With React hooks it's common to write callback functions in our component body. Event handlers are a common example of this. Most of the time they work great, however, when you're passing those event handlers down to a child component or using them as dependencies in another hook such as useEffect they can be a little bit tricky. Because the functions are re-created on every single render, the reference to that function changes. And each time it changes when it's used as a prop or a dependency, it will force an update. The useCallback hook was created to provide stable references to callback functions to avoid this problem. It's not always needed, but this lesson will show you how to use it when it's needed.
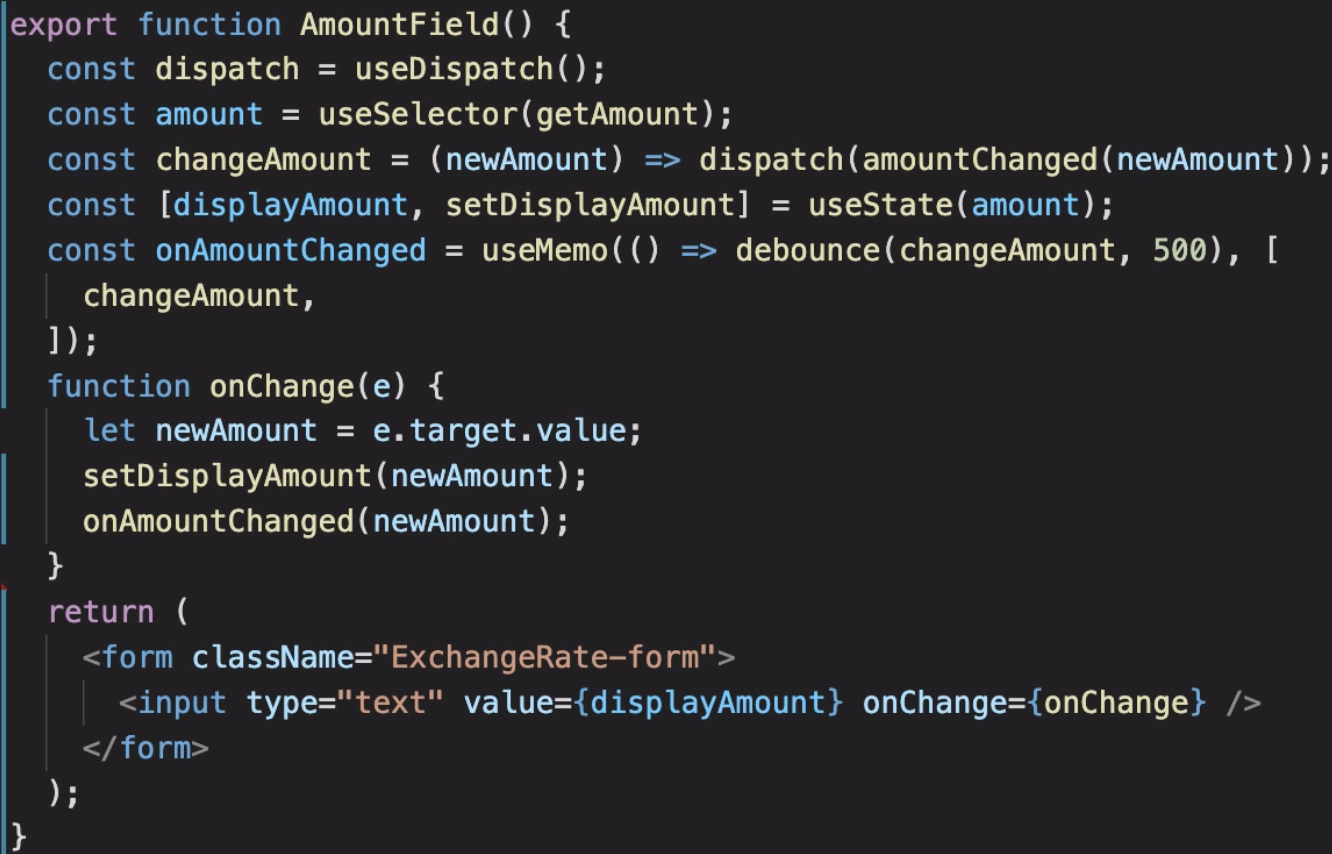
In this lesson we start off by completing the conversion of our <AmountField> to using the Redux Hooks API, but in doing so introduce a new problem: our debouncing stops working. It turns out that by defining our dispatched action inline our useMemo hook was relying on an unstable function reference. Each time we changed the AmountField, we ended up creating a new debounced function and immediately firing off the call to update our rate table. To solve this problem we wrap our dispatched action function in useCallback.
It's important to note that useCallback is not needed for every callback function you create and should only be used when there are real performance issues at hand.

// changeAmount function is re-created every time the component re-render const changeAmount = (newAmount) => dispatch(amountChanged(newAmount)); // that cause the problem for onAmountChanged function do extra re-rendering const onAmountChanged = useMemo(() => debounce(changeAmount, 500), [changeAmount])
We can use `useCallback` to solve the problem:
const changeAmount = useCallback( (newAmount) => dispatch(amountChanged(newAmount)), [] );
Now, each time the component re-render, it won't change `changeAmount` variable.