node的安装
首先去node.js 官网下载你需要的node版本,下载安装完后在命令行输入:node -v 。如果显示版本信息说明安装成功。
vue -cli安装
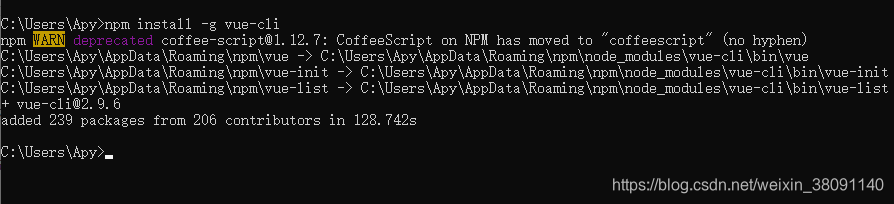
vue -cli手脚架安装,输入npm install -g vue -cli(加-g是安装到全局)即可进入安装页面,npm安装比较慢,你也可以使用cnpm进行安装:
使用淘宝镜像:
1>.官方网址:http://npm.taobao.org;
2>.安装:npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
3>.注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
4> 如何更新npm的方法: 可以使用 npm install -g npm 来更新版本
npm说明:npm是Node Package Manager。node的包管理工具,默认安装完node之后,npm会自动安装上的。还是cmd,输入命令 npm -V 。正常出现版本号。
安装图:

安装后使用vue -V进行版本查看。
第一个项目安装
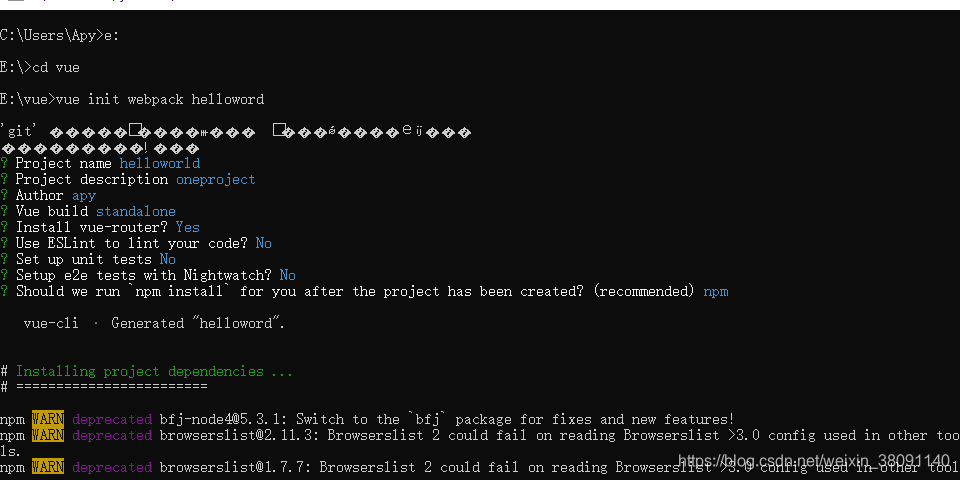
使用命令 vue init webpack helloworld创建项目

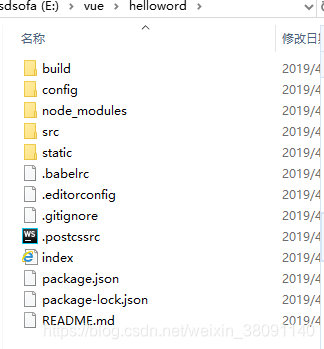
你可以在该目录下找到这些初始化好的文件

启动项目
执行 cd helloword 进入到这个目录下,然后使用npm run dev使得项目运行起来

执行完后显示这个说明启动成功在浏览器输入http://localhost:8080 
就可以打开了

项目的配置文件介绍
build 和 config 是关于webpack的配置,里面包括一些server,和端口;
node_modules: 安装依赖代码库;
src : 存放源码;
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.babelrc代码
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"]
}
.editorconfig:编辑器的配置
root = true
[*]
charset = utf-8 // 编码格式
indent_style = space //缩进。使用空格作为缩进
indent_size = 2 //表示缩进大小为两格
end_of_line = lf //换行符的风格
insert_final_newline = true //当你创建一个文件。会自动在文件末尾插入新行
trim_trailing_whitespace = true //自动移除行尾多余空格
package.json
{
"name": "helloworld",
"version": "1.0.0",
"description": "oneproject",
"author": "apy",
"private": true,
"scripts": { //表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": { //项目的依赖
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {//编译需要的依赖
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
.eslintignore 忽略语法检查的目录文件
就是忽略对build/.js和 config/.js
入口文件: index.html 和 main.js