很久没有发文了,一是忙上线的事。二是有些颓废了,身体虚弱了,感觉工作没有激情了,不太想写。好了,既然承诺了写下去,那么就坚持吧。
俗话说“授人以鱼,不如授之以渔”,下面就开始本篇之旅吧。
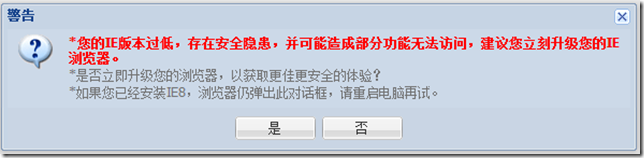
1)检测浏览器与IE版本。
这里是在后台检查,然后输出相应的Extjs脚本,你也可以在前台写JS检测。
这里没有使用EXT.NET的对象,直接写的纯Extjs。
这里是在后台代码进行判断,首先获取浏览器信息判断,然后注册相应的Extjs脚本。当用户点是,则下载。注释很完整,就不多做解释了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
if (!IsPostBack) { HttpBrowserCapabilities _hbc = Request.Browser; //如果是IE并且主版本低于8,则弹出一个模式窗口,显示警告和下载页面(需要客户将网站加入到信任列表) if (_hbc.IsBrowser("IE")) { //低于IE8 if (_hbc.MajorVersion < 8) { //弹出确认提示框 string _strScript = "Ext.onReady(function(){Ext.MessageBox.confirm('警告', '<b style=\"color:red;\">*您的IE版本过低,存在安全隐患,并可能造成部分功能无法访问,建议您立刻升级您的IE浏览器。</b><br />*是否立即升级您的浏览器,以获取更佳更安全的体验?<br />*如果您已经安装IE8,浏览器仍弹出此对话框,请重启电脑再试。', function(btn){if(btn=='yes')window.location.href='/FormServerTemplates/UploadIEVersion.aspx?DownLoad=true';});});"; //注册脚本块 Page.ClientScript.RegisterClientScriptBlock(Page.GetType(), "updateIE", _strScript, true); } } else { //对非IE浏览器仅弹出警告 string _strScript = " Ext.MessageBox.alert('警告','您正在使用非IE浏览器访问,可能部分功能无法访问。');"; Page.ClientScript.RegisterClientScriptBlock(Page.GetType(), "updateIE", _strScript, true); } } |
当然,你也可以在前台写JS来检查。如下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
Ext.onReady(function () { if (Ext.isChrome) { Ext.Msg.alert("浏览器检测", "你使用的是Chrome"); } if (Ext.isIE) { Ext.Msg.alert("浏览器检测", "你使用的是IE"); } if (Ext.isIE6) { Ext.Msg.alert("浏览器检测", "你使用的是IE"); } if (Ext.isIE7) { Ext.Msg.alert("浏览器检测", "你使用的是IE7"); } if (Ext.isIE8) { Ext.Msg.alert("浏览器检测", "你使用的是IE8"); } if (Ext.isOpera) { Ext.Msg.alert("浏览器检测", "你使用的是Opera"); } if (Ext.isGecko3) { Ext.Msg.alert("浏览器检测", "你使用的是火狐"); }); |
|
1
|
|
2) 检测是否安装了Silverlight4.0。
个人对Silverlight也比较喜爱,所以项目中不可避免的会用到。比如上传,施工计划系列(Silverlight——施工计划日报表(四)——自适应浏览器窗口、Silverlight——施工计划日报表(三)、Silverlight——施工计划日报表(二)、Silverlight——施工计划日报表(一))等等。所以检测客户端是否安装了Silverlight也是不可避免的了。这点虽然与Extjs不能挂钩,但是也许大家也有用得着的地方。接下来的随笔还会介绍EXT.NET如何与Silverlight结合布局。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script type="text/javascript"> function CheckSilverlightInstalled() { var isSilverlightInstalled = false; try { try { var slControl = new ActiveXObject('AgControl.AgControl'); //检查IE isSilverlightInstalled = true; } catch (e) { if (navigator.plugins["Silverlight Plug-In"]) //检查非IE { isSilverlightInstalled = true; } } } catch (e) { } return isSilverlightInstalled; } if (!CheckSilverlightInstalled) { Ext.onReady(function() { Ext.MessageBox.confirm('警告', '<b style=\"color:red;\">*您未安装Silverlight 4.0版本(大约5M),请立即安装。点击【是】立即下载安装。</b><br />*上传附件以及施工计划需要Silverlight 4.0支持。<br />*Silverlight是微软丰富型互联网应用程序策略的主要应用程序开发平台之一,请放心使用。', function(btn) { if (btn == 'yes') window.location.href = '/FormServerTemplates/UploadIEVersion.aspx?DownLoad=true'; }); }); }</script> |
3)下载
总是有人问,为什么使用EXT.NET的服务器事件无法实现下载,或者没反应,后台写的操作也不起作用了,或者点击按钮就出乱码了。其实想想就明白了,EXT.NET在后台对前台进行操作,依赖的是Extjs,也就是它会向前台输送Javascript,干的好好的,你突然向人家输送一个文件流,那么人家就不认了。那么怎么实现下载呢?其实很简单,不要写在DirectEvent事件中,或者在另一个页面进行处理(放心,浏览器不会跳转)。 比如在页面上进行下载,页面上的列模型如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<ColumnModel ID="ColumnModel2" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column Header="附件ID" Hidden="true" DataIndex="Id"> </ext:Column> <ext:Column Header="文件名" DataIndex="FileName"> </ext:Column> <ext:DateColumn Header="创建日期" DataIndex="CreateDate" Format="yyyy-MM-dd" /> <ext:Column Header="上传用户" DataIndex="UserName" /> <ext:CommandColumn Header="操作"> <Commands> <ext:GridCommand Icon="PagePaste" CommandName="DownLoad" Text="下载" /> </Commands> </ext:CommandColumn> </Columns> </ColumnModel> |
那么怎么实现这个下载呢?添加监听事件如下:
|
1
2
3
|
<Listeners> <Command Handler="cellCommand(command, record);" /></Listeners> |
然后写下下面的JS函数:
|
1
2
3
4
5
|
function cellCommand(command, record) { if(command=='DownLoad') window.location.href="/FormServerTemplates/DownLoad.aspx?Id="+record.data.Id+"&FileName="+escape(record.data.FileName); } |
然后在这个页面DownLoad.aspx去处理你的下载逻辑就行了。比如下面的函数:
|
1
2
3
4
5
6
7
|
private void DownLoadIE(int _type) { Response.ContentType = "application/x-zip-compressed"; Response.AddHeader("Content-Disposition", "attachment;filename=IE8-WindowsXP-x86-CHS.exe"); string filename = Server.MapPath("~/DownLoad/IE8/IE8-WindowsXP-x86-CHS.exe"); Response.TransmitFile(filename); } |
刚才说的是在页面上下载,那么假如我要在EXT.NET服务器事件(DirectEvent)中下载怎么办呢?也不难,只要跳转就行:
|
1
2
3
4
5
|
protected void btnDownLoad_Click(object sender, DirectEventArgs e){ Session["RPTPackageNotice"] = _rptPackageNotice; X.Redirect("/FormServerTemplates/DownLoad.aspx", "请稍候,下载马上就开始了...");} |
这里,你也可以使用Response.Redirect来进行跳转哦。至于新页面的数据,你可以考虑放在Session或者Cache里面(用完了记得删哦),也可以重新从数据库中获取。是不是挺方便呢,赶快回家试试吧。
4)后台执行JS或者调用前台函数
如果你希望在DirectEvent事件中执行js,那么可以这么做:
|
1
2
3
4
5
6
|
X.Js.Alert("测试");X.Js.AddScript("alert(0);");X.Js.Confirm("确认", "alert('已确认!');");X.Js.Call("alert", 1);X.AddScript("alert(2);");ResourceManager1.AddScript("alert(3);"); |
这几种写法都是可行的,最终会向浏览器输出如下内容:
|
1
|
{script:"alert(\"测试\");alert(0);(function(){var result=confirm(\"确认\");alert('已确认!');})();alert(1);alert(2);alert(3);"} |
这下子,你明白了EXT.NET是如何在后台对界面进行更改的吧。其实上面的这么多函数,最终调用的都是ResourceManager1.AddScript函数哦。也许大家对这些函数用的不多,但本人却相当喜欢。有时候写写JS也是一种不错的享受,拼来拼去,还不就是为了这结果。
5)页面提示跳转
既然人家封装了,既然用的是EXT.NET,改用的还是要用的。比如上面的代码:
X.Redirect("/FormServerTemplates/DownLoad.aspx", "请稍候,下载马上就开始了...");
显示效果如下:
这样更友好,其实其原理也很简单,如下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
ResourceManager rm = ResponseManager.ResourceManager;if (msg.IsNotEmpty()){ X.Mask.Show(new MaskConfig { Msg = msg, MsgCls = msgCls });}rm.AddScript("window.location=\"".ConcatWith(TokenUtils.IsRawToken(url) ? url : rm.ResolveClientUrl(url), "\";")); |
也就是首先获取当前的ResourceManager 对象,显示一个带消息的遮罩层,然后添加window.location转向。
6)在后台获取某个EXT.NET控件。
你可以使用ControlUtils.FindControl来获取,也可以使用容器空间的FindControl方法来获取,都一样方便。但是本人比较喜欢后者。找到之后,转化一下,就可以进行平常的操作了。
比如下面的代码,获取控件之后,进行了类型判断,禁用该控件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
Control _control = userControl.FindControl(_controlFiled.Value);if (_control == null){ LogManager.WriteWarningLog(string.Format("控件{0}不存在!", _controlFiled.Value)); continue;}if (_control is TextFieldBase) (_control as TextFieldBase).Disabled = Convert.ToBoolean(_controlFiled.Attribute("Disabled").Value);else if (_control is CheckboxBase) (_control as CheckboxBase).Disabled = Convert.ToBoolean(_controlFiled.Attribute("Disabled").Value);else if (_control is CheckboxGroupBase) (_control as CheckboxGroupBase).Disabled = Convert.ToBoolean(_controlFiled.Attribute("Disabled").Value);else if (_control is PanelBase) (_control as PanelBase).Disabled = Convert.ToBoolean(_controlFiled.Attribute("Disabled").Value); |
但是个人建议不要这么写,还是直接输出JS来的快,简单又方便,不过前提是你得判断下它是否存在setDisabled函数,当然ID要的是客户端ID。这下你明白了为什么本人有时候喜欢写JS的原因了么?简介、方便、直观、高效。
写累了,就此打住好了。不出意外的话,下一篇写写怎么结合ASP.NET服务器控件,怎么结合Silverlight等等。