What is Typography
When we talk about typography, it's a big subject! Which of the following fall under the umbrella of typography?
-
Choosing a font face for our website.
-
Setting the line height of our text.
-
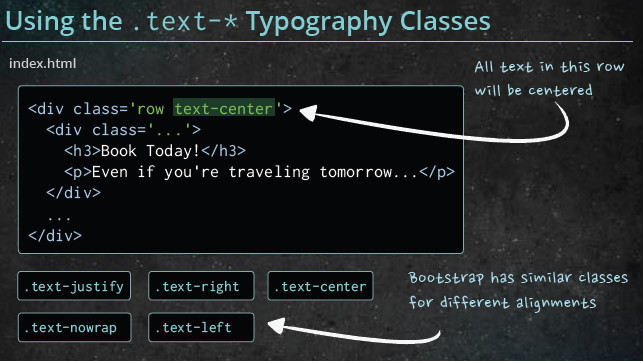
Adding Bootstrap classes to change the style of specific text.
-
Using icons that come from a font file.
-
All of the above
Default Font Size
Bootstrap changes the font-size of our body, which affects quite a lot of the page. Whatfont-size does Bootstrap use by default?
The default font-size is: 14px
Using Glyphicons
If we wanted to use a Glyphicon, what class (or classes) would we need to apply to show the following "plane" icon?
![]()
-
glyphicon -
glyphicon-plane -
glyphiconandglyphicon-plane -
plane-glyphicon -
glyphiconandplane-glyphicon
Finishing Our Footer
Our footer needs a bit more work. How about we add a bit more flair to it by focusing on the typography? Finish the following tasks to finish our footer.
<!DOCTYPE html> <html> <head> <title>Blasting Off With Bootstrap</title> <link href='css/bootstrap.min.css' rel='stylesheet'> <link href='css/main.css' rel='stylesheet'> </head> <body> <div class='container'> <div class='row'> <div class='col-md-12'> <h1>Blasting Off With Bootstrap</h1> </div> </div> <div class='row'> <div class='col-md-6'> <h2>The Fastest Way to Space</h2> <p class='lead'>Make your way to space in the comfort of your own rocket, elevator or transporter.</p> <button type='button'>Take the Tour</button> <button type='button'>Book Tickets Now</button> </div> <div class='col-md-6 visible-md visible-lg'> <img src='images/img-header.jpg' alt='Blast off with Bootstrap' /> </div> </div> <div class='row text-center features'> <div class='col-sm-4 col-xs-10 col-xs-offset-1 col-sm-offset-0 '> <i class='glyphicon glyphicon-briefcase'></i> <h3>Book Today!</h3> <p>Even if you're traveling tomorrow, you can still get tickets today. We have a number of conveniently located ports around the globe to service everyone.</p> </div> <div class='col-sm-4 col-xs-6'> <i class='glyphicon glyphicon-random'></i> <h3>Go Anywhere</h3> <p>If you need to get to space today, why not try out a transporter? Despite the claims, there are have been no deaths in the last 6 weeks!</p> </div> <div class='col-sm-4 col-xs-6'> <i class='glyphicon glyphicon-send'></i> <h3>RocketBus®</h3> <p>For cheapest fares, catch the next RocketBus® to the stars. Cheaper on your wallet, and easiest way to make friends.</p> </div> </div> </div> <div class='footer'> <div class='container'> <div class='row'> <div class='col-md-3 col-sm-4 col-xs-6'> <h4>Who We Are</h4> <p><i>Blasting Off With Bootstrap</i> is the fastest way to space. <a href='tickets.html'>Book your ticket today</a>!</p> <p><a href='about.html'>More About Us</a></p> </div> <div class='col-md-offset-1 col-sm-2 col-xs-6'> <h4>Links</h4> <ul> <li><a href='/'>Home</a></li> <li><a href='tickets.html'>Tickets</a></li> <li><a href='stations.html'>Stations</a></li> </ul> </div> <div class='clearfix visible-xs'></div> <div class='col-sm-2 col-xs-6'> <h4>Stay in Touch</h4> <ul> <li><a href='about.html'>About</a></li> <li><a href='contact.html'>Contact Us</a></li> <li><a href='/blog'>Blog</a></li> <li><a href='http://twitter.com/codeschool'>Twitter</a></li> <li><a href='http://facebook.com/codeschool'>Facebook</a></li> </ul> </div> <div class='col-md-3 col-md-offset-1 col-sm-4 col-xs-6'> <h4>Contact Us</h4> <ul> <li>Orlando, FL</li> <li>1-555-blast-off</li> <li><a href='mailto:blastingoff@codeschool.com'>blastingoff@codeschool.com</a></li> </ul> <p>Blasting Off With Bootstrap ©2214.</p> </div> </div> </div> </div> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script> <script src='js/bootstrap.min.js'></script> </body> </html>
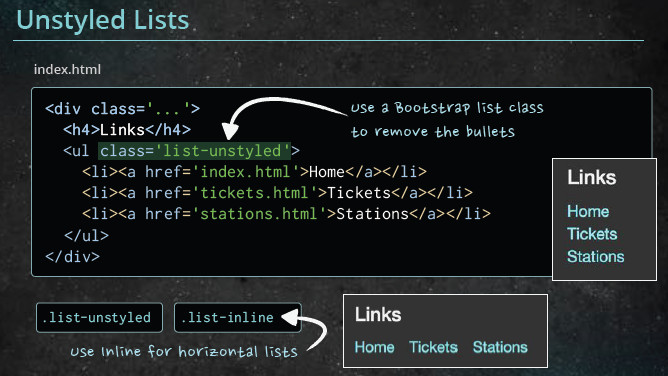
Let's remove all of the bullet icons from our footer. To do this, update all of the unordered lists to use the appropriate Bootstrap class.
Using 'list-unstyled' for the <ul>:
<ul class="list-unstyled">
Time to add some icons! Add the "arrow-right" icon after the "More About Us" text in the footer.
<p><a href='about.html'>More About Us<i class="glyphicon glyphicon-arrow-right"></i></a></p>
We could add some icons next to our location details in the "Contact Us" section as well, starting with one right before "Orlando, FL".
Head over and check out the available glyphs on the Bootstrap webpage. Look for either a world icon or a map icon marker and add that immediately before "Orlando, FL".
<li><i class="glyphicon glyphicon-map-marker"></i>Orlando, FL</li>
Next to our phone number, add the "phone" icon.
<li><i class="glyphicon glyphicon-phone"></i>1-555-blast-off</li>
Next to our email address, add the "envelope" icon.
<li><i class="glyphicon glyphicon-envelope"></i>><a href='mailto:blastingoff@codeschool.com'>blastingoff@codeschool.com</a></li>
Result:

--------------




Links: http://getbootstrap.com/components/#glyphicons-glyphs