Maid enables you to write your tasks in Markdown. Create a maidfile.md or a README.mdthen add Headers to list out your tasks with codeblocks including the tasks to run. This lesson walks you through creating a few tasks in either a maidfile.md or a README.md and how to execute the tasks from the command line.
Install:
npm install maid --save-dev
Create a maidfile.md
## hello ```bash echo "hi" ```
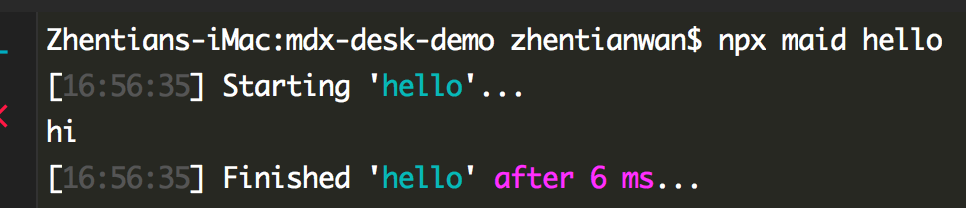
Then run:
npx maid hello

-----
A more realworld example can be that we can use maid to run build process
Install:
npm i -D parcel
## build
```bash
npx parcel build index.html
```
## dev
```bash
npx parcel index.html
```
npx maid build
npx maid dev
----
We can also run another task before or after the build task:
## build Run task `start`. Run task `end` after. ```bash npx parcel build index.html ``` ## dev ```bash npx parcel index.html ``` ## start ```js console.log("task start") ``` ## end ```js console.log("task end") ```

---
Add description for the tasks:
## build This build the project Run task `start`. Run task `end` after. ```bash npx parcel build index.html ``` ## dev This is for development ```bash npx parcel index.html ``` ## start This run before the build ```js console.log("task start") ``` ## end This run after the build ```js console.log("task end") ```
Run:
npx maid help

----
Using README.md:
in README file, we just need to add
<!-- maid-tasks -->
Before the tasks we want to run, and all those tasks should have "###".
# DEMOs * mdx-deck *react-live *maid ## Tasks <!-- maid-tasks --> ### build This build the project Run task `start`. Run task `end` after. ```bash npx parcel build index.html ``` ### dev This is for development ```bash npx parcel index.html ``` ### start This run before the build ```js console.log("task start") ``` ### end This run after the build ```js console.log("task end") ```