ng-container is using for grouping elments together, a bit similar to div.
If you want to group some elements together, but don't want to break the DOM structure, you can use ng-container.
For example:
<p> I turned the corner <span *ngIf="hero"> and saw {{hero.name}}. I waved </span> and continued on my way. </p>
You also have a CSS style rule that happens to apply to a <span> within a <p>aragraph.
css:
p span { color: red; font-size: 70%; }

The p span style, intended for use elsewhere, was inadvertently applied here.
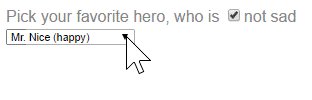
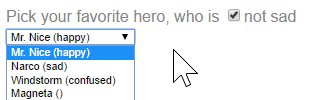
Another problem: some HTML elements require all immediate children to be of a specific type. For example, the <select> element requires <option> children. You can't wrap the options in a conditional <div> or a <span>.
<div> Pick your favorite hero (<label><input type="checkbox" checked (change)="showSad = !showSad">show sad</label>) </div> <select [(ngModel)]="hero"> <span *ngFor="let h of heroes"> <span *ngIf="showSad || h.emotion !== 'sad'"> <option [ngValue]="h">{{h.name}} ({{h.emotion}})</option> </span> </span> </select>

Using ng-contianer:
<p> I turned the corner <ng-container *ngIf="hero"> and saw {{hero.name}}. I waved </ng-container> and continued on my way. </p>

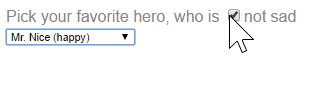
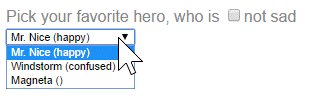
<div> Pick your favorite hero (<label><input type="checkbox" checked (change)="showSad = !showSad">show sad</label>) </div> <select [(ngModel)]="hero"> <ng-container *ngFor="let h of heroes"> <ng-container *ngIf="showSad || h.emotion !== 'sad'"> <option [ngValue]="h">{{h.name}} ({{h.emotion}})</option> </ng-container> </ng-container> </select>