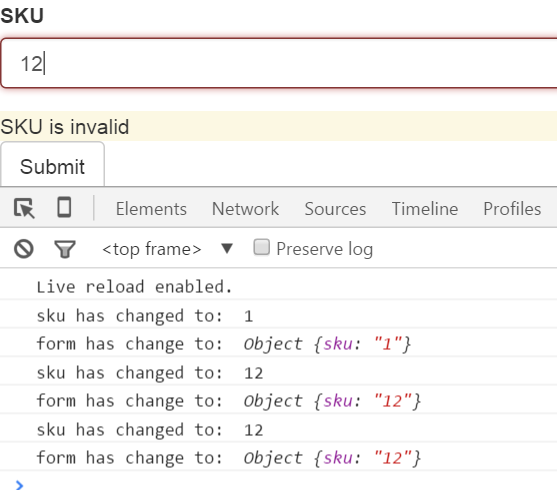
You can watch for form / control changes by using .valueChanges.observe({...}):
this.sku.valueChanges.observer({ next: (value)=>{ console.log("sku has changed to: " , value); } }) this.myForm.valueChanges.observer({ next: (value)=>{ console.log("form has change to: ",value); } })

Code:
import {Component, View, FORM_DIRECTIVES, Validators, FormBuilder, NgIf} from 'angular2/angular2';
@Component({
selector: 'demo-form-sku'
})
@View({
directives: [FORM_DIRECTIVES, NgIf],
template: `
<div>
<h2>Demo Form: Sku</h2>
<!-- ngForm is attched to the form, and #f="form" form is also come from ngForm-->
<form [ng-form-model]="myForm"
(submit)="onSubmit(myForm.value)">
<div class="form-group" [class.has-error]="!sku.valid && sku.touched">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput"
#sku = "form"
placeholder="SKU"
[ng-form-control]="myForm.controls['sku']">
</div>
<div *ng-if="!sku.control.valid"
class="bg-warning">SKU is invalid</div>
<button type="submit" class="btn btn-default">Submit
</button>
<div *ng-if="sku.control.hasError('invalidSku')">
SKU is required
</div>
</form>
<div *ng-if="!myForm.valid"
class="bg-warning">Form is invalid</div>
</div>
`
})
export class DemoFormSku {
myForm: ControlGroup;
constructor(fb:FormBuilder) {
this.myForm = fb.group({
"sku": ["", Validators.compose([
Validators.required,
skuValidator
])]
});
this.sku = this.myForm.controls['sku'];
this.sku.valueChanges.observer({
next: (value)=>{
console.log("sku has changed to: " , value);
}
})
this.myForm.valueChanges.observer({
next: (value)=>{
console.log("form has change to: ",value);
}
})
}
onSubmit(value){
console.log(value);
}
function skuValidator(control){
if(!control.value.match(/^123/)){
return {invalidSku: true};
}
}
}