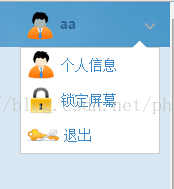
先上图:
要求鼠标悬浮在用户名上时 弹出下拉框,鼠标离开用户名时下拉框隐藏,并且鼠标移动到下拉框上时下拉框不隐藏。
html代码:
-
<div class="user_header">
-
<a class="user_a" href="javascript:void(0);"><label runat="server" id="user"></label><i class="user_arrow"></i></a>
-
<div class="userInfo">
-
<ul class="user_ul">
-
<li><a href="#"><i class="user_perInfo"></i>个人信息</a></li>
-
<li><a href="#"><i class="user_lock"></i>锁定屏幕</a></li>
-
<li><a href="#"><i class="user_key"></i>退出</a></li>
-
</ul>
-
</div>
-
</div>
这里难控制的是鼠标离开用户名时的判断,这个地方我试了我想到的几个办法结果都不理想,最后在网上找到大神的提示,最后解决如下:
-
var timer;
-
$(".user_header a").mouseover(function () {
-
clearTimeout(timer);
-
$(".userInfo").show();
-
});
-
$(".user_header a").mouseout(function () {
-
timer = setTimeout(function () {
-
$(".userInfo").hide();
-
}, 500);
-
});
-
$(".user_ul").mouseover(function () {
-
clearTimeout(timer);
-
});
-
$(".user_ul").mouseout(function () {
-
$(".userInfo").hide();
-
});
思路:1、当鼠标进入(mouseover)用户名时,弹出下拉框;
2、当鼠标离开(mouseout)用户名时,添加一个定时器来隐藏下拉框;
3、当鼠标进入(mouseover)下拉框时,清除定时器;
4、当鼠标离开(mouseout)下拉框时,下拉框隐藏;