1、jQuery 介绍
什么是 jQuery ?
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
jQuery 核心思想!!!
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
jQuery 流行程度
jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用jQuery。
jQuery 好处!!!
jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 Ajax 以及其他功能
2.jQuery的简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*
jQuery : javaScript Query
*/
//js的点击事件
/*window.onclick = function () {
var buttonObj = document.getElementById("buttonId");
buttonObj.onclick = function () {
alert("原生的js点击事件!");
}
}*/
//jQuery的点击事件
$(function () { //表示页面加载完成之后执行 , 相当于 window.onload = function(){ }
//获取对象
var $buttonObj = $("#buttonId"); // 相当于 document.getElementById("buttonId");
//绑定点击事件
$buttonObj.click(function () {
alert("jQuery的点击事件!")
})
})
</script>
</head>
<body>
<button id="buttonId">SayHello</button>
</body>
</html>
3.jQuery的核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()就是调用$这个函数
1、传入参数为 ( 函数 ) 时:表示页面加载完成之后。相当于 window.onload = function(){}
2、传入参数为 ( HTML 字符串 ) 时:会对我们创建这个 html 标签对象
3、传入参数为 ( 选择器字符串 ) 时:
$(“#id 属性值”); id 选择器,根据 id 查询标签对象
$(“标签名”);标签名选择器,根据指定的标签名查询标签对象
$(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
4、传入参数为 ( DOM 对象 ) 时:会把这个 dom 对象转换为 jQuery 对象
4.jQuery对象 和 Dom 对象区分 :
4.1
Dom 对象
1.通过 getElementById()查询出来的标签对象是 Dom 对象
2.通过 getElementsByName()查询出来的标签对象是 Dom 对象
3.通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
4.通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 出来的效果是:[object HTML 标签名 Element]
jQuery 对象
5.通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
6.通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
7.通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 出来的效果是:[object Object]
4.2
jQuery 对象的本质 : jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。
4.3
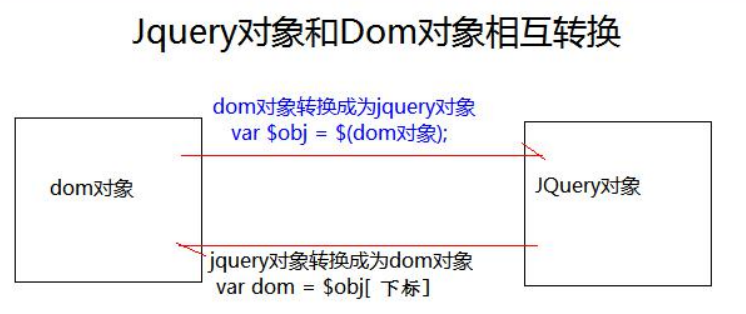
Dom 对象和 jQuery 对象互转
dom 对象转化为 jQuery 对象
1、先有 DOM 对象
2、$( DOM 对象 ) 就可以转换成为 jQuery 对象
jQuery 对象转为 dom 对象
1、先有 jQuery 对象
2、jQuery 对象[下标]取出相应的 DOM 对象