1.使用的phpstorm版本 2019.1.2,并且没有使用xampp等集成包,都是以系统自带的为基础
2.首先按照这篇教程
http://www.hangge.com/blog/cache/detail_2333.html
将系统自带php和apache升至最新版,并且将apache的默认端口由8080改为80
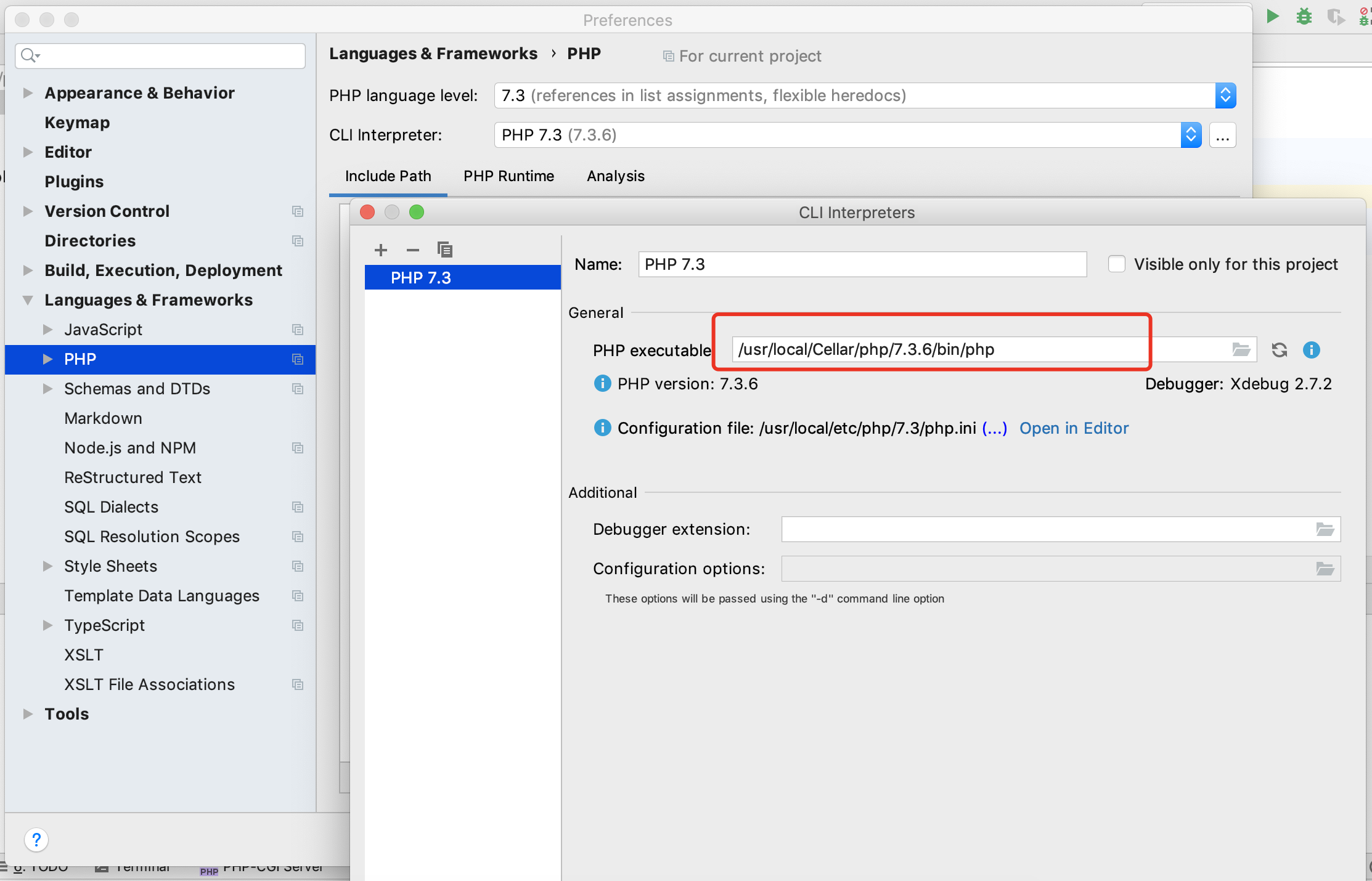
3.修改php解释器,在Preference——>Languages & Frameworks ——>PHP,PHP executable路径如下

修改部署设置deployment,官方的教程在这儿,我自己的设置为:在Build,Execution,Deployment——>Deployment,点击"+"添加服务器设置,type选为Local or mounted folder,name随意,Folder意为server默认网站根目录,Web server url写为http://localhost

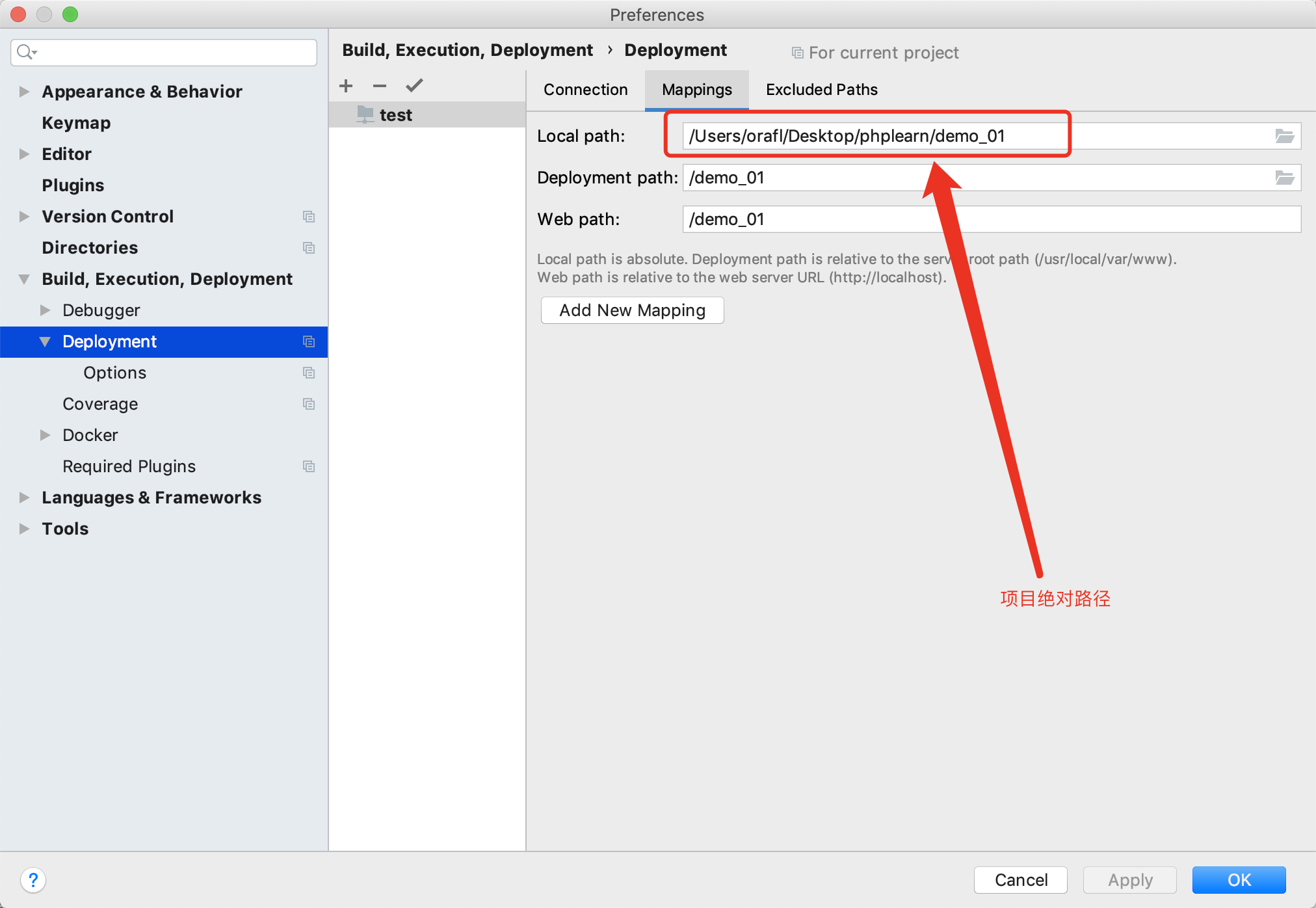
切换到mappings标签下,Local path意为项目的绝对路径,Deployment path为相对于服务端的路径,Web path写为跟上边一致。

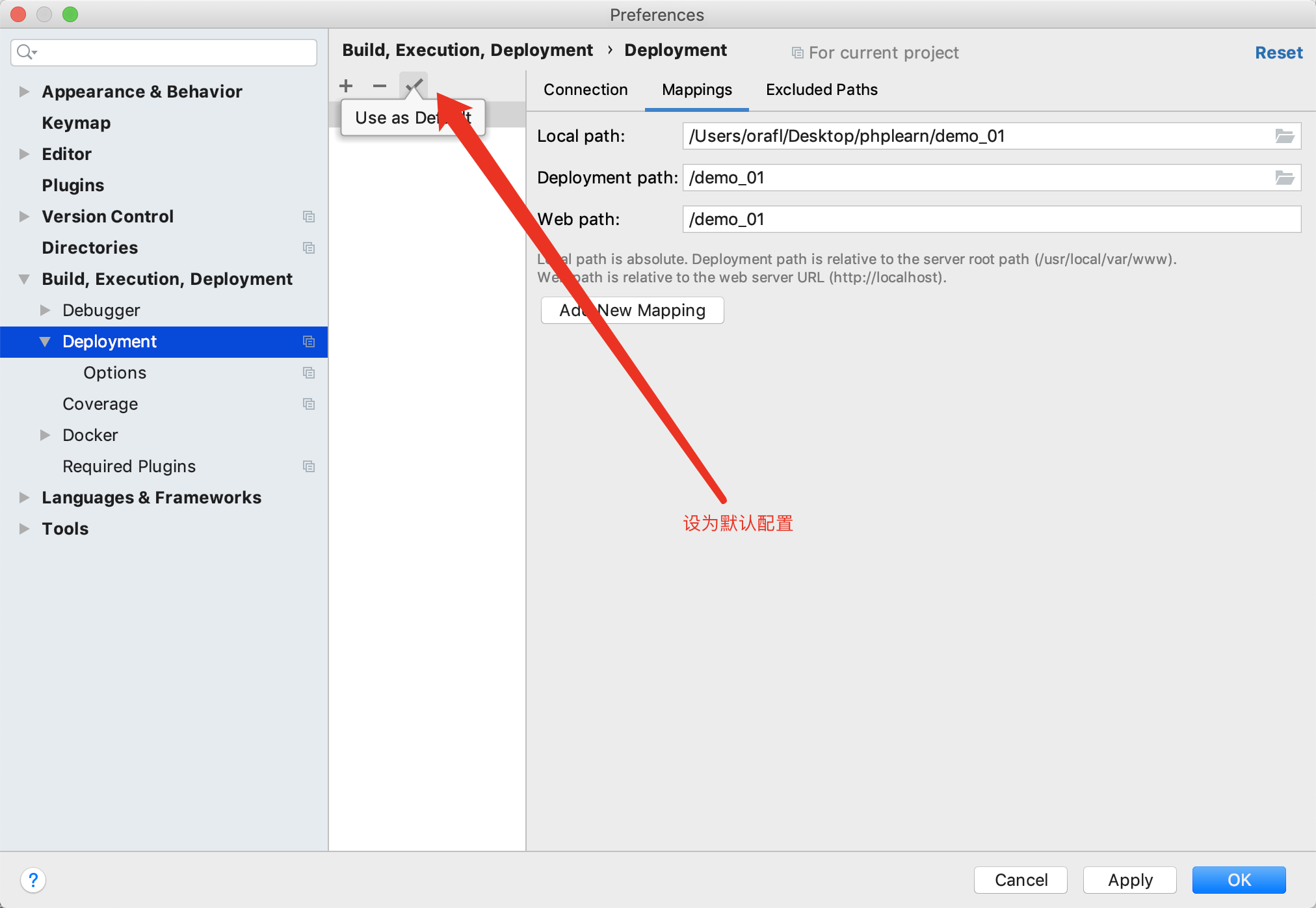
最后,最重要的是要点击“+”右边的"✓",将其设为默认配置。这一步的作用就是将apache作为phpstorm的服务器,而不是使用phpstorm内置的(build-in server)

因为截止目前,phpstorm有个bug,使用内置服务器时,调用phpinfo()函数回出现502 Bad Gateway错误,但其它函数没问题。
代码如下

结果如下


官方论坛的提问中
https://intellij-support.jetbrains.com/hc/en-us/community/posts/207255485-No-POST-values-caught
,尽量少用build-in server。
4.如何判断服务器是内置(build in)还是apache?
利用函数
echo $_SERVER["SERVER_SOFTWARE"];
若为内置,点击浏览器图标后,url为类似http://localhost:63342,打印 PhpStorm 2019.1.2

若为apache,url也会变化,具体会根据配置不同而不一样,则输出 Apache/2.4.39 (Unix) PHP/7.3.6

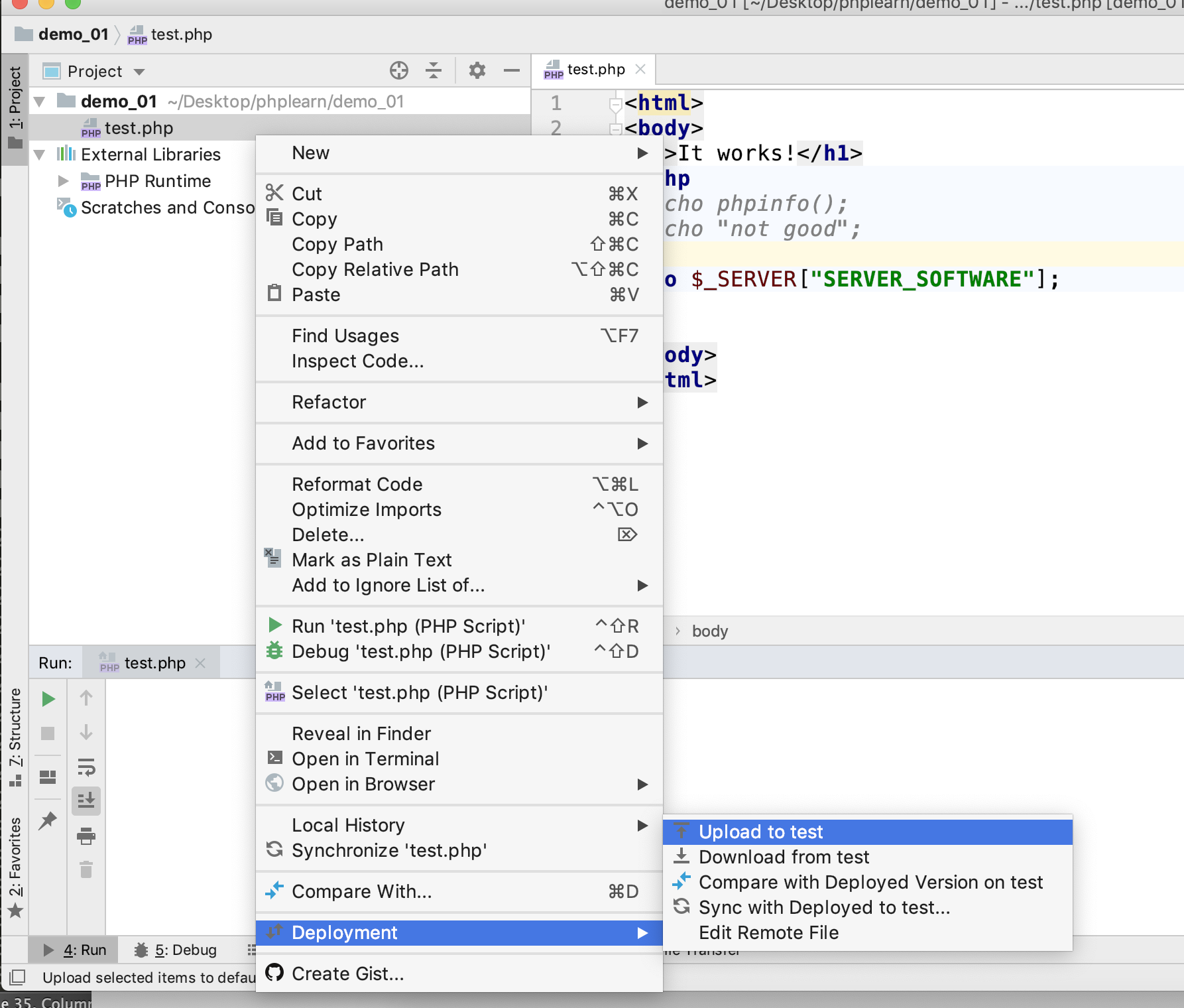
5.项目运行前需要先deployment,将要运行的文件右键——>Deployment——>Upload to xxx,然后点击浏览器图标就可以运行了。每次改动后,运行前都要upload。

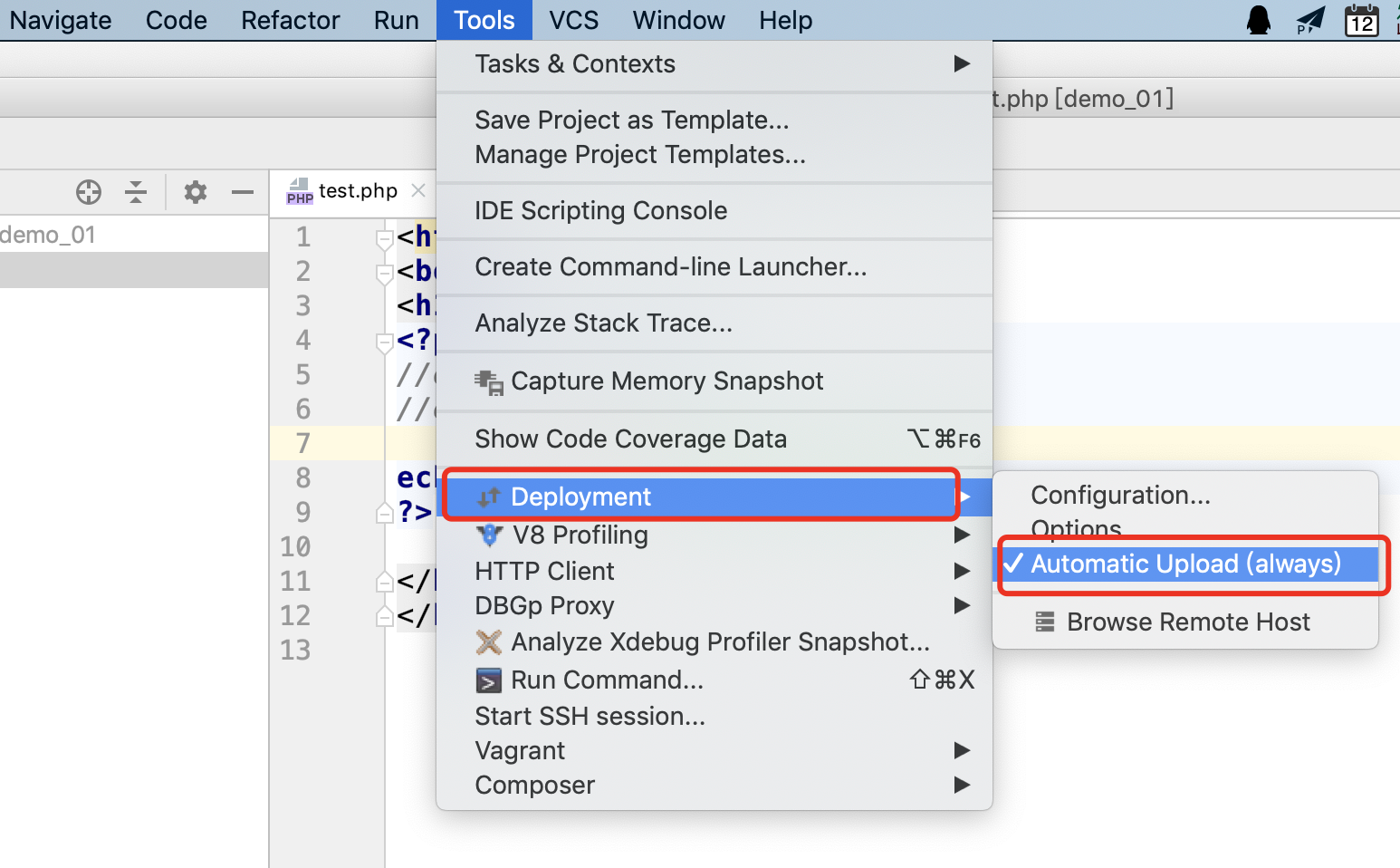
但这种操作太繁琐,此时就需要自动部署了,点击Tools——>Deployment——>Automatic upload(always)即可,这样只需上传一次,后续直接点击浏览器图标就能看到结果,很方便。