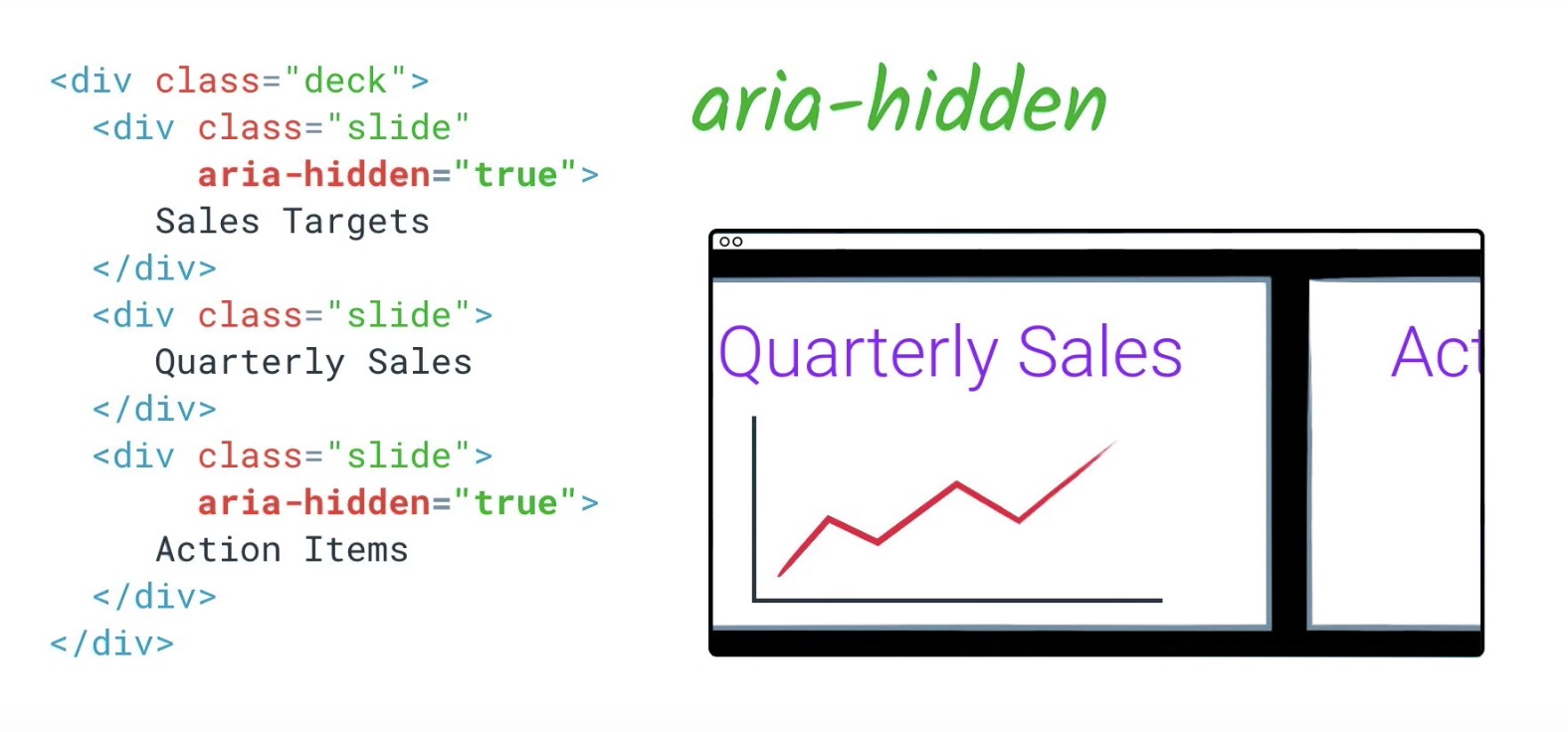
You want to use aria-hidden to prevent screen reader to access some content should be hidden from users.
For example, slides, you want to remove previous and next slides from the accessbility tree, so that it won't confuse the users who uses screen reader.

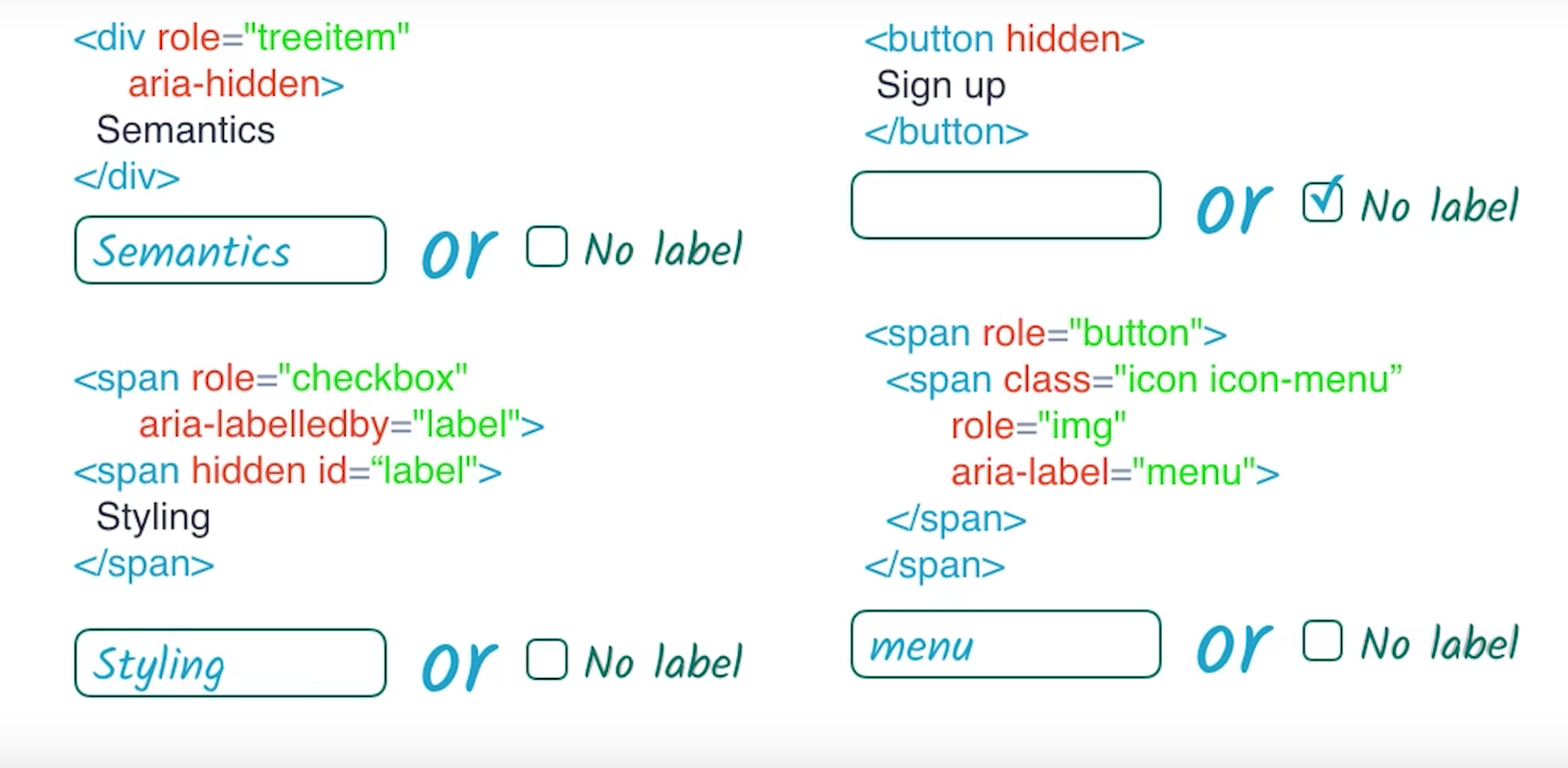
TOP-LEFT: aria-hidden need a value, without a value is invalid.
TOP-RIGHT: Element is hidden, so no label
BOTTOM-LEFT: aria label can refer to a hidden element
BOTTOM-RIGHT: inner element works as a label