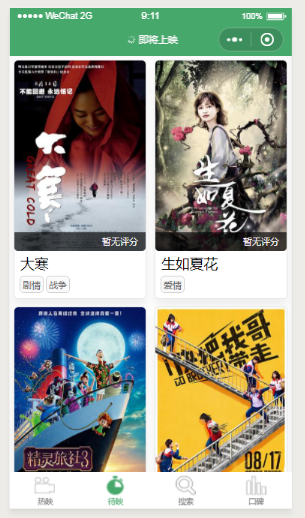
先预览一下效果




欢迎扫码查看
码云地址:https://gitee.com/mk_23/little_chen_xu.git
预览完成,首先进入app.json文件中配置参数,主要就是配置我们要用的页面在pages中写好,刷新后他会自动生成我们所需要的页面
"pages": [
"pages/hot/hot",
"pages/wait/wait",
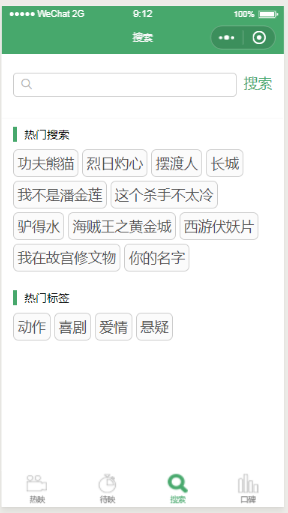
"pages/search/search",
"pages/search/searchResult/searchResult",
"pages/top/top",
"pages/details/details",
"pages/personDetail/personDetail"
剩下的就是配置我们的底部导航,需要注意的是微信的导航图片是分为两个部分的一个相当于是点击的一个是点击后的所以我们一个菜单导航需要两张图片
"list": [
{
"pagePath": "pages/hot/hot",
"iconPath": "images/hot_icon.png",
"selectedIconPath": "images/hot_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/wait/wait",
"iconPath": "images/wait_icon.png",
"selectedIconPath": "images/wait_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "images/search_icon.png",
"selectedIconPath": "images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "images/top_icon.png",
"selectedIconPath": "images/top_active_icon.png",
"text": "口碑"
}
配置完成后进入我们刚刚配置生成的第一个目录
pages/hot/hot,这个将目录将是我们小程序的第一个页面也是我们的首页,下面具体来看我们的首页是怎么完成的。
1.进入hot.json,配置标题
{
"navigationBarTitleText": "正在热映"
}
2.进入hot.wxml开始写我们的第一个页面,在这里我用了模板,所以这个页面看起来并没有太多的东西。
<import src="../template/movie.wxml"/>
<block wx:if="{{showLoading}}">
<view class="loading">玩命加载中…</view>
</block>
<block wx:else>
<view class="film">
<template wx:for="{{movies}}" wx:for-item="movies" wx:key="movies" is="listNone" data="{{...movies}}"></template>
</view>
</block>
红色部分就是我们引入的模板,因为几乎每个页面的展示基本一样,为了方便起见,所以用了模板,这样也便于我们后期的维护与修改。我们的hot.wxss,同样也是引入
movie.wxss。
@import "../template/movie.wxss";
既然引入了他们俩个,那就具体来看看是什么样的。
首先是movie.wxml
<template name="listNone">
<view class="film-item" data-id="{{movieId}}" bindtap="filmDetail">
<view class="film-cover">
<image src="{{imgUrl}}" class="film-cover-img"></image>
<view class="film-rating">
<block wx:if="{{score}}">
{{score}}
</block>
<block wx:else>
暂无评分
</block>
</view>
</view>
<view class="file-intro">
<view class="film-title">{{title}}</view>
<view class="film-tag" >
<view class="film-tag-item" wx:for="{{genres}}" wx:for-item="genres" wx:key="genres">{{genres}}</view>
</view>
</view>
</view>
</template>
其次是我们的样式
这个样式使我们用了加载数据是初始化的页面也就是我们的等待页面,(等页面加载完成后,自动取消这个动态效果)
@import "../../comm/animation.wxss";
等这些都弄完了,我们来看一下最重要的东西,我们的hot.js
var app = getApp(); //引入全局函数(作用域)
var util = require("../../utils/util.js");
Page({
data: {
movies: [],
totalCount: 0,
isEmpty: true,
showLoading:true
},
onLoad: function(options) {
// 正在上映
var in_theaters = app.globalURrl.doubanUrl + '/v2/movie/in_theaters';
this.setData({
in_theaters: in_theaters,
showLoading: true
});
util.http(in_theaters, this.callback);
var timestamp = Date.parse(new Date());
wx.showNavigationBarLoading();
},
//上拉加载
onReachBottom: function () {
var nextUrl = this.data.in_theaters + "?start=" + this.data.totalCount + "&count=20";
util.http(nextUrl, this.callback);
wx.showNavigationBarLoading();
},
callback: function (res) {
// 处理数据
var movies = [];
for (var idx in res.subjects) {
var subject = res.subjects[idx];
var title = subject.title;
if (title.length >= 2) {
title = title.substring(0, 2) + "...";
}
var imgUrl = subject.images.large;
var score = subject.rating.average
var movieId = subject.id;
var genres = subject.genres;
var temp = {
title: title,
imgUrl: imgUrl,
score: score,
movieId: movieId,
genres: genres
}
movies.push(temp);
}
var totalMovies = [];
if (!this.data.isEmpty) {
totalMovies = this.data.movies.concat(movies);
} else {
totalMovies = movies;
this.data.isEmpty = false;
}
this.setData({
movies: totalMovies,
showLoading: false
});
this.data.totalCount += 20;
wx.hideNavigationBarLoading()
},
filmDetail: function(e) {
var data = e.currentTarget.dataset;
wx.navigateTo({
url: '../details/details?id=' + data.id
})
},
onShareAppMessage: function (res) {
return {
title: "电影潮讯",
path: '/pages/hot/hot'
}
}
})
上面红色部分是我们的全局函数与工具方法最后将介绍这两个
util.js
function http(url, callback) {
wx.request({
url: url,
header: {
"Content-Type": "applciation/xml"
},
method: 'GET',
success: function (res) {
var data = res.data;
callback(data);
}
})
}
module.exports = {
http: http
}
全局函数在我们的app.js中添加
app.js
App({
globalURrl: {
doubanUrl:'https://douban.uieee.com'
}
})
等这些完成后就可以看到我们的首页的样子了。下面这个用微信扫一下,将会看到我们要完成的最终样子。
