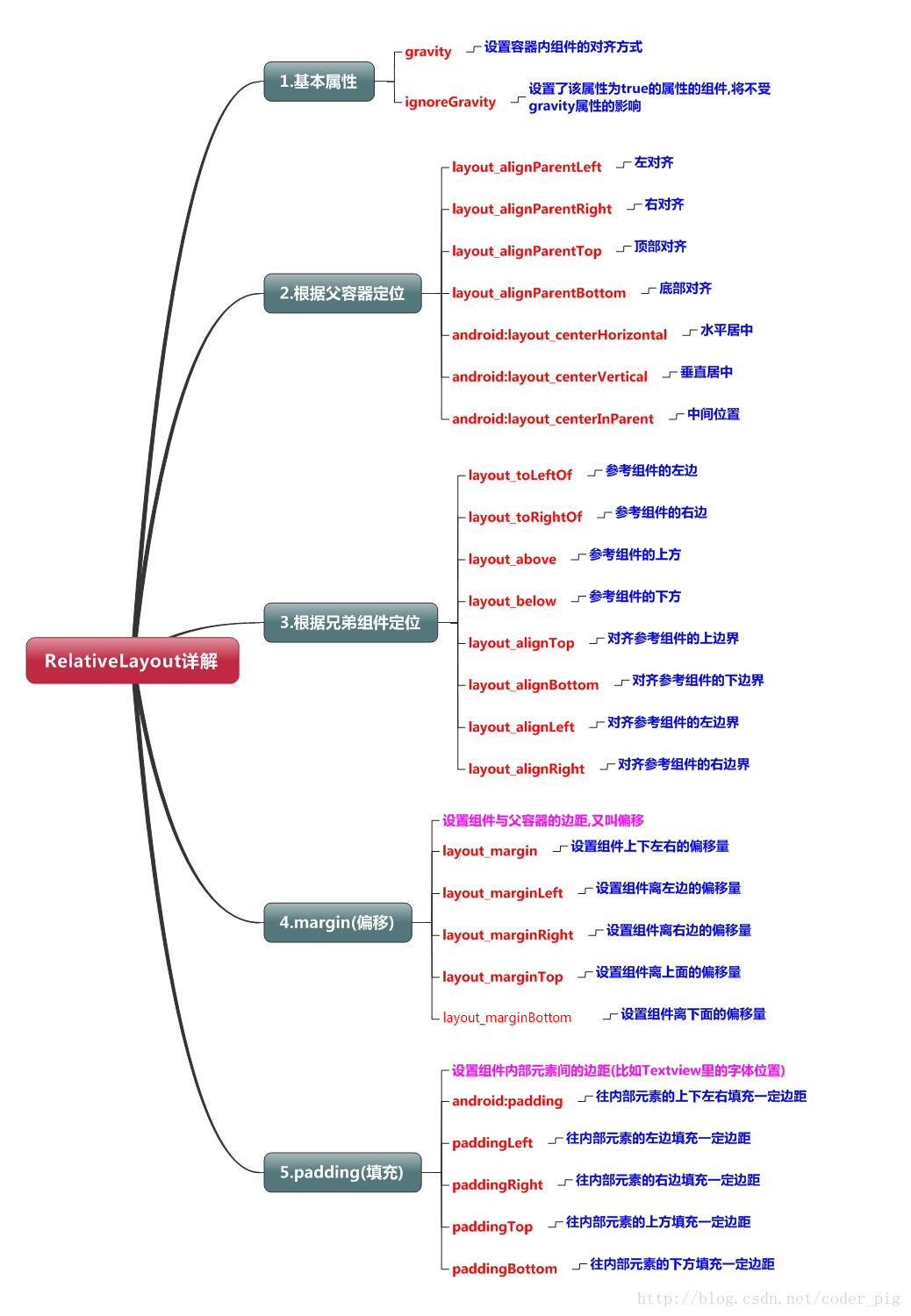
8.RelativeLayout(相对布局)
尽量使用RelativeLayout + LinearLayout的weight属性搭配使用吧!

1.父容器定位属性示意图

2.根据兄弟组件定位
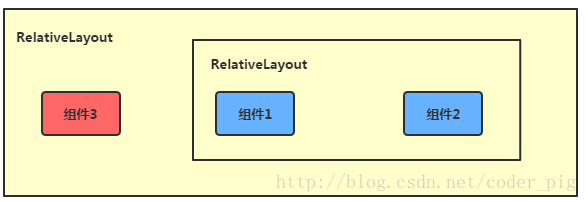
恩,先说下什么是兄弟组件吧,所谓的兄弟组件就是处于同一层次容器的组件,如图

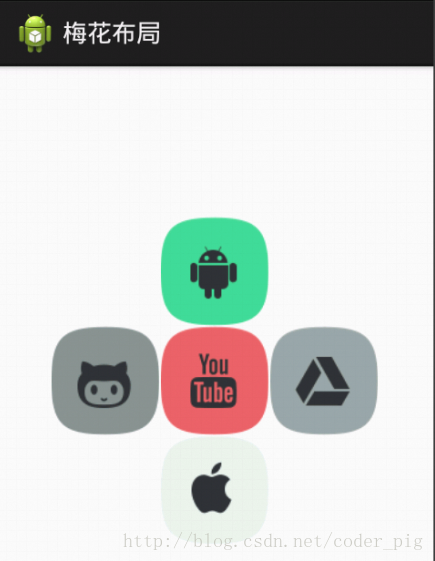
图中的组件1,2就是兄弟组件了,而组件3与组件1或组件2并不是兄弟组件,所以组件3不能通过 组件1或2来进行定位,比如layout_toleftof = "组件1"这样是会报错的!切记! 关于这个兄弟组件定位的最经典例子就是"梅花布局"了,下面代码实现下:
运行效果图:

实现代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 这个是在容器中央的 -->
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"/>
<!-- 在中间图片的左边 -->
<ImageView
android:id="@+id/img2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>
<!-- 在中间图片的右边 -->
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<!-- 在中间图片的上面-->
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"/>
<!-- 在中间图片的下面 -->
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"/>
</RelativeLayout>
3.margin与padding的区别
初学者对于这两个属性可能会有一点混淆,这里区分下: 首先margin代表的是偏移,比如marginleft = "5dp"表示组件离容器左边缘偏移5dp; 而padding代表的则是填充,而填充的对象针对的是组件中的元素,比如TextView中的文字 比如为TextView设置paddingleft = "5dp",则是在组件里的元素的左边填充5dp的空间! margin针对的是容器中的组件,而padding针对的是组件中的元素,要区分开来! 下面通过简单的代码演示两者的区别:
FrameLayout(帧布局)
- android:foreground:*设置改帧布局容器的前景图像
- android:foregroundGravity:设置前景图像显示的位置
GridLayout(网格布局)
- 可以自己设置布局中组件的排列方式
- 可以自定义网格布局有多少行,多少列
- 可以直接设置组件位于某行某列
- 可以设置组件横跨几行或者几列

:android:layout_rowSpan与android:layout_columnSpan设置了组件横跨 多行或者多列的话,如果你要让组件填满横越过的行或列的话,需要添加下面这个属性: android:layout_gravity = "fill"
