The DOM can be a bit tricky when it comes to typing. You never really know exactly what you're going to get, so you have to educate your codebase into what you know you're using. This is done using Type Assertion where TypeScript types know they're a certain type, but you give it additional information so you can access the properties and methods that you know will be available.
For example you want to control input autofocus by TypeScript:
const input = document.getElementById("input"); input.autofocus = true;
You will get compiler error:

You have to tell TypeScript, HTMLELement is actully a HTMLInputElement:
const input = document.getElementById("input") as HTMLInputElement; input.autofocus = true;
The same case:
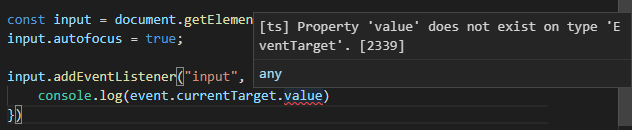
input.addEventListener("input", event => { console.log(event.currentTarget.value) })

To fix this:
input.addEventListener("input", event => { const i = event.currentTarget as HTMLInputElement; console.log(i.value) })