html:
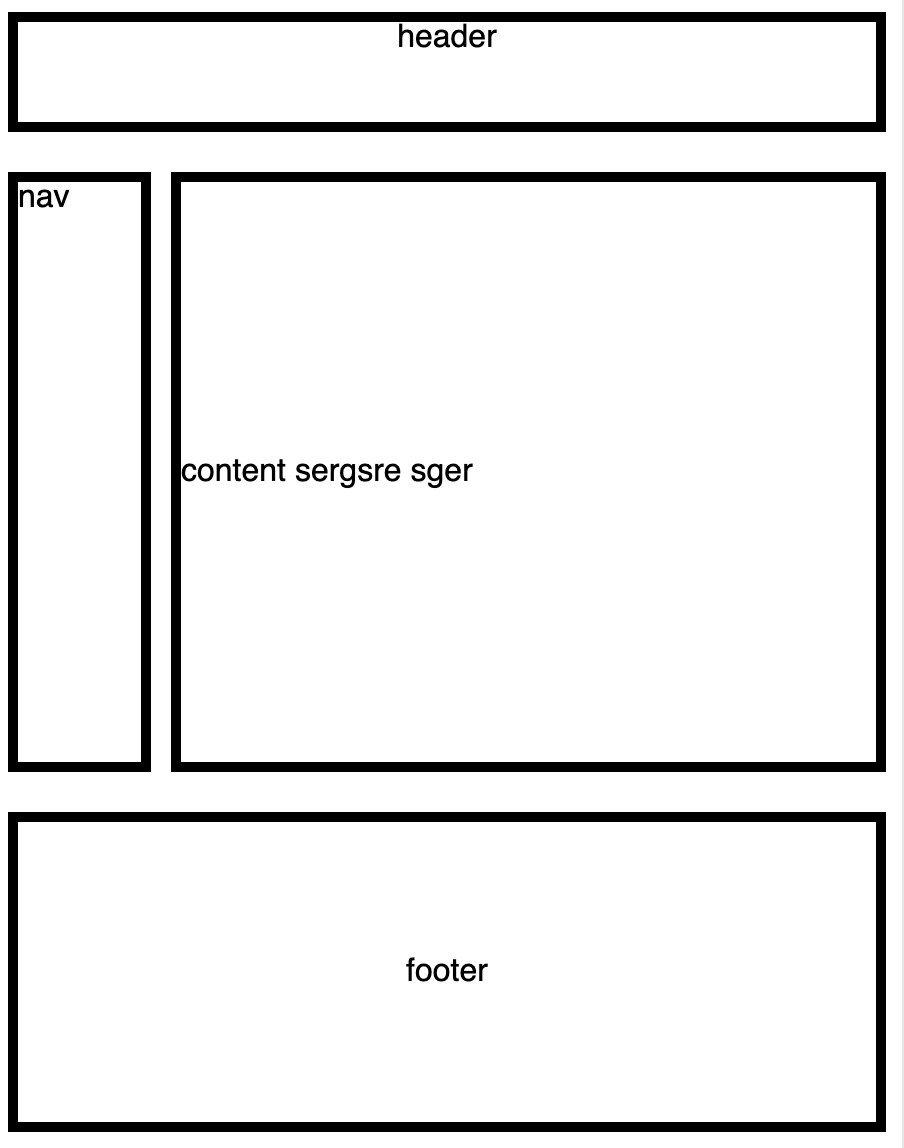
<body class="container"> <header class="header item"> header </header> <nav class="nav item">nav</nav> <div id="app" class="content item"> content sergsre sger </div> <footer class="footer item"> footer </footer> </body>
css:
.container { display: grid; grid-template-columns: 1fr 5fr; grid-template-rows: 60px minmax(auto, 300px) 160px; grid-gap: 20px 10px; grid-template-areas: "header header" "nav content" "footer footer"; } .header { grid-area: header; display: grid; /*justify-content: X axis alignment*/ justify-content: center; } .nav { grid-area: nav; } .content { grid-area: content; display: grid; /*align-items: Y axis alignment*/ align-items: center; } .footer { grid-area: footer; display: grid; /*place-content: X & Y axis alignment*/ place-content: center; } .item { border: 5px solid black; }