1、JavaScript 介绍
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为 JavaScript。
JS 是弱类型,Java 是强类型。
特点:
1. 交互性(它可以做的就是信息的动态交互)
2. 安全性(不允许直接访问本地硬盘)
3. 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
2. js的两种用法
<!-- js第一种用法 --> <script type="text/javascript"> alert("hello javaScript!"); </script> <!-- js第二种用法 --> <script type="text/javascript" src="1.js"></script> <!--注 : 同一个script标签只能选择一种用法-->
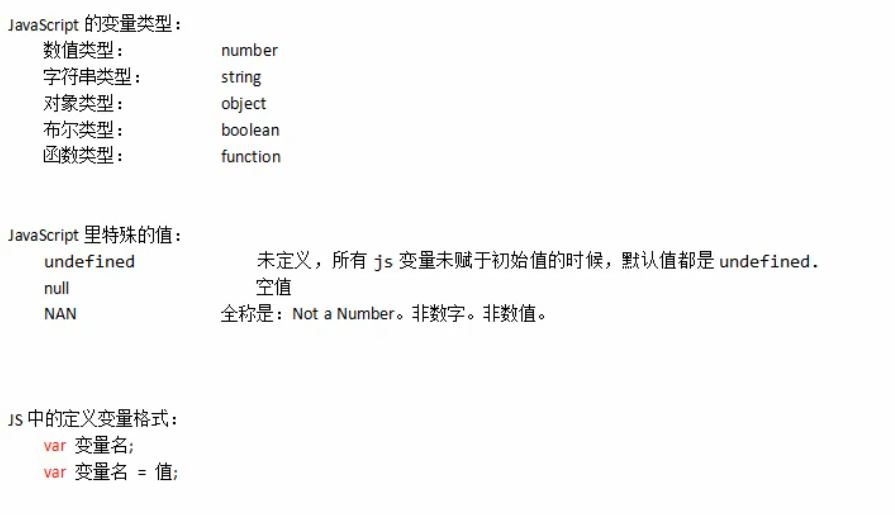
3.js的变量

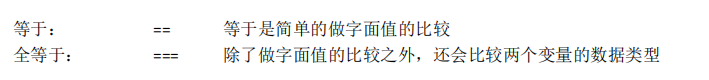
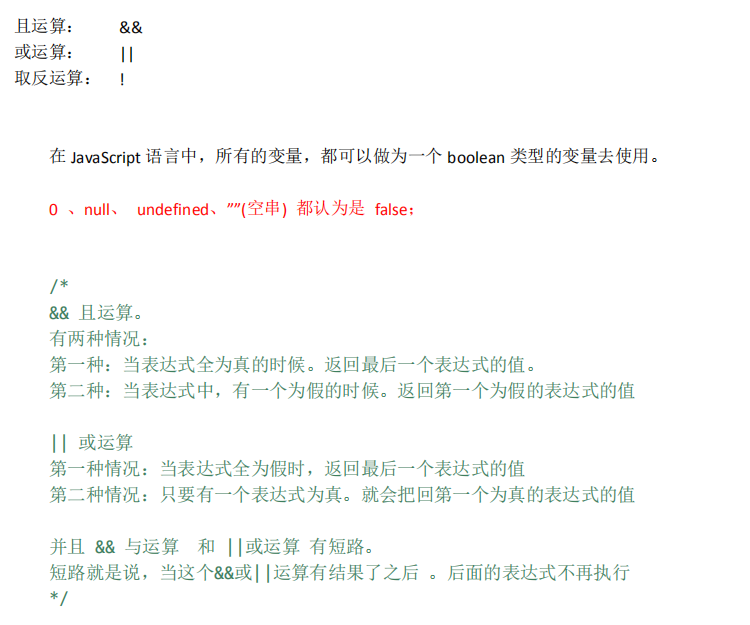
4.js关系运算


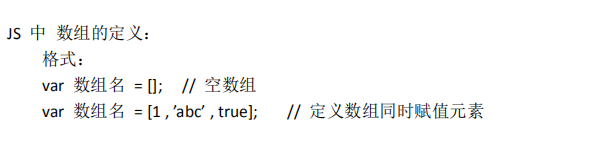
5.js数组

6.js函数
<!-- 函数的第一种创建方式 --> <script type="text/javascript"> //1. 无参函数 function fun(){ alert("我是无参函数!"); } //调用 fun(); //2.有参函数 function fun2(a,b) { alert("a=>"+a + ", b=>"+b); } fun2(12,34); //3.有返回值 function fun3(a,c) { var result = a+c; return result; } alert(fun3(100,50)); </script>
<!-- 第二种定义方式 --> <script type="text/javascript"> /*function fun(){ alert("我是无参函数!"); }*/ var fun = function () { var arr=[]; arr[1]=1; alert(arr[0]); }; fun(); <script>
//js函数的arguments 隐形参数(数组) //类似 public void fun(Object... args){}
//这里的num1和num2 并没有实际意义 function sum(num1,num2){
var result=0;
for (var i=0; i < arguments.length; i++){ result+=arguments[i]; } return result; } alert(sum(1,2,3,4,5,6,7));
7.js中自定义对象
<script type="text/javascript">
//第一种方式: Object()
var obj = new Object();
obj.name="刘德华";
obj.age=12;
obj.fun = function () {
alert("姓名 : "+this.name+" , 年龄 :"+this.age);
};
//调用函数
obj.fun();
//第二种方式 : { }
var obj2 = {
name:"泷泽萝拉",
age:18,
fun:function () {
alert("姓名 : "+this.name+" , 年龄 :"+this.age);
}
};
obj2.fun();
</script>
8.js事件
常用的事件:
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件</title>
<script type="text/javascript">
/**
事件的注册分为静态注册和动态注册
静态注册:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件 响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}
*/
//onload事件
//静态
function onloadFun() {
alert("我是onload事件的静态注册");
}
//动态
window.onload =function(){
alert("我是onload事件的动态注册")
}
//onclick事件
function clickFun(){
alert("静态的onclick事件");
}
window.onclick = function () {
//1、获取标签对象
/*
document : 是 JavaScript 语言提供的一个对象 , 代表当前的html页面
*/
var button = document.getElementById("a");
//2、标签对象.事件名 = fucntion(){}
button.onclick = function () {
alert("动态的onclick事件");
}
}
</script>
</head>
<body onload="onloadFun()">
<button onclick="clickFun()">按钮1</button>
<button id="a">按钮2</button>
</body>
</html>