1.DOM模型
DOM 全称是 Document Object Model 文档对象模型
大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。

Document 对象的理解:
第一点:Document 它管理了所有的 HTML 文档内容。
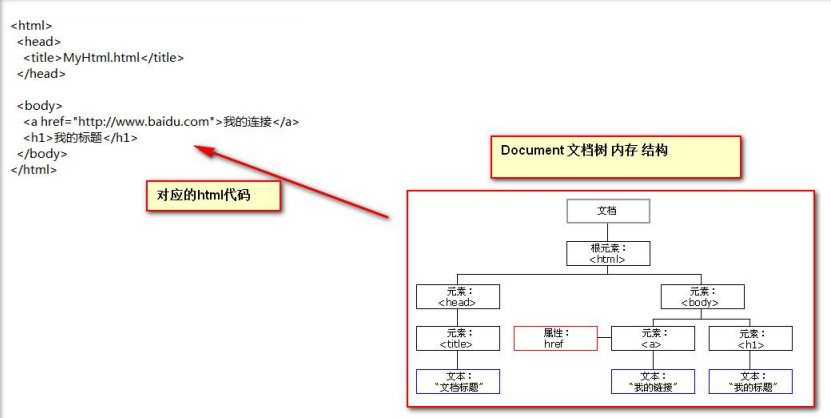
第二点:document 它是一种树结构的文档。有层级关系。
第三点:它让我们把所有的标签 都 对象化
第四点:我们可以通过 document 访问所有的标签对象。
2 . Document 对象中的方法
document.getElementById(elementId) : 通过标签的 id 属性查找标签 dom 对象 (优先使用)
document.getElementsByName(elementName) : 通过标签的 name 属性查找标签 dom 对象
document.getElementsByTagName(tagname) : 通过标签名查找标签 dom 对象
document.createElement( tagName) : 方法,通过给定的标签名,创建一个标签对象
3. 节点的常用属性和方法 (节点就是dom对象)
方法:
通过具体的元素节点调用
getElementsByTagName()
方法,获取当前节点的指定标签名孩子节点
appendChild( oChildNode )
方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
属性:
childNodes
属性,获取当前节点的所有子节点
firstChild
属性,获取当前节点的第一个子节点
lastChild
属性,获取当前节点的最后一个子节点
parentNode
属性,获取当前节点的父节点
nextSibling
属性,获取当前节点的下一个节点
previousSibling
属性,获取当前节点的上一个节点
className
用于获取或设置标签的 class 属性值
innerHTML
属性,表示获取/设置起始标签和结束标签中的内容
innerText
属性,表示获取/设置起始标签和结束标签中的文本
4.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册提示</title>
<script type="text/javascript">
function onclickFun() {
//1.获取对象
var usernameObj = document.getElementById("username");
//2.获取value
var value = usernameObj.value;
//正则(value只能用字母 , 数字及下划线组成 , 且5-12位
var patt = /^w{5,12}$/;
var spanId = document.getElementById("spanId");
if (patt.test(value)) {
spanId.innerHTML = "√";
} else {
spanId.innerHTML = "×";
}
}
</script>
</head>
<body>
用户名 : <input type="text" id="username" value="wzg"/>
<span id="spanId" style="color: red"></span>
<button onclick="onclickFun()">提交</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复选框</title>
<script type="text/javascript">
function checkAll() {
//getElementsByName : 返回带有指定名称的对象集合。
var hobbys = document.getElementsByName("hobby");
for (var i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}
}
function checkNo() {
//getElementsByName : 返回带有指定名称的对象集合。
var hobbys = document.getElementsByName("hobby");
for (var i = 0; i < hobbys.length; i++) {
hobbys[i].checked = false;
}
}
function checkReverse() {
//getElementsByName : 返回带有指定名称的对象集合。
var hobbys = document.getElementsByName("hobby");
for (var i = 0; i < hobbys.length; i++) {
hobbys[i].checked = !hobbys[i].checked;
}
}
</script>
</head>
<body>
兴趣爱好 :
<input type="checkbox" name="hobby" value="C++">C++
<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="js">js
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>